也是一道面试题,估计除了面试题,一般情况下,也不会写出类似的代码了。
['1', '2', '3'].map(parseInt)
这么一道题的返回结果是什么?
如果不用浏览器去验证,乍一看,似乎确实没什么头绪。
我们先看一下map函数的官方解释:
map 方法会给原数组中的每个元素都按顺序调用一次callback 函数。callback 每次执行后的返回值(包括 undefined)组合起来形成一个新数组。
map本身接受两个参数:callback回调函数和thisArg(可选的)执行 callback 函数时使用的this 值。至少到目前为止,我都没有用过这第二个参数。事实上thisArg也没什么好解释的,其实有点相当于使用call或者apply绑定的this值。我们关注的焦点在callback,他也接受3个参数:value-->当前值, index-->索引, arr-->调用map函数的数组本身。后两个参数是可选的。
那么我们再回头看一下上面的题目。
是不是可以理解为parseInt就是map方法的回调函数?那么在这种情况下parseInt会接受两个参数:数组元素本身,和索引。
我们重新拆解一下这道题目:
['1', '2', '3'].map(function (item, index) {
return parseInt(item, index)
})
是不是更容易理解了?
那么我们需要解答的也就是三次调用parseInt的返回结果。
第一次: parseInt("1", 0);
第二次: parseInt("2", 1);
第三次: parseInt("3", 2);
很好,我们回头去看一下parseInt函数:
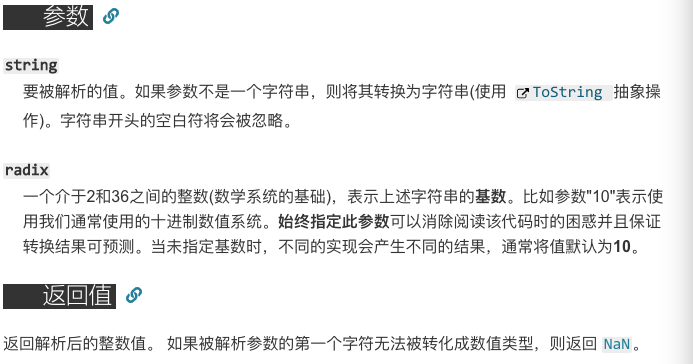
parseInt() 函数解析一个字符串参数,并返回一个指定基数的整数 (数学系统的基础)。
用法:parseInt(string, radix);

如果仅仅看到这里,那么我们似乎能够得出答案了,三次调用结果将都返回NaN。
但是,请注意:这里有一个特殊的地方,基数radix是可选的,那么如果没有填radix,系统是如何判定的呢?不难理解,从js角度来理解,没有传递的话,系统会默认为radix=undefined

那么问题来了,undefined在JavaScript当中是一种falthy值,而JavaScript中,falthy值是可数的,我们是不是应该验证一下其他的falthy值呢?
很明显,如果radix传递的是一个falthy值的话,他会依据上述radix=undefined的处理方法处理。到这里基本上能够理解parseInt了。
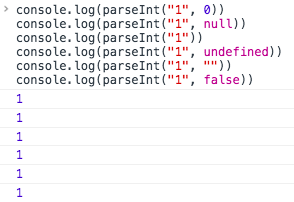
但是,如果我们进一步验证radix参数值的话,会发现一件很有意思的事情。
就是如果你传递的radix值可以肉眼可见的转换成数字的话,他会将他当做数字,而明显就是非数字的值,也不可以转换成正常的数字的话,他会当做类似于falthy值来处理。这里仅仅当做笑谈而已,大可不必在意。完全没有什么研究价值。



