Vue是一套用于构建用户界面的渐进式框架;单页应用;
vue的核心就是允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统;
下面是vue中的一个组件的结构:
<template>
<div id="app">
<!--<Vheader></Vheader>-->
<router-view/>
</div>
</template>
<script>
import Vheader from '@/components/Vheader'
export default {
name: 'App',
components:{
Vheader
}
}
</script>
<style>
</style>
<script>
import Vheader from '@/components/Vheader'
import Pagination from '@/components/component/pagination'
import Footer from '@/components/component/footer'
export default {
name: "Vmain",
data() {
return {
cityname:this.$store.state.city
}
},
components: {
Vheader,
Pagination,
Footer
},
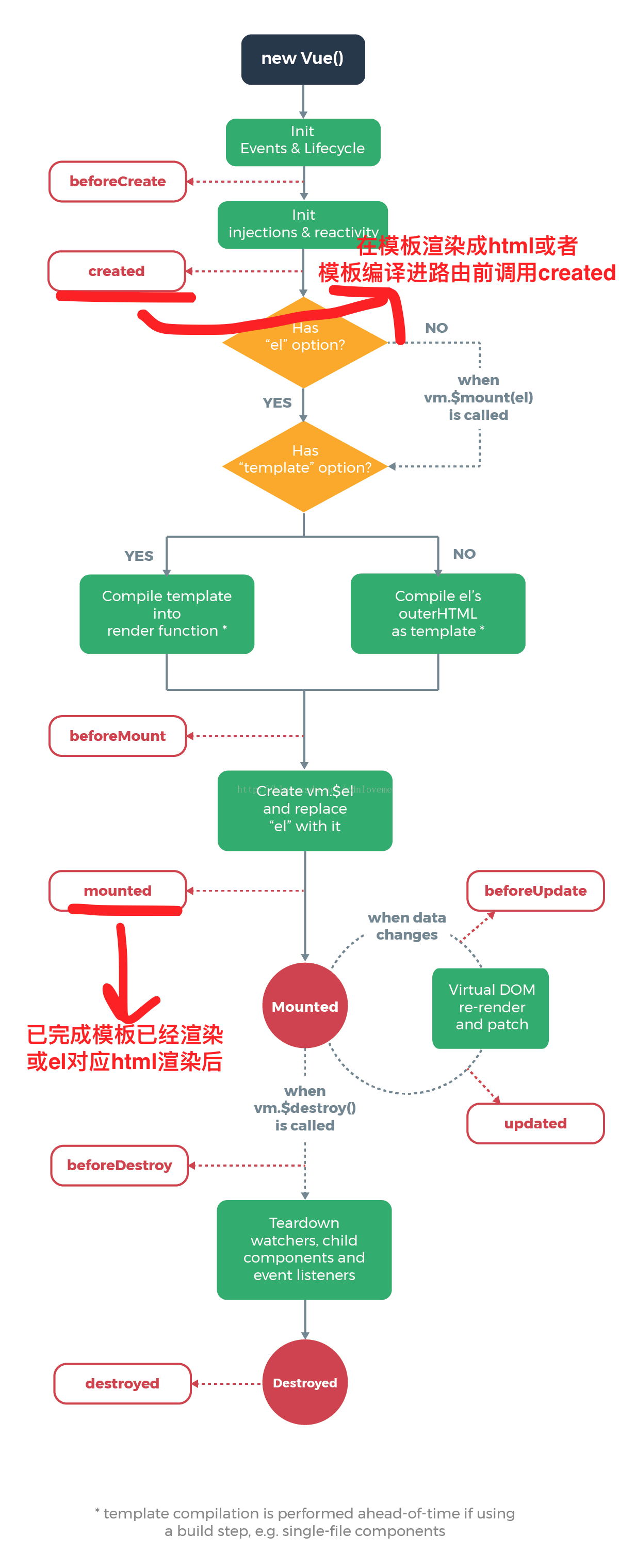
created(){
},
methods: {},
computed: {},
mounted() {
var that = this;
this.$axios.request({
url: 'http://127.0.0.1:5000/house',
method: 'get',
}).then(function (arg) {
if (arg.data.code === 1000) {
console.log("data", arg.data.data, typeof arg.data.data);
// console.log("data",arg.data.data.newhouse,typeof arg.data.data.newhouse);
that.$store.dispatch('putdata', arg.data.data);
}
})
}
}
</script>

而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点。
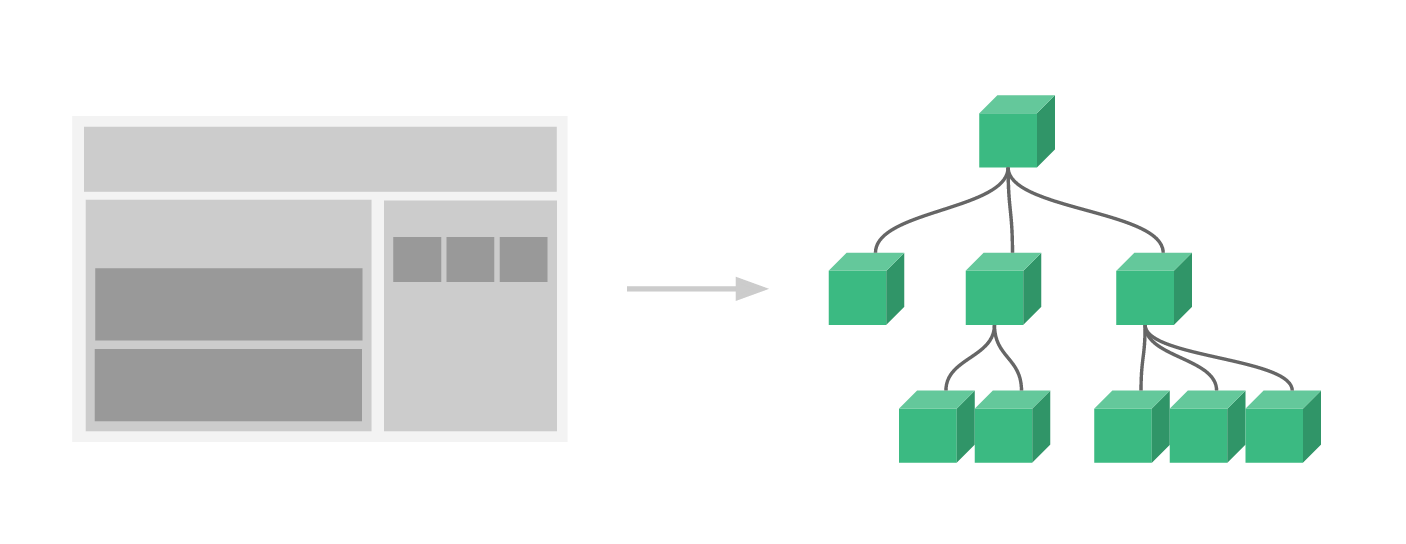
组件思想
在Vue中就是把一个网页分成许多个组件,然后这些大组件下面继续分小组件,从而形成一颗嵌套的组件树的形式;

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
在对象中把组件挂起来用component。
import Vheader from '@/components/Vheader'
export default {
name: 'App',
components:{
Vheader
}
}
Vheader这组件就可以当作标签来使用;
<template>
<div id="app">
<Vheader></Vheader>
<router-view/>
</div>
</template>
模板语法
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值;
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
<span v-if="cityname">{{cityname}}</span>
data() {
