负边距与浮动布局
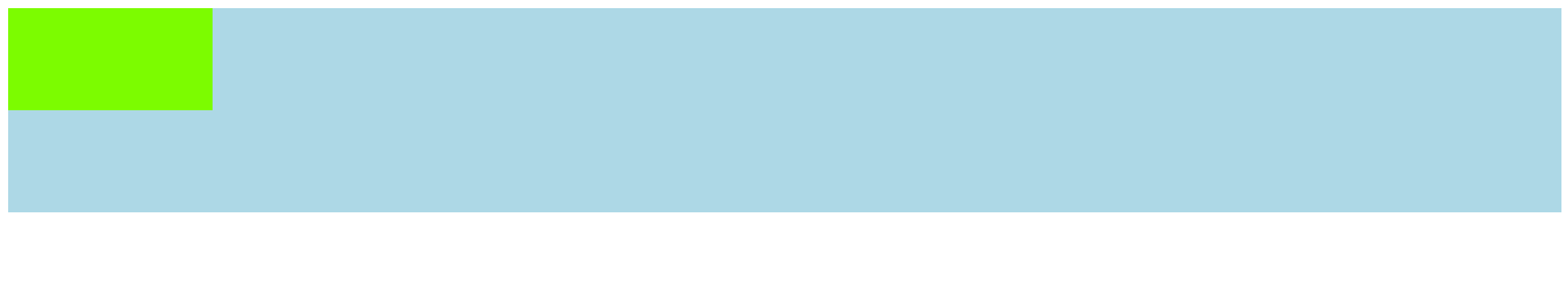
#div1{
height: 200px;
background-color: lightblue;
float: left;
width: 100%;
}
#div2{
float: left;
width: 200px;
height: 100px;
background-color: lawngreen;
margin-left: -100%;
}
<div id="div1"></div>
<div id="div2"></div>

双飞翼布局(圣杯布局/三列布局)
1、三列布局,中间宽度自适应,两边定宽;
2、中间栏要在浏览器中优先展示渲染;
3、允许任意列的高度最高;
4、要求只用一个额外的DIV标签;
5、要求用最简单的CSS、最少的HACK语句;
#header,#footer{
height: 70px;
background-color: orangered;
}
#main{
overflow: hidden;
}
#left,#right,#center{
float: left;
height: 400px;
}
#center{
width: 100%;
background-color: yellowgreen;
}
#left{
width: 30%;
margin-left: -100%;
background-color: lightblue;
}
#right{
background-color: #157347;
width: 30%;
margin-left: -30%;
}
#center_inner{
padding: 0 300px 0 200px;
}
<div id="contenter">
<div id="header"></div>
<div id="main">
<div id="center">
<div id="center_inner">center</div>
</div>
<div id="left"></div>
<div id="right"></div>
</div>
<div id="footer"></div>
</div>

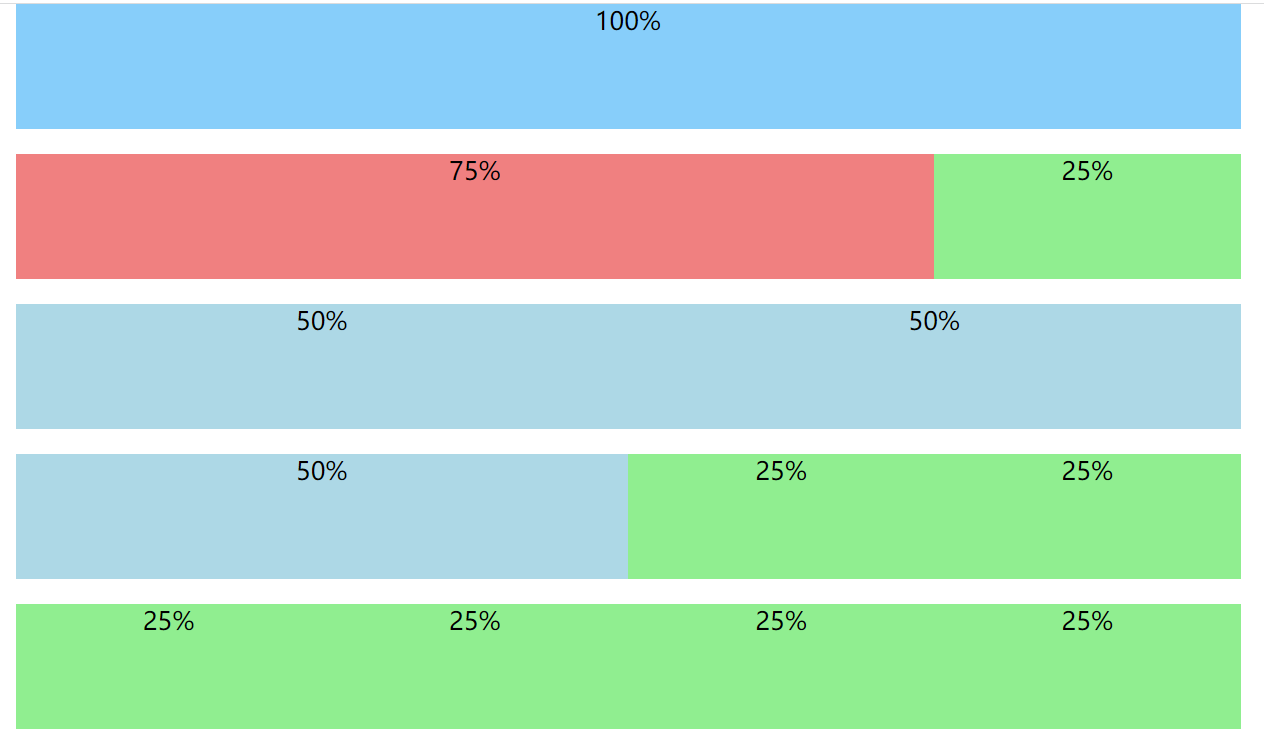
栅格布局
*{
margin: 0;
padding: 0;
}
.container {
width: 980px;
margin: 0 auto;
height: 30%;
}
html,body {
height: 100%;
}
.col25 {
width: 25%;
background: lightgreen;
float: left;
}
.col50 {
width: 50%;
background: lightblue;
float: left;
}
.col{
margin-bottom: 20px;
}
.col75 {
width: 75%;
background: lightcoral;
float: left;
}
.col100{
width: 100%;
background-color: lightskyblue;
float: left;
}
.container div{
text-align: center;
height: 100px;
font-size: 20px;
}
<div class="container">
<div class="col">
<div class="col100">100%</div>
</div>
<div class="col">
<div class="col75">75%</div>
<div class="col25">25%</div>
</div>
<div class="col">
<div class="col50">50%</div>
<div class="col50">50%</div>
</div>
<div class="col">
<div class="col50">50%</div>
<div class="col25">25%</div>
<div class="col25">25%</div>
</div>
<div class="col">
<div class="col25">25%</div>
<div class="col25">25%</div>
<div class="col25">25%</div>
<div class="col25">25%</div>
</div>
</div>

