1.二叉树两节点求公共父节点
2.给定m*n数组,如果数组中有个元素为0,则对应行列值设为0,返回最终的数组
3.js写出斐波那契数列(我用的递归,面试的时候问了,递归多次,是不是有重复计算,重复计算怎么办?)
4.浏览器事件循环的题,写出执行顺序和原因
5.写一个函数,用.then执行(记不清了)
6.写出一个简单的闭包
7.mouseenter,mouseover的区别
mouseover和mouseenter最本质的区别是:mouseover支持事件冒泡,mouseenter不支持事件冒泡。
8.display:none,和visibility:hidden的区别
9.bind函数
10.一个任务有req1,req2,req3,req4四个请求,写个函数,在req1,req2,req3全部响应后执行task1,req4请求完后执行task2。用fetch请求
面试题
1.二叉树遍历
2.不用递归实现斐波那契,斐波那契多次重复,怎么优化
3.你了解的设计模式有哪些,如果你自己写一个订阅发布模式怎么写
4.react生命周期,hoc和hook
5.前端工程化
1.url输入浏览器发生了什么
2.浏览器的事件循环,nodejs的事件循环
3.深拷贝和浅拷贝,怎么去深拷贝?什么时候用?
4.变量的类型有哪些?怎么去判断类型?typeof判断类型有什么缺点
5.diff算法,diff算法快还是原始js快
6.redux你们是直接用还是用的第三方?有什么优点?
7.es6你常用哪些?map为什么要设置key,为什么最好不用index
8.var,let,const有什么区别
9.基本类型和引用类型的区别
10.react fiber有了解吗?
11.箭头函数
12.0.1+0.2不等于0.3你知道吗
12.说说你觉得做的比较好的项目
13.说下websocket
笔试题:
14.至少使用三种方式判断是否为数组?
var a = [];
// 1.基于instanceof
a instanceof Array;
// 2.基于constructor
a.constructor === Array;
// 3.基于Object.prototype.isPrototypeOf
Array.prototype.isPrototypeOf(a);
// 4.基于getPrototypeOf
Object.getPrototypeOf(a) === Array.prototype;
// 5.基于Object.prototype.toString
Object.prototype.toString.apply(a) === '[object Array]';15.什么是闭包?为什么要使用闭包,怎样实现一个闭包?
16.如何实现(5).add(3).minus(2)功能,使其输出结果为6?
17.什么是节流?什么是防抖?如何实现节流和防抖函数?
18.请简要实现一个“发布-订阅”模式?
19.如何使用react hook模拟componentDidMount?
20.react中的受控组件和非受控组件有什么区别?
受控组件是通过class组件中的state来控制,如在input输入时控制输入的内容,通过onchange的setState来控制
非受控组件是通过ref来控制真实的dom
21.react-router里的<link>标签和<a>标签有什么区别?
a标签在点击后路由更改,但是在视觉上会闪烁,然后再渲染,体现为【消失】-【渲染】
link标签在点击后同样路由跳转,但是视觉上不会闪烁,而是直接渲染。
react-router:只更新变化的部分,从而减少dom的性能消耗
22.input标签如何处理中文输入?
23.react的diff算法是如何运作的,请简要说明?
24.addEventListener的第三个参数
25.BFC
26.伪元素和伪类区别
27.性能优化
28.浏览器的缓存策略(no-cache)
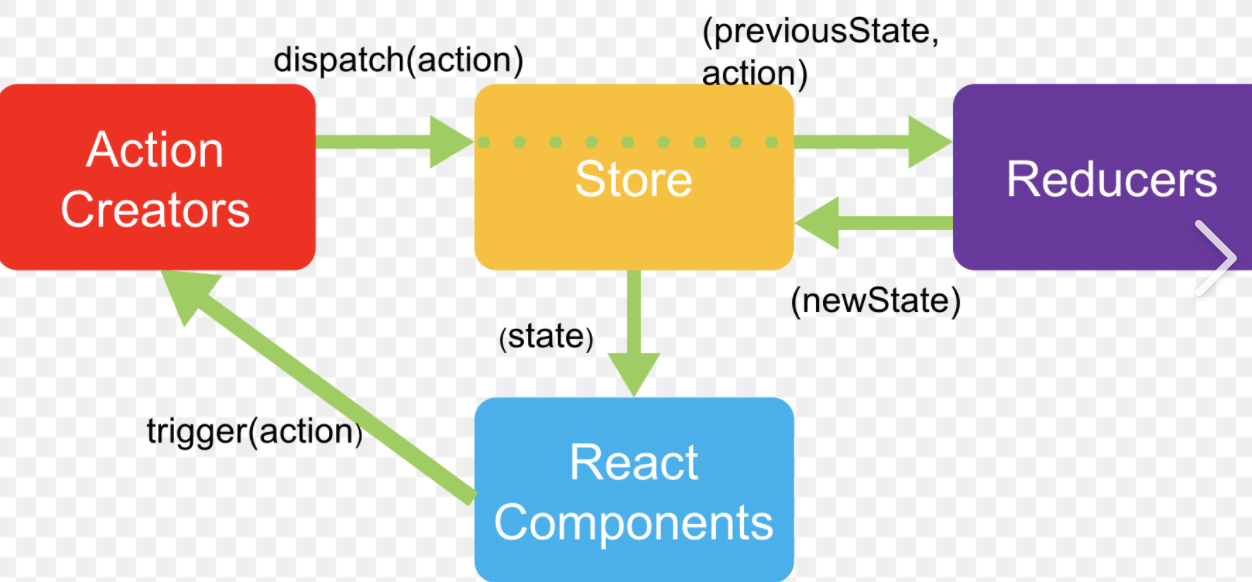
29.redux数据流转图

1.react的context更新shouldComponentUpdate返回false而子组件不更新
https://blog.csdn.net/liangklfang/article/details/72782920
2.webpack的chunkHash,hash有什么区别?
3.组件为什么要设置的key值?
用户列表中李四和王五使用的是同一个key值,用户列表只有张三和李四两个用户,王五并没有展示处理,主要是因为react根据key认为李四和王五是同一个组件,导致第一个被渲染,后续的会被丢弃掉。这里的react设置key并不是和虚拟dom的diff算法相同。
4.虚拟dom。
就是一个普通的 JavaScript 对象,包含了 tag、props、children 三个属性。通过React.createElement()来将这个对象创建成dom

浏览器内核:
Trident ——ie,360,猎豹
Gecko——Mozilla FireFox
Webkit——safari,chrome,360(分版本)
大屏视图,设定自定字体/组件的大小后,对于不同的屏幕大小是如何实现自适应的?
使用echarts组件,由于全屏放大后,通过插件element-resize-detector可以resize组件的宽高在视图的放大或者全屏的时候,是使用transform: scale的
HTTP
http1.0只能支持客户端请求,服务端响应,断开连接1.1实现了强连接的功能,在一段时间内可以进行多个请求的功能,如果没有请求就关闭连接。
缺点:
1.多个请求都有回包,但是不能判断是哪个请求的返回值;
2.服务器不能主动推数据
2.0实现了服务端主动推数据,并定义了帧和流的概念,将回包进行标记,解决了线头阻塞的问题



