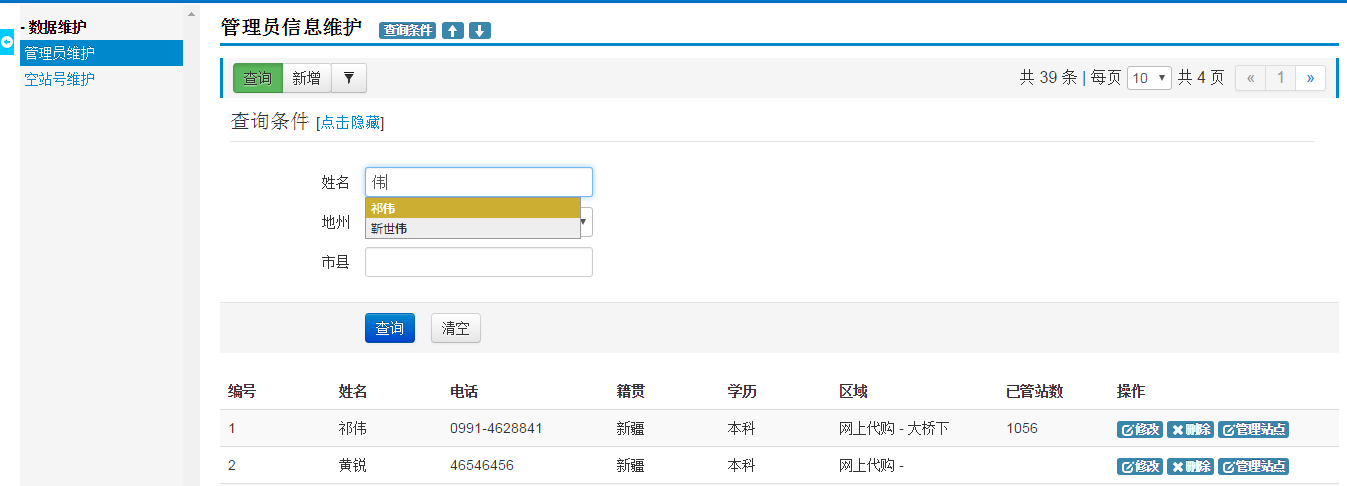
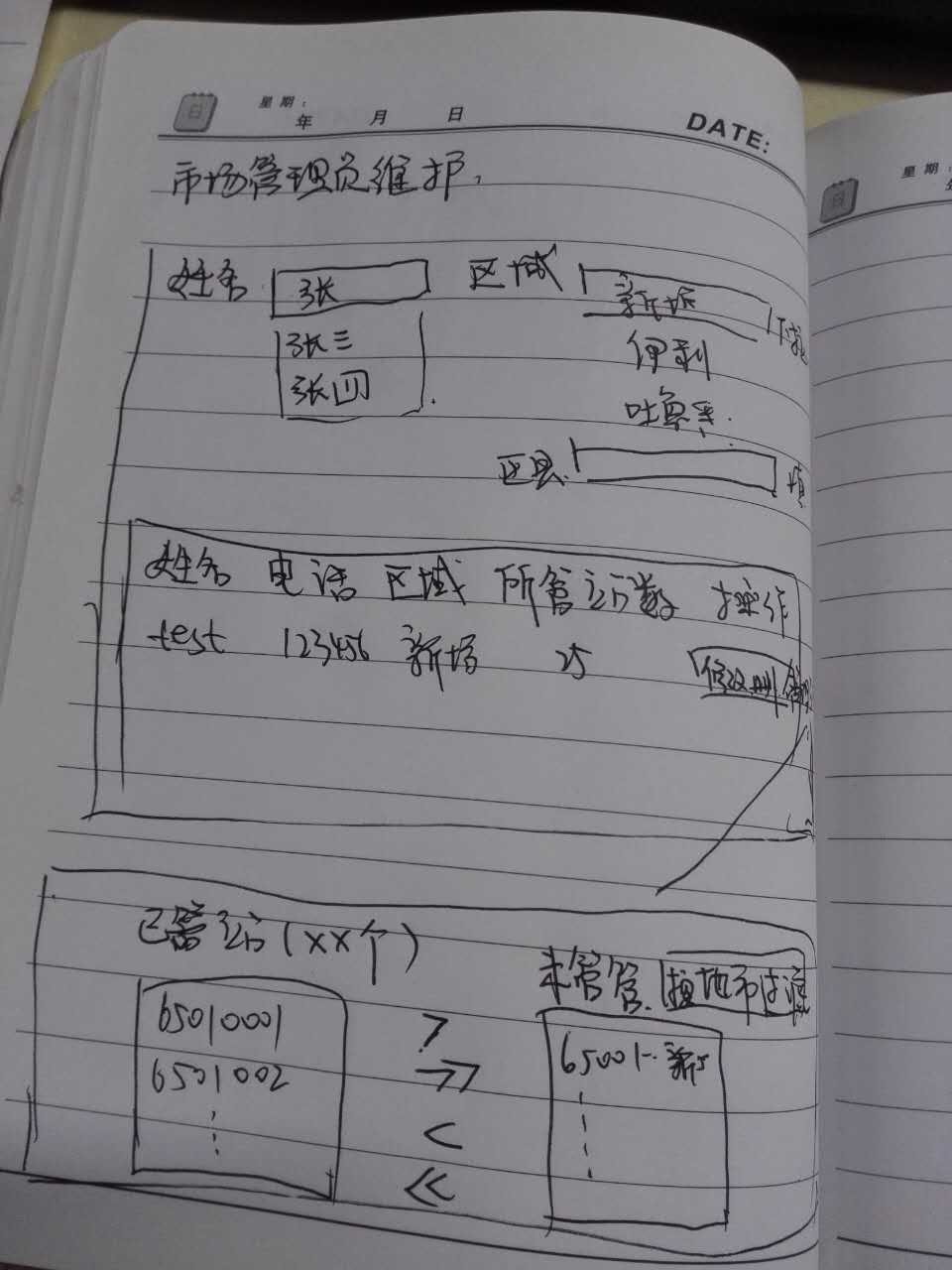
先上一张大致需求的图

表信息
点击首页 “管理站点”时打开一个窗口
<a href="javascript:void(0);" onclick="javascript:manageStation('${s.iu.id}');" class="handel" data-loading-text="处理中">
<span class="label label-info"><i class="icon-edit icon-white"></i>管理站点</span>
</a>
js 代码
//管理站点
function manageStation(cid){ var url = "${rootUrl}marketingManager/"+cid+"?manage"; var name=""; //网页名称,可为空; var iWidth=600; //弹出窗口的宽度; var iHeight=400; //弹出窗口的高度; //获得窗口的垂直位置 var iTop = (window.screen.availHeight-30-iHeight)/2; var iLeft = (window.screen.availWidth-10-iWidth)/2; window.open(url, "_blank", "height="+iHeight+", width="+iWidth+", top="+ iTop +" , left= "+ iLeft +" , toolbar=no, menubar=no, scrollbars=yes, resizable=yes,location=no, status=no"); }
spring mvc 后台处理方法
@RequestMapping(value = "/{id}", params = "manage", method = RequestMethod.GET)
public String handleStation(@PathVariable("id") Long id, Model uiModel) {
//XXXXXXXXXXX
return "dss/marketingManager/manageStation";
}
以上这部分主要是想记录下ajax 请求伟参数,及后台请求的写法
在打开的窗口界面,涉及到统计下拉框中总数,及选中的option 值。 以及点击提交向后台传输参数,以及选择区域对未管站进行过滤。
<@override name="show"> <#escape x as x?html> <style> .selectbox{margin:0 auto; margin-top:20px;width:100%;} .selectbox div{ border:1px solid #d2d2d2; } .selectbox select{ border:0px; width:100%; height:100%; overflow:auto; } </style> <fieldset> <input id="manager" type="hidden" value="${managerId}"> <div class="selectbox"> <table style="width: 80%;height: 200px;margin-left:10%"> <tr> <td style="width:40%;">已管站(<span id="managerStationCount">${managerStationList?size}</span> 个)</td><td style="width:20%;"></td><td style="width:40%;"> <span>未绑站</span> <select id="regionSelect" style="width:auto;" onchange="changeStationList();"> <option value="0">请选择区域</option> <#list regionLists as region> <option value="${region.value}">${region.text}</option> </#list> </select> </td> </tr> <tr> <td style="height:200px;"> <div id="stationList" style="width:100%;height:300px;"> <select multiple="multiple" id="select1"> <#list managerStationList as s> <option value="${s.stationId}">${s.stationId}</option> </#list> </select> </div> </td> <td> <div class="btn-bar" style="width:100%;text-align:center;border:0px;"> <p><span