
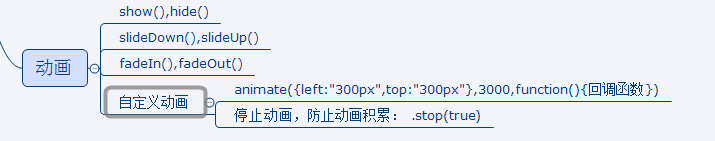
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="js/jquery-1.7.1.min.js"></script> <title></title> <style type="text/css"> .div1 { width:200px; height:200px; background-color:red; float:left; margin:20px 20px; } </style> </head> <body> <input type="button" value="btn1" id="btn1" /> <div class="div1"></div> <div class="div1"></div> </body> </html> <script type="text/javascript"> //隐藏显示: $("#btn1").click(function () { if ($(".div1").css('display') == 'block') { $(".div1").hide(); } else { $(".div1").show(); } }); //卷帘门效果: $("#btn1").click(function () { if ($(".div1").css('display') == 'block') { $(".div1").slideUp(); } else { $(".div1").slideDown(); } }); // 淡入淡出效果: $("#btn1").click(function () { if ($(".div1").css('display') == 'block') { $(".div1").fadeOut(); } else { $(".div1").fadeIn(); } }); //自定义动画: $("#btn1").click(function () { $(".div1").animate({width:"500px",height:"800"},1000); }); </script>
下拉菜单:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="js/jquery-1.7.1.min.js"></script> <title></title> <style type="text/css"> .div1 { position:relative; width:100px; height:50px; background-color:red; float:left; margin-left:20px; } .div2 { position:absolute; width:100%; height:0px; top:50px; background-color:green; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> </body> </html> <script type="text/javascript"> $(".div1").mousemove(function () { var aa = $(this).children(".div2:eq(0)"); aa.stop().animate({ height: "300px" }, 100, function () { aa.css("background-color","blue"); }); }); $(".div1").mouseout(function () { var aaa = $(this).children(".div2:eq(0)"); aaa.stop().animate({ height: "0px" }, 100, function () { aaa.css("background-color", "yellow"); }); }); </script>
淡入淡出按钮效果:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="js/jquery-1.7.1.min.js"></script> <script src="js/jquery.color.js"></script> <title></title> <style type="text/css"> #div1 { width:200px; height:200px; background-color:red; font-size:30px; } </style> </head> <body> <form id="form1" runat="server"> <div id="div1">按钮 </div> </form> </body> </html> <script type="text/javascript"> $("#div1").mousemove(function () { $(this).animate({backgroundColor:"green", color:"white"},500); }); $("#div1").mouseout(function () { $(this).animate({ backgroundColor: "red", color: "black" }, 500); }); </script>



