在某些场景下,页面中的查询点关注的是某一天的数据,但是后台查询的时候,需要的是某一天从0点到当天的23:59:59,我们通过日历插件选择的日期,带回到后台的可能是日起对象,也可能是日期字符串,也可能是时间戳,如果是日期字符串的话,这里不作时间上的考虑,这里只有日期的字符串,带回到后台之后,后台人员需要自己转换时间点。
但是如果我们带的参数是时间戳或者日期对象的话,就需要我们注意时间的问题了。
以element-ui来说, el-date-picker[type="daterange"]有一个属性default-time,:default-time="['00:00:00', '23:59:59']",可以设置默认的时间,也就是每一次选择日期之后,会默认添加起始的时间为0点,结束的时间为23:59:59,但是这个属性无法对默认值进行设置时间,比如默认是7月1日到7月2日,这个默认值,是不会默认为0点到23:59:59的。
<el-date-picker
v-model="date"
type="daterange"
size="small"
:clearable="false"
:editable="false"
@change="getDate"
:default-time="['00:00:00', '23:59:59']"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
date: [new Date(new Date(Date.now()).setHours(0,0,0,0)), new Date(Date.now())]
开始的时间为new Date(new Date(Date.now()).setHours(0,0,0,0)),结束时间为 new Date(Date.now())。
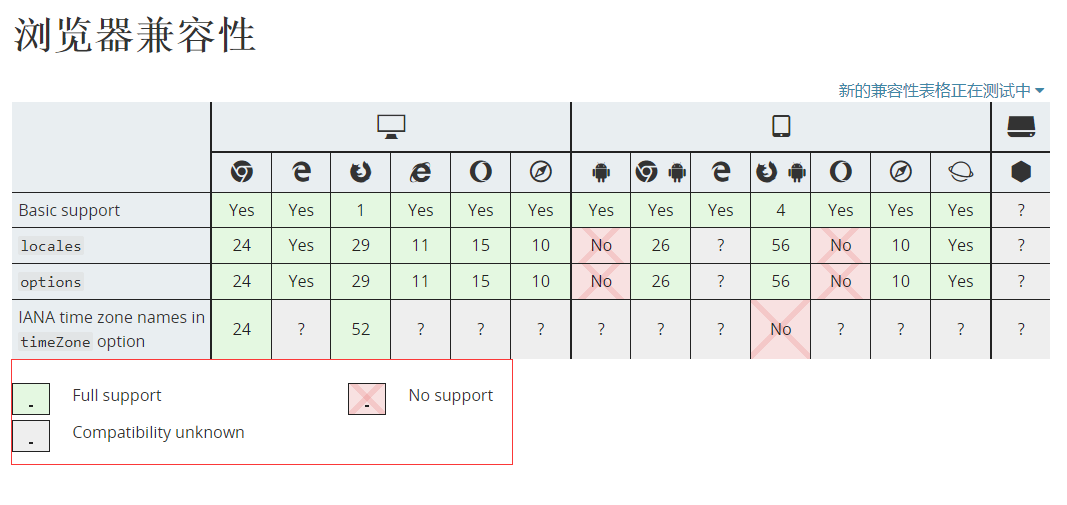
最开始的时候,设置当天的0点,我采用的方案是new Date(new Date().toLocaleDateString()),在chrome浏览器上看是完全没有问题的,但是看一下MDN上关于toLocaleDateString

所以只能放弃,换另一个方案,就是setHours(0,0,0,0),然后再转换为时间对象。也就是说获取当天的0点:
new Date(new Date(Date.now()).setHours(0,0,0,0))