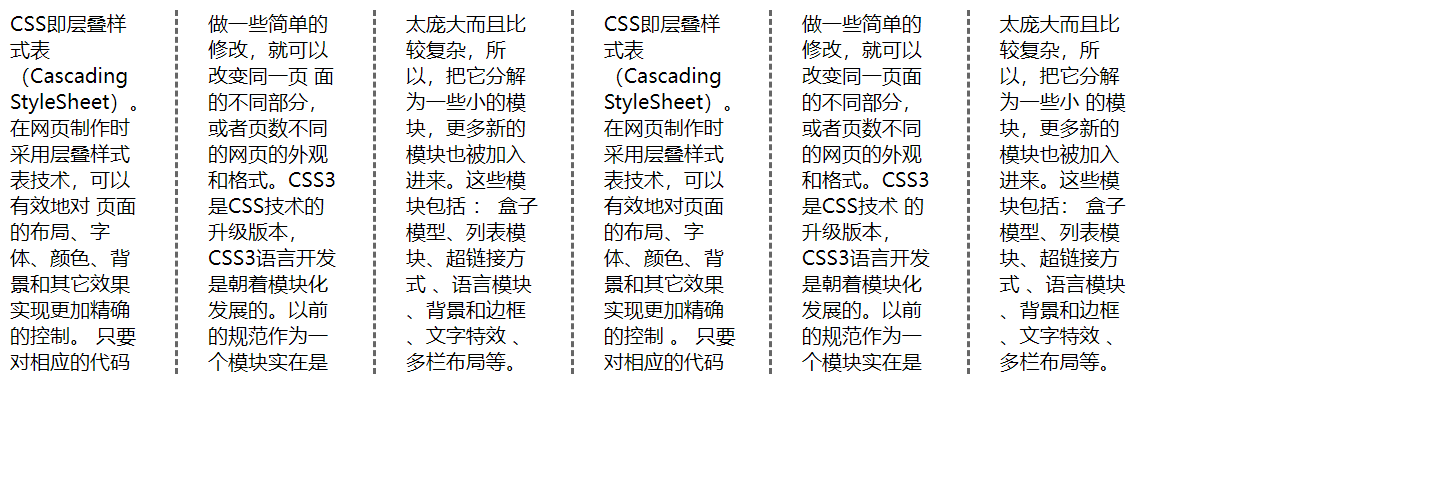
栅格布局-多列布局
#div0{
width: 900px;
/*column-count: 3;!*栏数*!*/
column-width:100px;/*设定栏框*/
column-gap: 50px;/*栏间距*/
column-rule: 3px dashed #666;/**/
}
<div id="div0">
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对
页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页
面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前
的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括
: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。CSS即层叠样式表(Cascading
StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制
。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术
的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小
的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效
、多栏布局等。
</div>

本文来自博客园,作者:最帅爸爸,转载请注明原文链接:https://www.cnblogs.com/zsbb




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话