id="add"><input type="button" class="btn" value=">" title="移动选择项到右侧"/></span></p> <p><span id="add_all"><input type="button" class="btn" value=">>" title="全部移到右侧"/></span></p> <p><span id="remove"><input type="button" class="btn" value="<" title="移动选择项到左侧"/></span></p> <p><span id="remove_all"><input type="button" class="btn" value="<<" title="全部移到左侧"/></span></p> </div> </td> <td style="height:200px;"> <div class="select-bar" style="width:100%;height:300px;"> <select multiple="multiple" id="select2"> <#list noManagerStationList as m> <option value="${m.stationId}" class="${m.regionId}">${m.stationId} - ${m.regionName}</option> </#list> </select> </div> </td> </tr> <tr> <td colspan="3" align="right"><input type="button" onclick="doSubmit();" value="保存" ></td></tr> </table> </div> </fieldset> </#escape> </@override> <@override name="jsLib">
<SCRIPT LANGUAGE="JavaScript"> <!-- $(document).ready(function() { $("#backBtn").hide(); //移到右边 $('#add').click(function(){ //先判断是否有选中 if(!$("#select1 option").is(":selected")){ alert("请选择需要移动的选项") } //获取选中的选项,删除并追加给对方 else{ var stationCount = getSelectedStationCount("select1"); var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)-parseInt(stationCount));//填充内容 $('#select1 option:selected').appendTo('#select2'); } }); //移到左边 $('#remove').click(function(){ //先判断是否有选中 if(!$("#select2 option").is(":selected")){ alert("请选择需要移动的选项") } else{ var stationCount = getSelectedStationCount("select2"); var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)+parseInt(stationCount));//填充内容 $('#select2 option:selected').appendTo('#select1'); } }); //全部移到右边 $('#add_all').click(function(){ var stationCount = getOptionCount("select1"); var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)-parseInt(stationCount));//填充内容 //获取全部的选项,删除并追加给对方 $('#select1 option').appendTo('#select2'); }); //全部移到左边 $('#remove_all').click(function(){ var stationCount = getOptionCount("select2"); var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)+parseInt(stationCount));//填充内容 $('#select2 option').appendTo('#select1'); }); //双击选项 $('#select1').dblclick(function(){ //绑定双击事件 var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)-1);//填充内容 //获取全部的选项,删除并追加给对方 $("option:selected",this).appendTo('#select2'); //追加给对方 }); //双击选项 $('#select2').dblclick(function(){ var stationValue = $("#managerStationCount").text(); $("#managerStationCount").text(parseInt(stationValue)+1);//填充内容 $("option:selected",this).appendTo('#select1'); }); }); //遍历select获取选中项的总数 function getSelectedStationCount(selectId) { var stationCount = 0; $("#"+selectId+" option:selected").each(function() { stationCount++; }); return stationCount; } //获取select1 所有option的总数 function getOptionCount(selectedId) { var count = 0; $("#"+selectedId+" option").each(function() { count++; }); return count; } function changeStationList() { var regionId = $("#regionSelect").val(); $.ajax({ type: "POST", async: false, url: "<@spring.url value='/marketingManager/'/>"+regionId, data: "_method=GET®ionId", dataType: 'json', success: function(data) { //先清空option选项,再动态添加。 $("#select2 option").remove(); for(var i=0; i<data.length; i++){ var obj = data[i]; var stationCount = $("#managerStationCount").val(); if(stationCount == 0){ $("#select2").append("<option value='"+obj["stationId"]+"'>"+obj["stationId"]+" - "+obj["regionName"]+"</option>"); }else{ var flag = false; $("#select1 option").each(function() { if($(this).text() == (obj["stationId"]+" - "+obj["regionName"])){ flag = true; } }); if(!flag){ $("#select2").append("<option value='"+obj["stationId"]+"'>"+obj["stationId"]+" - "+obj["regionName"]+"</option>"); }}}} }); } function doSubmit(){ var managerInfo = $("#manager").val(); var stationIds = ""; //获取select1 所有option 的stationId $("#select1 option").each(function() { stationIds += $(this).val() +"," }); var param = {"managerId":managerInfo, "stationIds":stationIds}; $.ajax({ type: "POST", async: false, url: "<@spring.url value='/marketingManager/managerStation'/>", data: param, dataType: 'json', success: function(data) { alert(data); } }); } //--> </SCRIPT>
</@override> <#include "/template/base_show.html" />
点击保存按钮时,java 代码
/** * 保存站点管理信息 * @param stationId * @return */ @RequestMapping(value = "/managerStation", method = RequestMethod.POST) public @ResponseBody String managerStation(@RequestParam(value ="managerId") Long managerId, @RequestParam("stationIds") String stationIds) { return this.marketingManagerService.handleStation(Long.valueOf(managerId), stationIds); }
上两张效果图