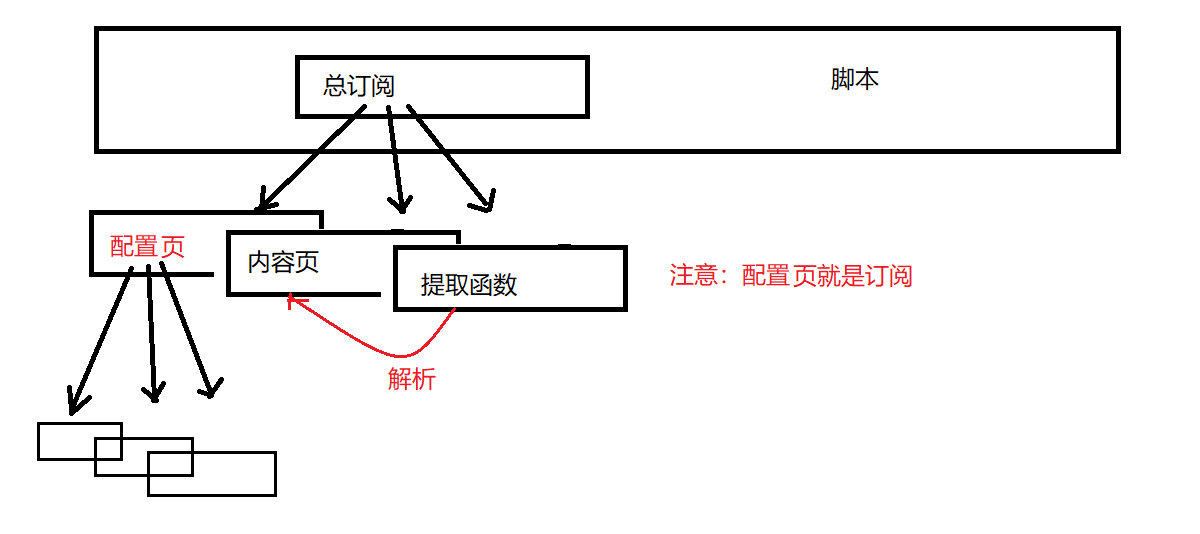
订阅图解

上面的 配置页与总订阅无区别, 都可以书写以下配置:
配置页书写格式:
注意:下面的tis标签中的链接是不能被CSRF的,需要在后端设置,这里是用的github的,链接是满足的(安装浏览器插件 Octotree - GitHub code tree 在左侧分享文件就可以得到文件链接)。
<!--订阅配置:tis标签可以定义的配置页与内容页,这里没有fetchFun属性表示是一个配置页--> <tis::https://raw.githubusercontent.com/18476305640/xiaozhuang/dev/%E6%88%91%E7%9A%84%E6%90%9C%E7%B4%A2%E8%AE%A2%E9%98%85%E6%96%87%E4%BB%B6.txt /> <!--订阅配置:tis标签可以定义的配置页与内容页,有fetchFun(提取函数)属性的表示内容页,fetchFun的属性值是提取函数名,提取函数决定了内容的书写格式-->
<tis::https://raw.githubusercontent.com/18476305640/xiaozhuang/dev/Linux%E5%B8%B8%E7%94%A8%E8%BF%90%E7%BB%B4%E7%9F%A5%E8%AF%86.md fetchFun="mLineFetchFun" />
<!--声明提取函数:已内置,下面是内容的提取函数,书写格式如:https://raw.githubusercontent.com/18476305640/xiaozhuang/dev/Linux%E5%B8%B8%E7%94%A8%E8%BF%90%E7%BB%B4%E7%9F%A5%E8%AF%86.md--> <fetchFun name="mLineFetchFun"> function(pageText) { let type = "sketch"; // url sketch let lines = pageText.split("\\n"); let search_data_lines = []; // 扫描的搜索数据 {},{} let current_build_search_item = {}; let current_build_search_item_resource = ""; let point = 0; // 指的是上面的 current_build_search_item let default_desc = "--无描述--" function getTitleLineData(titleLine) { const regex = /# ([^((\s]*)[((]?([^))\s]*)[))]?/gm; // let test = /# ([^((\s]*)[((]?([^))\s]*)[))]?/gm.exec("# abc(abc)"); let matchData = regex.exec(titleLine) return { title: matchData[1], desc: ((matchData[2] == null || matchData[2] == "") ? default_desc : matchData[2]) } } for (let line of lines) { if (line.indexOf("# ") == 0) { // 处理上一个item的结尾工作 if (point > 0) { // 必须有前一个item才处理 // 加入resource,最后一项 current_build_search_item.resource = current_build_search_item_resource; // 打包装箱 search_data_lines.push(current_build_search_item); } // 当前新的开始工作 point++; // 创建新的搜索项目容器 current_build_search_item = { ...getTitleLineData(line) } // 重置resource current_build_search_item_resource = ""; continue; } // 向当前搜索项目容器追加当前行 current_build_search_item_resource += (line + "\\n"); } // 添加种类 for (let line of search_data_lines) { line.type = type; } return search_data_lines; } </fetchFun>
<!--声明提取函数二:已内置,要求内容页书写格式为:https://raw.githubusercontent.com/18476305640/xiaozhuang/dev/%E5%B0%8F%E5%BA%84%E7%9A%84%E7%BD%91%E7%AB%99%E6%94%B6%E8%97%8F%E5%AE%A4.md--> <fetchFun name="sLineFetchFun"> function(pageText) { let type = "url"; // url sketch let lines = pageText.split("\\n"); let search_data_lines = [] for (let line of lines) { let search_data_line = (function (line) { let baseReg = "([^::]+)[((](.*)[))]\s*[::]\s*(.+)"; let ifNotDescMatchReg = "([^::]+)\s*[::]\s*(.*)"let title = ""; let desc = ""; let resource = ""; let captureResult = null; if (!(/[()()]/.test(line))) { // 兼容没有描述 captureResult = line.match(ifNotDescMatchReg); if (captureResult == null) return; title = captureResult[1]; desc = "--无描述--"; resource = captureResult[2]; } else { // 正常语法 captureResult = line.match(baseReg) if (captureResult == null) return; title = captureResult[1]; desc = captureResult[2]; resource = captureResult[3]; } return { title: title, desc: desc, resource: resource }; })(line); if (search_data_line == null || search_data_line.title == null) continue; search_data_lines.push(search_data_line) } for (let line of search_data_lines) { line.type = type; } return search_data_lines; } </fetchFun>
如何自定义提取函数
function(pageText) { return [ { title,desc,resource,type } // type 有两 url、sketch .... ] }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号