return {
cityname:this.$store.state.city
}
},
注意:
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
如果要对标签属性进行操作的话,需要用v-bind指令,简写为:
<img :src=item.img :alt=item.title style="width: 400px;height: 230px"> <img v-bind:src=item.img v-bind:alt=item.title style="width: 400px;height: 230px">
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式;
v-if指令将根据表达式的值来判断是否进行操作;(根据条件来判断的)
<li v-if="this.$store.state.username">
<!--如果用户登录了就把他的昵称替换登录-->
<a>{{this.$store.state.username}}</a>
</li>
<li v-else>
<router-link to="/login">
<span>
<i class="fa fa-user-circle fa-1x" aria-hidden="true"></i> 登录
</span>
</router-link>
</li>
v-if 和v-else是相互配对的;v-else是代表与v-if表达式相反的值的操作;
2.1.0 新增 v-else-if;相当于elseif;
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
v-if和v-show的区别:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-on 是用于监听DOM的事件;简写是@;v-on支持的事件总和(MDN事件类型一览表)
<a @click="loginout"><span>注销</span></a> <a v-on:click="loginout"><span>注销</span></a>
v-for 用于列表 ;[{},{}]
<div v-for="(item,index) in house_old_data">
<div class="col-md-4">
<div class="thumbnail">
<img :src=item.img :alt=item.title style="width: 400px;height: 230px">
<div class="caption">
<p class="position">{{item.title}}</p>
<p class="position">{{item.area}}</p>
<p class="tips"><span>{{item.type}}·{{item.size}}平米</span>
<span class="tip-price">{{item.price}}万</span>
</p>
</div>
</div>
</div>
</div>
在v-for里面使用对象;
你也可以提供第二个的参数为 property 名称 (也就是键名): {name:value,name:value}
<div v-for="(value, name) in object">
{{ name }}: {{ value }}
</div>
还可以用第三个参数作为索引:
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>
注意:在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
计算属性(computed);里面有两个方法 getter(默认的 );setter(需要指定的);
