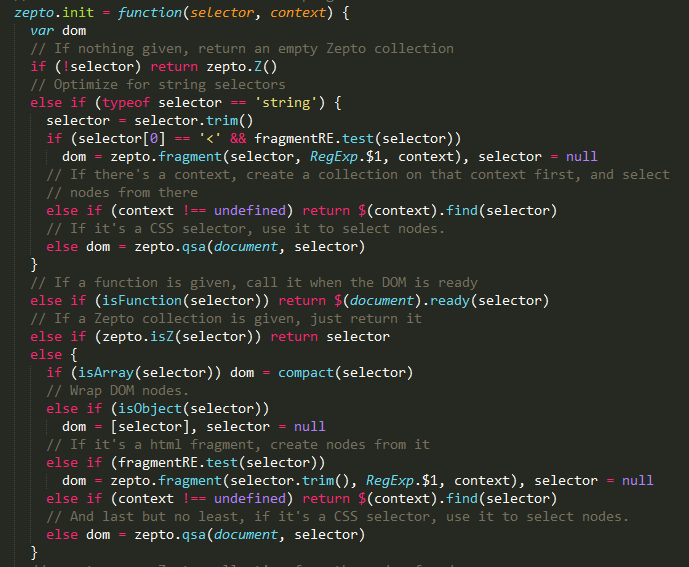
先展示init函数,由于笔记本屏幕太小,删掉了部分源码注释,才能在一屏内截图。

当我们调用$()的时候,便会直接调用zepto.init()生成zepto对象,跟jquery生成jquery对象类似。可以在插件中进行覆盖。

定义变量dom
分为5种情况,逐个进行判断。
1、未传入选择器,即没有传入任何参数的情况,直接返回一个空的zepto对象。

2、如果传入字符串类型的选择器,即传入的是css选择器

清除selector参数的前后空格,selector = selector.trim()
然后区分三种不同情况下的字符串选择器:
a). 文档片段,如$('<div></div>'),则调用zepto.fragment()函数创建dom对象,并赋值给变量dom,关于zepto.fragment(),见上文。
b). 如果存在上下文,则在上下文内查找符合条件的dom元素
c). 传入常规css选择器的情况,调用zepto选择器方法zepto.qsa(document, selector)查找符合条件的dom元素,赋值给变量dom。关于 zepto.qsa(),后面会分析到。
3、如果selector参数传入的是函数的情况,直接返回$(document).ready()方法,只有一种情况$(function(){})

4、如果传入的参数本身就是zepto对象,则直接返回其自身。

举个传入zepto对象作为参数的例子:

5、不是上述4种情况的其他:
对此也需要分开讨论
a). 如果选择器是以节点数组形式传递,过滤null、undefined,赋值给变量dom

b). 传入的参数类型就是object ,将其以数组形式赋值给变量dom

c). 预防用户以new String()方式输入html文档片段

在某些情况下,用户可能使用如下方式输入

d). 这两天依然属于预防机制,不需要更多解释

将查询结果转换成zepto对象并返回,return zepto.Z(dom, selector)。




