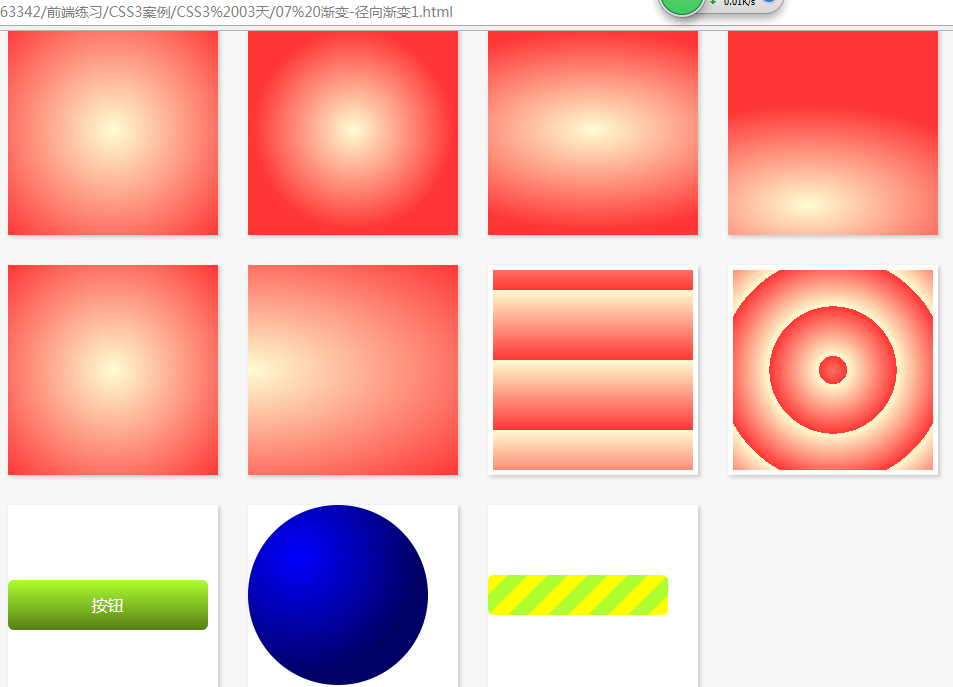
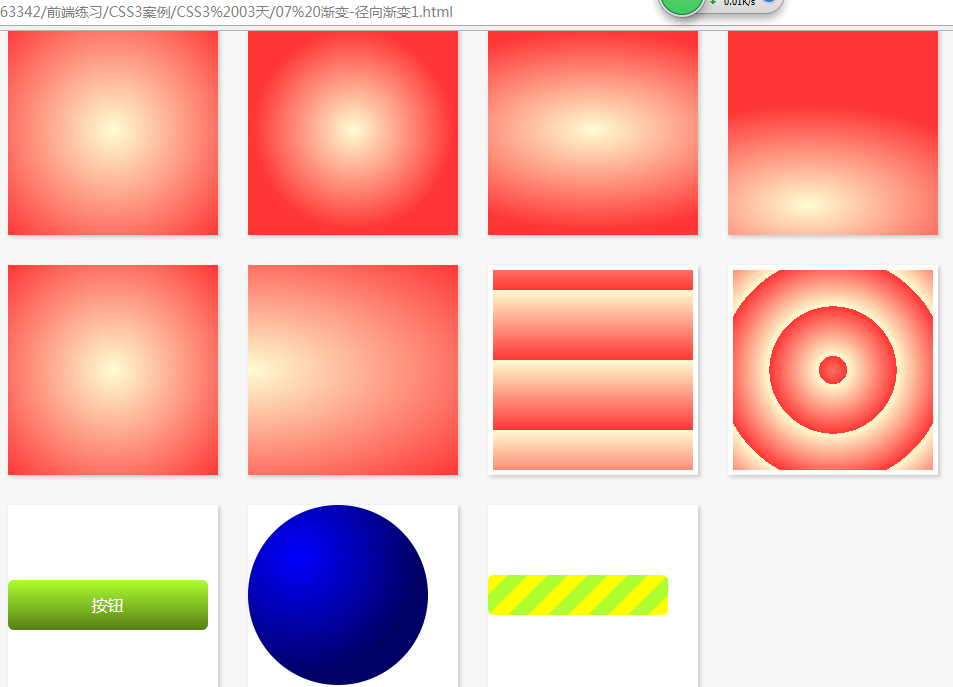
一、效果图

二、源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3渐变-径向渐变</title>
<style>
body, ul, li, dl, dt, dd, h1, h2, h3, h4, h5 {
margin: 0;
padding: 0;
}
body {
background-color: #F7F7F7;
}
.wrapper {
width: 1000px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box;
}
header {
padding: 20px 0;
margin-bottom: 20px;
text-align: center;
}
header h3 {
line-height: 1;
font-weight: normal;
font-size: 28px;
}
.main {
/*overflow: hidden;*/
}
.main:after {
content: '';
clear: both;
display: block;
}
.main .item {
width: 210px;
height: 210px;
margin: 0 30px 30px 0;
display: flex;
position: relative;
background-color: #FFF;
float: left;
box-shadow: 2px 2px 5px #CCC;
}
.main .item:after {
content: attr(data-brief);
display: block;
width: 100%;
height: 100%;
text-align: center;
line-height: 210px;
position: absolute;
top: 0;
left: 0;
color: #FFF;
font-family: '微软雅黑';
font-size: 18px;
background-color: rgba(170, 170, 170, 0);
z-index: -1;
transition: all 0.3s ease-in;
}
.main .item:hover:after {
background-color: rgba(170, 170, 170, 0.6);
z-index: 100;
}
.main .item:nth-child(4n) {
margin-right: 0;
}
/*.main .item:nth-last-child(-n+5) {
margin-bottom: 0;
}*/
/* 以上是骨架样式 */
.radial-gradient {
width: 100%;
height: 100%;
}
.repeating-linear-gradient {
width: 200px;
height: 200px;
margin: auto;
}
.repeating-radial-gradient {
width: 200px;
height: 200px;
margin: auto;
}
/*从一个中心点开始沿着四周方向进行渐变*/
.item:nth-child(1) .radial-gradient {
background-image: radial-gradient(#fffdd1, #ff3635);
}
/*1.辐射范围 2.中心点 3.颜色的起止*/
.item:nth-child(2) .radial-gradient {
background-image: radial-gradient(100px at center center, #fffdd1, #ff3635);
}
/*辐射范围可以设置成两个值,第一个为横轴宽度,第二个为纵轴*/
.item:nth-child(3) .radial-gradient {
background-image: radial-gradient(200px 100px at center center,#fffdd1, #ff3635);
}
/*中心点可以设置成px单位*/