computed: {
house_old_data() {
return this.house_old_list
}
}
house_old_data()返回的值依赖于house_old_list;这样house_old_list改变,动态的house_old_data的值也会改变;
我们已经以声明的方式创建了这种依赖关系;计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
class与style的绑定;
<div v-bind:class="{ active: isActive }"></div>
我们可以传给 v-bind:class 一个对象,以动态地切换 class;active这个class其决与数据属性isActive的数值;是True,则存在;否则不存在class=active;
如果你也想根据条件切换列表中的 class,可以用三元表达式:
表达式 (expr1) ? (expr2) : (expr3)
在 expr1 求值为 TRUE 时的值为 expr2,在 expr1 求值为 FALSE 时的值为 expr3。
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
这样写将始终添加 errorClass,但是只有在 isActive 是 truthy[1] 时才添加 activeClass。
class用于组件上
当在一个自定义组件上使用 class 属性时,这些 class 将被添加到该组件的根元素上面。这个元素上已经存在的 class 不会被覆盖。
假如声明一个组件:
Vue.component('my-component', {
template: '<p class="foo bar">Hi</p>'
})
然后在使用它的时候添加一些 class:
<my-component class="baz boo"></my-component>
HTML 将被渲染为:
<p class="foo bar baz boo">Hi</p>
对于带数据绑定 class 也同样适用:
表单输入绑定
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。
你应该通过 JavaScript 在组件的 data 选项中声明初始值。
<input type="text" placeholder="输入用户名" class="form-control" v-model="username" style="width: 300px">
data() {
return {
username: '',
password: '',
}
},
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用
value属性和input事件; - checkbox 和 radio 使用
checked属性和change事件; - select 字段将
value作为 prop 并将change作为事件。
通过 Prop 向子组件传递数据
以上是Vue里面的基础的用法;
其中还有两个重要的插件
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式;就相当于一个大的仓库,所有的组件都可以从中取值;这样变量就可以在全局使用了(详细)
vue-router是一个路由管理器;它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌;可以通过不同的路径响应对于组件的内容(详细)
通过vue-flask做的简单的链家网的demo;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号