1、表单
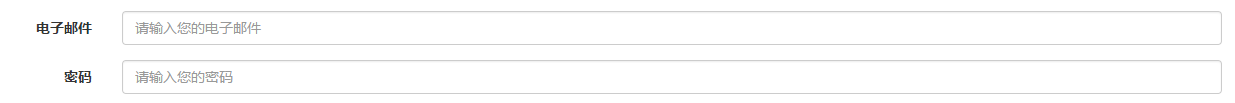
基本格式,实现基本的表单样式
<form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">电子邮件</label> <div class="col-sm-10"> <input type="email" class="form-control" placeholder="请输入您的电子邮件"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" placeholder="请输入您的密码"> </div> </div> </form>

注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式。支持的输入框控件包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
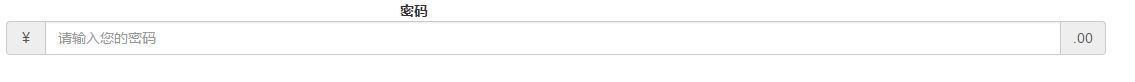
表单合组,前后增加片段
<form class="form-horizontal"> <div class="form-group"> <label class="col-sm-6 control-label">电子邮件</label> <div class="col-sm-10"> <input type="email" class="form-control" placeholder="请输入您的电子邮件"> </div> </div> <div class="form-group"> <label class="col-sm-4 control-label">密码</label> <div class="col-sm-10"> <div class="input-group"> <div class="input-group-addon">¥</div> <input type="password" class="form-control" placeholder="请输入您的密码"> <div class="input-group-addon">.00</div> </div> </div> </div> </form>

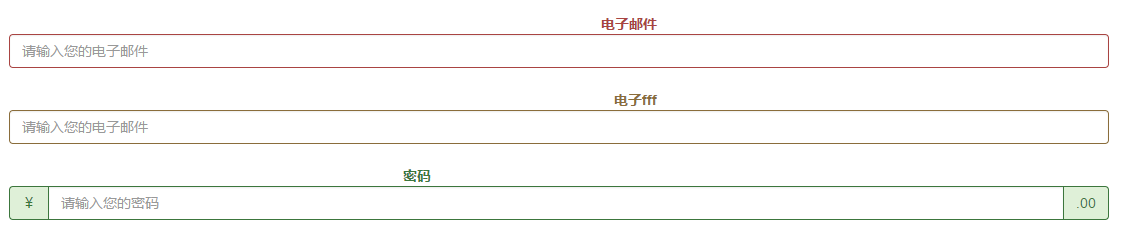
校验状态
has-error 错误状态
has-success 成功状态
has-warning 警告状态
<form class="form-horizontal"> <div class="form-group has-error"> <label class="col-sm-6 control-label">电子邮件</label> <div class="col-sm-10"> <input type="email" class="form-control" placeholder="请输入您的电子邮件"> </div> </div> <div class="form-group has-warning"> <label class="col-sm-6 control-label">电子fff</label> <div class="col-sm-10"> <input type="email" class="form-control" placeholder="请输入您的电子邮件"> </div> </div> <div class="form-group has-success"> <label class="col-sm-4 control-label">密码</label> <div class="col-sm-10"> <div class="input-group"> <div class="input-group-addon">¥</div> <input type="password" class="form-control" placeholder="请输入您的密码"> <div class="input-group-addon">.00</div> </div> </div> </div> </form>

添加额外的图标,文本框右侧内置文本图标
<div class="form-group has-feedback"> <label>电子邮件</label> <input type="email" class="form-control"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div>

除了 glyphicon-ok 外,还有几个如下表:样式说明
glyphicon-ok 成功状态
glyphicon-warning-sign 警告状态
glyphicon-remove 错误状态
复选框和单选框
<!-- 设置复选框 --> <div class="checkbox"> <label> <input type="checkbox">体育 </label> </div> <div class="checkbox"> <label> <input type="checkbox">音乐 </label> </div> <!-- 设置禁用的复选框 --> <div class="checkbox disabled"> <label> <input type="checkbox" disabled>音乐 </label> </div> <!-- 设置内联一行显示的复选框 --> <label class="checkbox-inline"> <input type="checkbox">体育</label> <label class="checkbox-inline disabled"> <input type="checkbox" disabled>音乐 </label> <!--设置单选框 --> <div class="radio"> <label> <input type="radio" name="sex" disabled>男 </label> </div>

下拉列表
<!-- 设置下拉列表 --> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>

2、图片
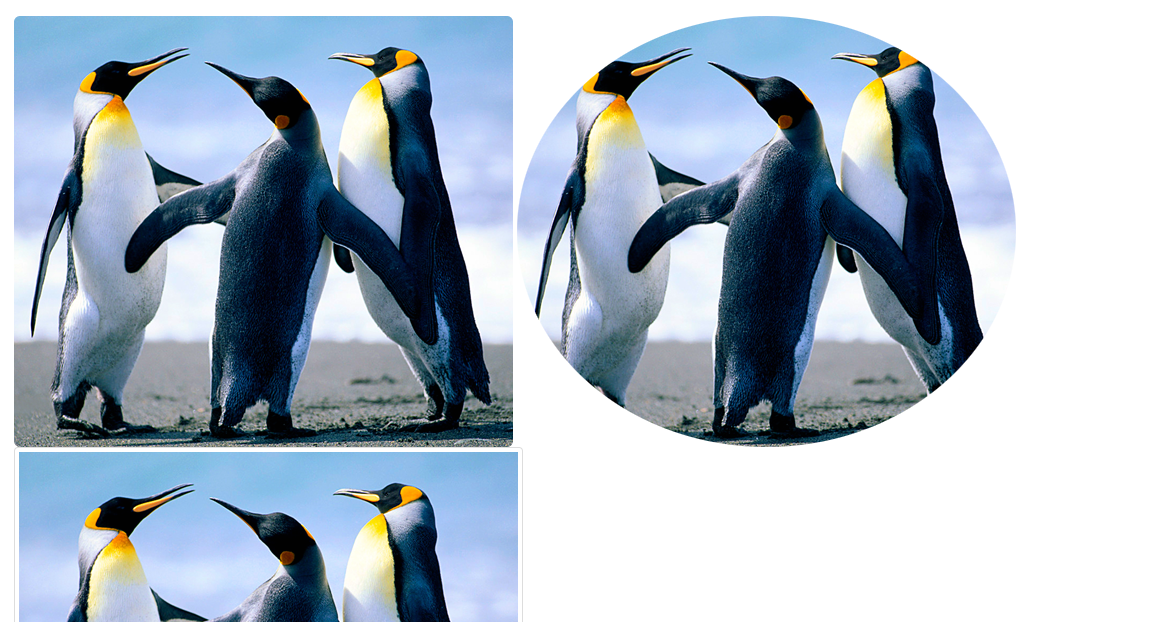
图片形状,三种形状
<!--圆角 圆形 缩略图 -->
<img src="Bootstrap/img/1.jpg" alt="图片" class="img-rounded"> <img src="Bootstrap/img/2.jpg" alt="图片" class="img-circle"> <img src="Bootstrap/img/3.jpg" alt="图片" class="img-thumbnail"> <!-- //响应式图片 --> <img src="Bootstrap/img/4.jpg" alt="图片" class="img-responsive">