width和height函数,实际上通过css方法也完全可以取到这两个函数的结果。获取width,$elem.css('width');设置width的话,$elem.css('width', 100),这与我们将要介绍的width()函数完全一致,height函数也一样可以实现。但是在我们日常编程过程中,这两个函数使用频率确实比较高,所以不管是jquery,还是zepto都对他们进行了额外的封装。
由于这两者实现过程完全一致,唯一的区别是一个是宽度,一个是高度,在代码实现过程中,并没有什么区别。
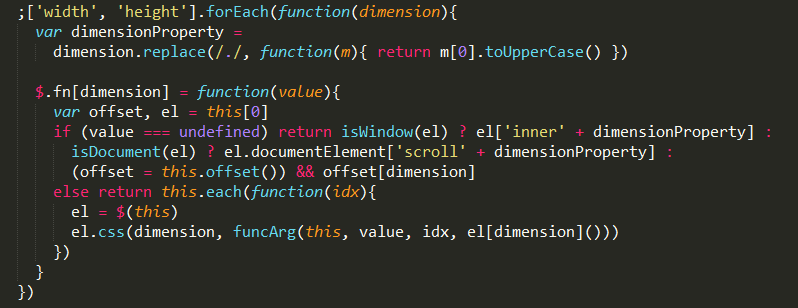
先看zepto源码

两者本质上并无区别,所以使用数组包裹['width', 'height'],然后进行遍历,统一实现两个函数。
调用JavaScript原生函数forEach进行对数组遍历,传递函数作为参数,该函数的参数dimension即为对应的width和height。
定义变量dimensionProperty,将首字母改为大写并赋值给dimensionProperty。
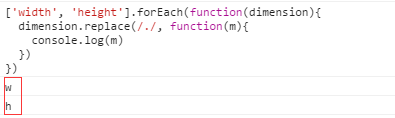
这里使用正则表达式匹配获取到的值width或者height除“\r\n”之外的任何单个字符。从正则匹配结果m来看,m值就是单个字符w或者h,所以不明白这里为什么要额外添加m[0],从我个人角度来说这个[0]完全无意义。测试的过程是在chrome浏览器的开发者工具上完成的,结果如下:


所以我认为直接使用m.toUpperCase()完全可以满足需求了(也有可能是我考虑的不够周全)。
但是由于单个字母的字符串,m == m[0],所以如此写法并不影响最终结果,略过。
开始定义对外暴露的width和height函数,$.fn[dimension]=function(value){}
如果函数调用过程中没有传入value参数,表示是获取当前选择对象的第一个对象的width或者height。
如果选择的对象是window,通过innerWidth或者innerHeight返回结果;
如果选择的对象是document,通过scrollWidth或者scrollHeight返回结果;
正常的元素节点的话,通过调用offset函数,返回offset['width']或者offset['height']。
如果函数调用过程中传入value参数,表示用户目的是设置对应的值,直接调用css函数设置。




