在使用zepto时,为了使得ajax请求回来的数据添加到页面上之后,不至于失去所绑定的事件。
我一般会采用$()创建dom元素节点,然后添加所需要的class和html等等一系列的样式,最基本的是$('<div></div>').addClass('item').html('ajax请求回来的数据');
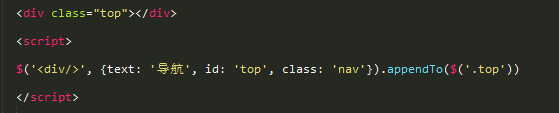
但是研读zepto源码之后,发现源码上有一个更方便的写法:

可以通过第二个参数,一次性的将所需要的属性添加到新创建的元素上。


完美呈现。
并且经过测试证明,jquery也可以使用该方法创建元素,写法完全一致。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步