转自:https://www.jianshu.com/p/3145b9427e35
首先了解这三个php图片处理函数的作用及用法
1、imagecreatefromstring() -- 从字符串中的图像流新建一图像
说明 : resource imagecreatefromstring ( string image )
imagecreatefromstring() 返回一个图像标识符,其表达了从给定字符串得来的图像。图像格式将自动检测,只要 PHP 支持:JPEG,PNG,GIF,WBMP 和 GD2。
返回值: 成功则返回图像资源,如果图像格式不支持,数据不是认可的格式,或者图像已损坏则返回 FALSE。
示例:
imagecreatefromstring(file_get_contents('./img.jpg')); //从当前目录下img.jpg为准新建一图像
2、imagecolorallocate() int imagecolorallocate(resource red,int
blue) //为一幅图分配颜色
示例:
$white = imagecolorallocate($im,255,255,255);//返回由十进制整数设置为白色的标识符 $black = imagecolorallocate($im,0,0,0);//返回由十进制参数设置为黑色的标识符
3、imagettftext()
说明:array imagettftext ( resource size , float
x , int
color , string
text )
参数:
image 由图象创建函数(例如imagecreatetruecolor())返回的图象资源。
size 字体的尺寸。根据 GD 的版本,为像素尺寸(GD1)或点(磅)尺寸(GD2)。
angle 角度制表示的角度,0 度为从左向右读的文本。更高数值表示逆时针旋转。例如 90 度表示从下向上读的文本。
x 由 x,y 所表示的坐标定义了第一个字符的基本点(大概是字符的左下角)。这和 imagestring() 不同,其 x,y 定义了第一个字符的左上角。例如 "top left" 为 0, 0。
y Y 坐标。它设定了字体基线的位置,不是字符的最底端。
color 颜色索引。使用负的颜色索引值具有关闭防锯齿的效果。见 imagecolorallocate()。
fontfile 是想要使用的 TrueType 字体的路径。
