上网搜了下Web Api上传文件的功能,发现都写的好麻烦,就自己写了一个,比较简单,直接上传文件就可以,可以用Postman测试。
简单的举例
/// <summary> /// 超级简单的文件上传 /// </summary> public class EasyUploadFileController : ApiController { /// <summary> /// 上传文件 /// </summary> /// <returns></returns> [HttpPost] public string PostWithFile() { UploadWithFile(HttpContext.Current.Request); return "文件上传成功"; } /// <summary> /// 上传文件 /// </summary> /// <param name="request"></param> private void UploadWithFile(HttpRequest request) { for (int i = 0; i < request.Files.Count; i++) { var file = request.Files[i]; if (file.ContentLength <= 0) continue; var ext = new FileInfo(file.FileName).Extension; var fullPath = Path.Combine(@"G:\Image", Path.GetFileName(Guid.NewGuid() + ext)); file.SaveAs(fullPath); } } }
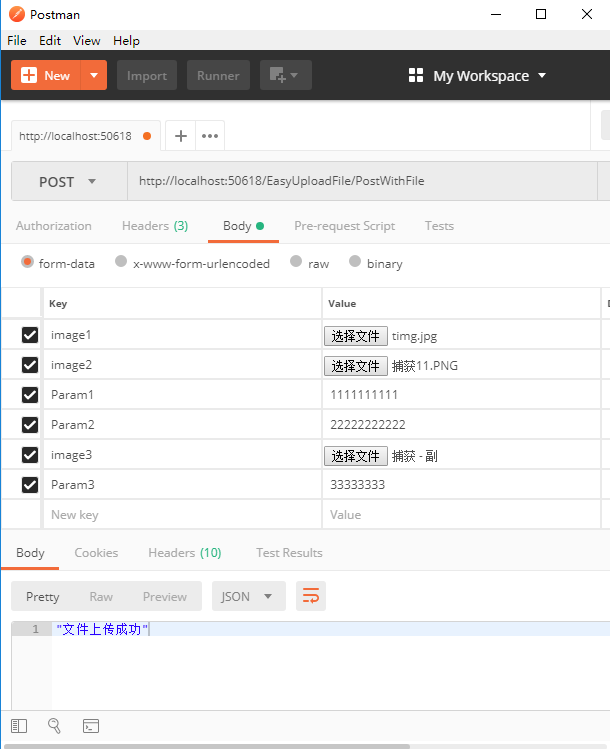
结果

复杂举例带参数
public class UploadFileController : ApiController { /// <summary> /// 8M /// </summary> public const int MAX_LENGTH = 1024 * 1024 * 8; public const int MIN_WIDTH = 600; public const int MIN_HEIGHR = 600; /// <summary> /// 上传文件 /// </summary> /// <returns></returns> [HttpPost] public string PostWithFile() { JObject jObject = GetParam(HttpContext.Current.Request); ParamModel model = GetParamModel(jObject); Tuple<bool, string> upload = UploadWithFile(HttpContext.Current.Request); return upload.Item2 + " 参数:" + JsonConvert.SerializeObject(model); } /// <summary> /// 上传文件 /// </summary> /// <param name="request"></param> private Tuple<bool, string> UploadWithFile(HttpRequest request) { bool success = true; string message = string.Empty; for (int i = 0; i < request.Files.Count; i++) { var file = request.Files[i]; if (file.ContentLength <= 0) continue; #region check的代码 if (!FitFileLength(file)) { message = message + file.FileName + "文件大小不能超过8M;"; continue; } if (!FitImageSize(file)) { message = message + file.FileName + "图片长宽分别不能小于600像素;"; continue; } #endregion var ext = new FileInfo(file.FileName).Extension; var fullPath = Path.Combine(@"G:\Image", Path.GetFileName(Guid.NewGuid() + ext)); file.SaveAs(fullPath); } if (string.IsNullOrEmpty(message)) { message = "上传成功"; } Tuple<bool, string> result = new Tuple<bool, string>(success, message); return result; } /// <summary> /// 符合文件大小 /// </summary> /// <param name="file"></param> /// <returns></returns> private bool FitFileLength(HttpPostedFile file) { bool result = true; if (file.ContentLength >= MAX_LENGTH) { result = false; } return result; } /// <summary> /// 符合图片尺寸 /// </summary> /// <param name="file"></param> /// <returns></returns> private bool FitImageSize(HttpPostedFile file) { bool result = true; var ext = new FileInfo(file.FileName).Extension; if (IsImage(ext)) { Image image = Image.FromStream(file.InputStream); if (image.Height <= MIN_HEIGHR || image.Width <= MIN_WIDTH) { result = false; } } return result; } /// <summary> /// 监测是否是图片 /// </summary> /// <param name="ext"></param> /// <returns></returns> public bool IsImage(string ext) { bool result = false; switch (ext.ToLower()) { case (".jpg"): case (".png"): case (".gif"): case (".bmp"): result = true; break; default: result = false; break; } return result; } /// <summary> /// 获得参数 /// </summary> /// <param name="request"></param> /// <returns></returns> private JObject GetParam(HttpRequest request) { JObject jObject = new JObject(); foreach (string key in request.Form) { jObject[key] = request.Form[key]; } return jObject; } /// <summary> /// 简单的Model转换 /// </summary> /// <param name="request"></param> /// <returns></returns> private ParamModel GetParamModel(JObject jObject) { ParamModel model = new ParamModel(); model.Param1 = jObject["Param1"] != null ? jObject["Param1"].ToString() : ""; model.Param2 = jObject["Param2"] != null ? jObject["Param2"].ToString() : ""; model.Param3 = jObject["Param3"] != null ? jObject["Param3"].ToString() : ""; return model; } }
Html测试
<div class="jumbotron"> <form action="/UploadFile/PostWithFile" method="post" enctype="multipart/form-data" class="form-horizontal"> <div class="form-group"> <label for="Param1" class="col-xs-2">Param1</label> <input type="text" class="form-control col-xs-8" name="Param1" placeholder="Param1"> </div> <div class="form-group"> <label for="Param2" class="col-xs-2">Param2</label> <input type="text" class="form-control" name="Param2" placeholder="Param2"> </div> <div class="form-group"> <label for="Param3" class="col-xs-2">Param3</label> <input type="text" class="form-control" name="Param3" placeholder="Param3"> </div> <div class="form-group"> <label for="exampleInputFile" class="col-xs-2">File input</label> <input type="file" name="f1" /> <input type="file" name="f2" /> <input type="file" name="f3" /> </div> <button type="submit" class="btn btn-default">上传图片</button> </form> </div>
源码
https://github.com/jasonhua95/WebApiUploadFile.git