.item:nth-child(4) .radial-gradient {
background-image: radial-gradient(200px 100px at 80px 180px,#fffdd1, #ff3635);
}
/*辐射范围可直接写circle表示正圆*/
.item:nth-child(5) .radial-gradient {
background-image: radial-gradient(circle at center center,#fffdd1, #ff3635);
}
.item:nth-child(6) .radial-gradient {
background-image: radial-gradient(ellipse at left center,#fffdd1, #ff3635);
}
.item:nth-child(7) .repeating-linear-gradient {
background-image: repeating-linear-gradient(#fffdd1 10%, #ff3635 45%)
}
.item:nth-child(8) .repeating-radial-gradient {
background-image: repeating-radial-gradient(#fffdd1 10%, #ff3635 45%);
}
/*应用*/
.item:nth-child(9) .linear-gradient {
width: 200px;
height: 50px;
text-align: center;
line-height: 50px;
margin-top: 75px;
background-color: greenyellow;
border-radius: 6px;
color: #fff;
background-image: linear-gradient(to top, rgba(0,0,0,0.5), rgba(0,0,0,0));
}
.item:nth-child(10) .radial-gradient {
width: 180px;
height: 180px;
border-radius: 90px;
background-color: blue;
background-image: radial-gradient(120px at 50px 50px, rgba(0,0,0,0), rgba(0,0,0,0.6));
}
.item:nth-child(11) .linear-gradient {
width: 180px;
height: 40px;
border-radius: 6px;
background-color: greenyellow;
background-image: linear-gradient(135deg, yellow 25%, transparent 25%,transparent 50%,yellow 50%,yellow 75%, transparent 75%);
background-size: 40px 40px;
margin-top: 70px;
}
</style>
</head>
<body>
<div class="wrapper">
<header>
<h3>CSS3径向渐变</h3>
</header>
<div class="main">
<div class="item" data-brief="">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="repeating-linear-gradient"></div>
</div>
<div class="item">
<div class="repeating-radial-gradient"></div>
</div>
<div class="item">
<div class="linear-gradient">按钮</div>
</div>
<div class="item">
<div class="radial-gradient"></div>
</div>
<div class="item">
<div class="linear-gradient"></div>
</div>
</div>
</div>
</body>
</html>