根据 PHP 所使用的 GD 库的不同,当 fontfile 没有以 / 开头时则 .ttf 将被加到文件名之后并且会在库定义字体路径中尝试搜索该文件名。
当使用的 GD 库版本低于 2.0.18 时,一个空格字符 而不是分号将被用来作为不同字体文件的“路径分隔符”。不小心使用了此特性将会导致一条警告信息:Warning: Could not find/open font。对受影响的版本来说唯一解决方案就是将字体移动到不包含空格的路径中去。
很多情况下字体都放在脚本的同一个目录下。下面的小技巧可以减轻包含的问题。
<?php // Set the enviroment variable for GD putenv('GDFONTPATH=' . realpath('.')); // Name the font to be used (note the lack of the .ttf extension) $font = 'SomeFont'; ?>
text :
UTF-8 编码的文本字符串。
可以包含十进制数字化字符表示(形式为:€)来访问字体中超过位置 127 的字符。UTF-8 编码的字符串可以直接传递。
命名实体,比如 © 是不支持的。可以考虑使用 html_entity_decode() 来解码命名实体为 UTF-8 字符。 (自 PHP 5.0.0 开始 html_entity_decode() 开始支持)
如果字符串中使用的某个字符不被字体支持,一个空心矩形将替换该字符。
返回值: 返回一个含有 8 个单元的数组表示了文本外框的四个角,顺序为坐下角,右下角,右上角,左上角。这些点是相对于文本的而和角度无关,因此“左上角”指的是以水平方向看文字时其左上角。
以上就是php向图片添加文字必须三个函数,下面看代码:
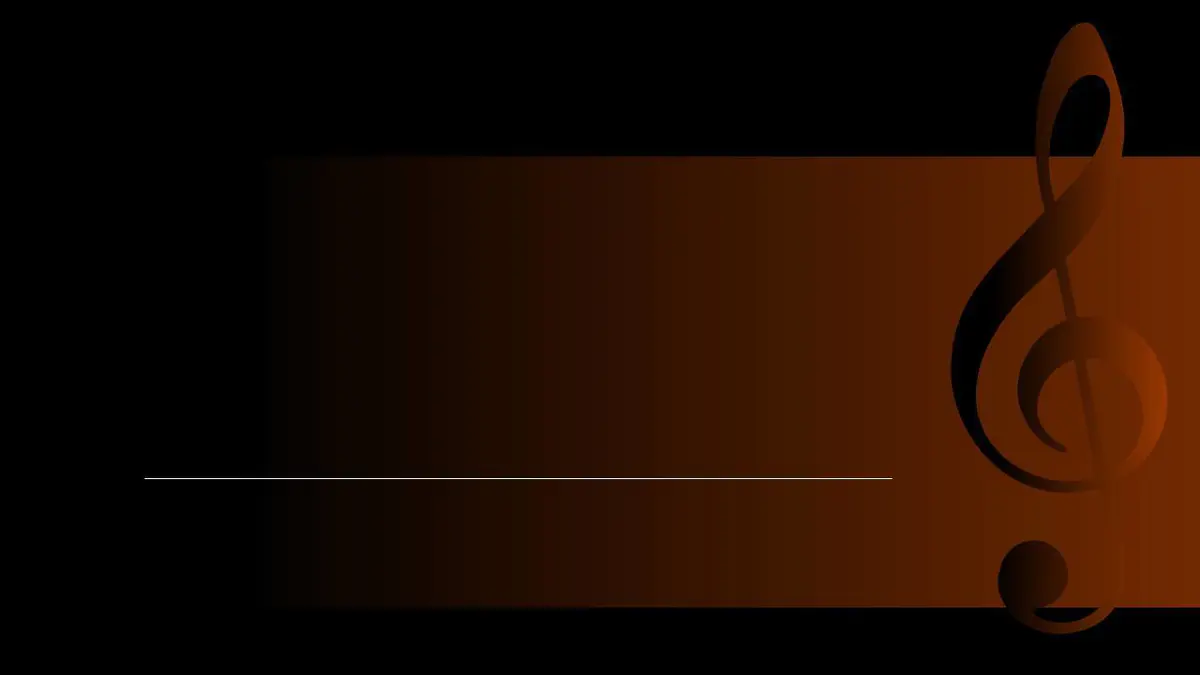
原图

方法
/** * 给图片添加文字 * * @param string $strImg 图片文件名 * @param string $strText 字符串内容 * @param array $arrOpt ['r','g','b','x','y','fontsize','angle','savepath','ttf'] */ public static function addText($strImg, $strText, $arrOpt = array()){ $intR = isset($arrOpt['r']) ? $arrOpt['r'] : 255; $intG = isset($arrOpt['g']) ? $arrOpt['g'] : 255; $intB = isset($arrOpt['b']) ? $arrOpt['b'] : 255; $intX = isset($arrOpt['x']) ? $arrOpt['x'] : 24; $intY = isset($arrOpt['y']) ? $arrOpt['y'] : 24; $intSize = isset($arrOpt['fontsize']) ? $arrOpt['fontsize'] : 14; $intAngle = isset($arrOpt['angle']) ? $arrOpt['angle'] : 0; $strSave = isset($arrOpt['savepath']) ? $arrOpt['savepath'] : false; $strFont = isset($arrOpt['ttf']) ? $arrOpt['ttf'] : './simsun.ttf'; $im = imagecreatefromstring(file_get_contents($strImg)); $color = imagecolorallocate($im, $intR, $intG, $intB); imagettftext($im, $intSize, $intAngle, $intX, $intY, $color, $strFont, $strText); if (empty($strSave)) { header("Content-type: image/jpeg"); imagejpeg($im); } else { imagejpeg($im, $strSave); } imagedestroy($im); }
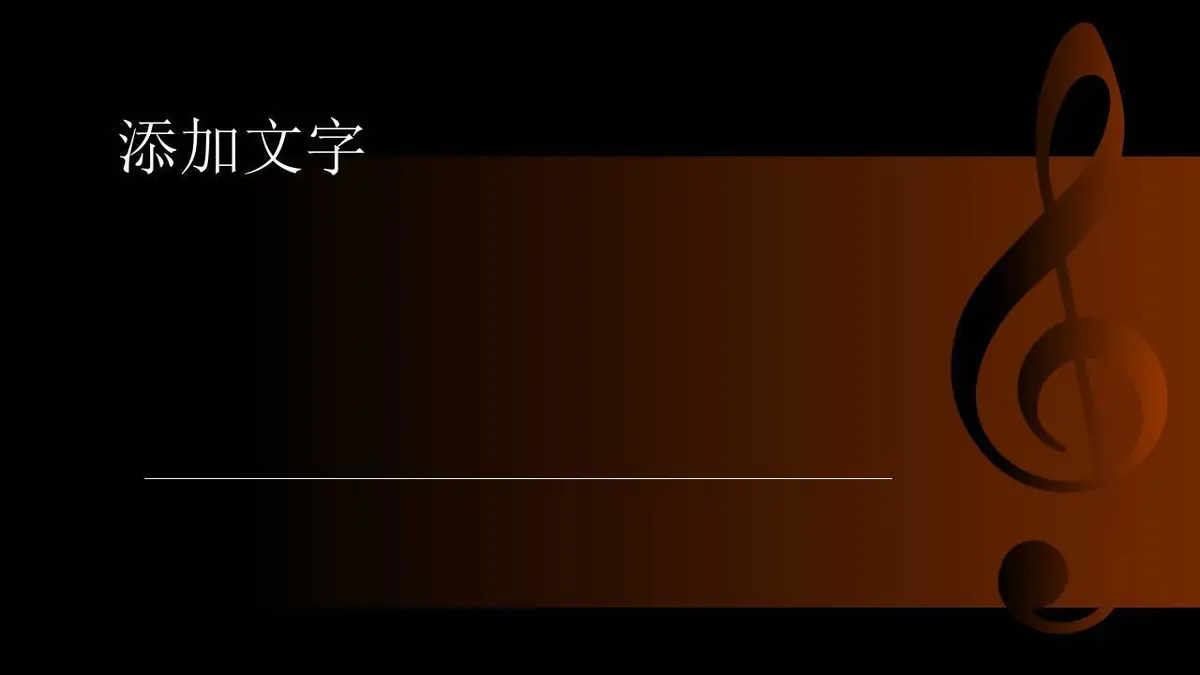
效果

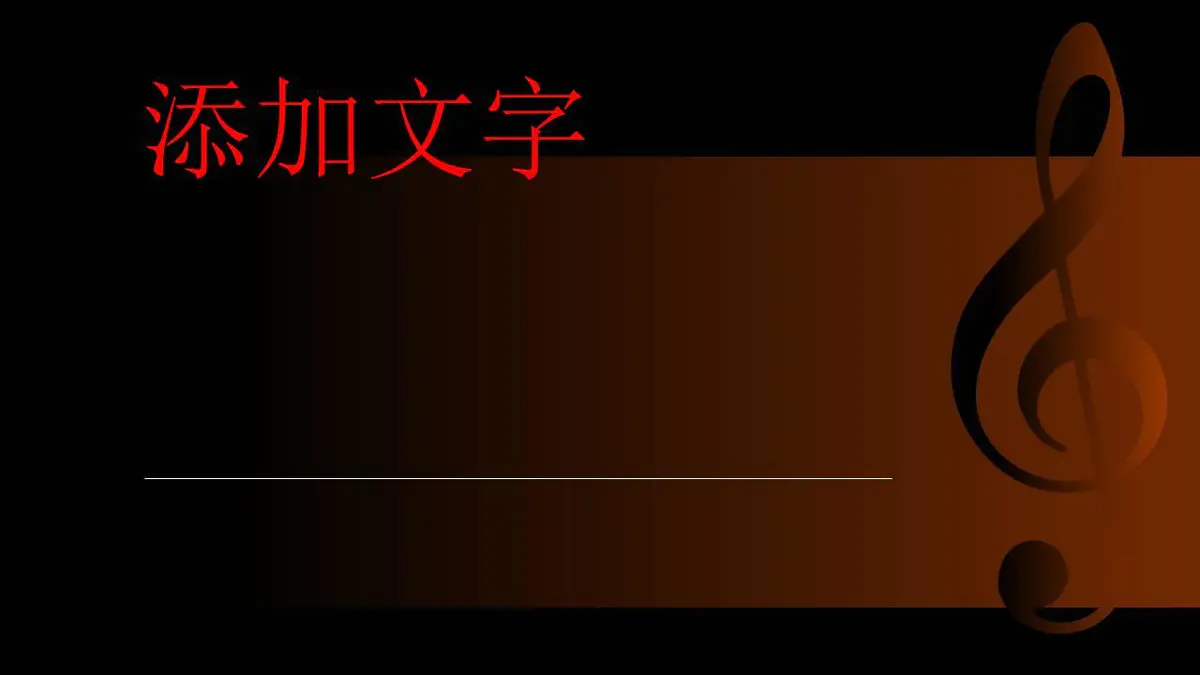
改变字体颜色大小再来

还可以添加垂直文字示例:
/** * 给图片添加垂直文字 * * @param string $strImg 图片文件名 * @param string $strText 字符串内容 * @param array $arrOpt ['r','g','b','x','y','fontsize','savepath','ttf'] */ public static function addVerticalText($strImg, $strText, $arrOpt = array()){ $intR = isset($arrOpt['r']) ? $arrOpt['r'] : 255; $intG = isset($arrOpt['g']) ? $arrOpt['g'] : 255; $intB = isset($arrOpt['b']) ? $arrOpt['b'] : 255; $intX = isset($arrOpt['x']) ? $arrOpt['x'] : 24; $intY = isset($arrOpt['y']) ? $arrOpt['y'] : 24; $intSize = isset($arrOpt['fontsize']) ? $arrOpt['fontsize'] : 14; $intAngle = 0; $strSave = isset($arrOpt['savepath']) ? $arrOpt['savepath'] : false; $strFont = isset($arrOpt['ttf']) ? $arrOpt['ttf'] : './simsun.ttf'; $im = imagecreatefromstring(file_get_contents($strImg)); $color = imagecolorallocate($im, $intR, $intG, $intB); preg_match_all('/./u', $strText, $m); foreach ($m[0] as $text) { if (empty($text)) { continue; } imagettftext($im, $intSize, $intAngle, $intX, $intY, $color, $strFont, $text); $intY += intval($intSize * 1.5); } if (empty($strSave)) { header("Content-type: image/jpeg"); imagejpeg($im); } else { imagejpeg($im, $strSave); } imagedestroy($im); }
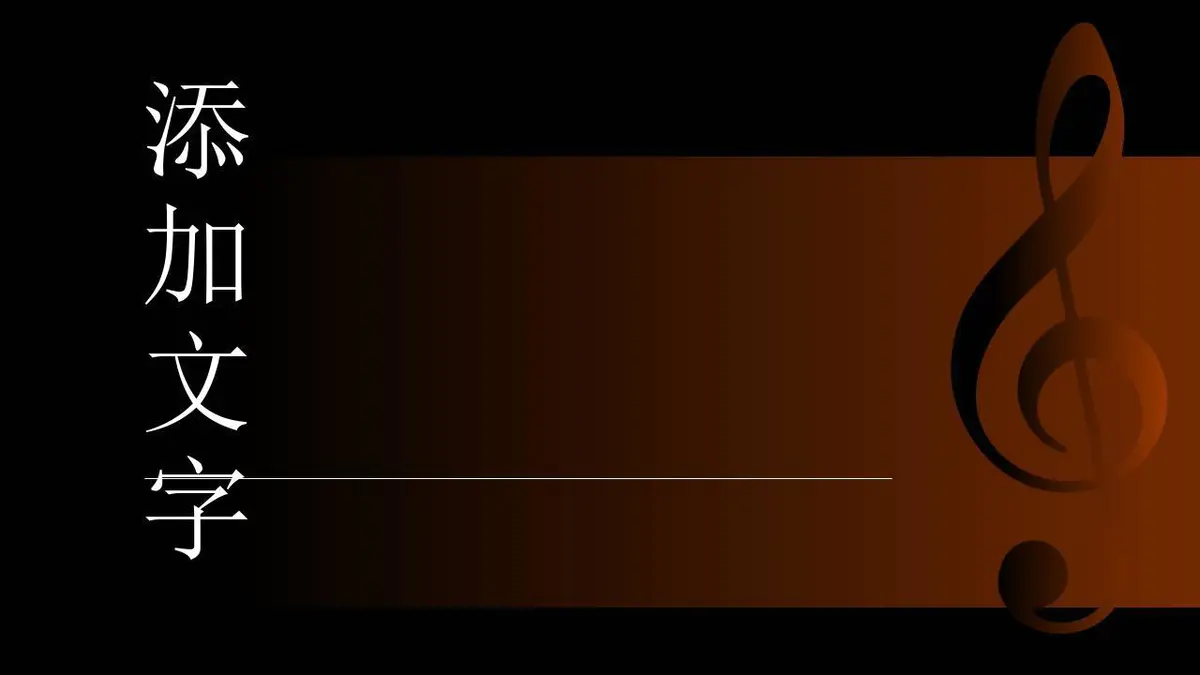
效果:

链接:https://www.jianshu.com/p/3145b9427e35
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号