Django框架,我们只需要关心二点:
1.根据用户访问不同的路径执行不同的函数
2.从HTML读取出内容,并且完成字符串的替换
而socket通信不需要我们自己写;
新建Django项目
命令行创建:
django-admin startproject mysite
pycharm创建:
1. File --> New project --> 左侧选Django --> 右侧填第二个项目路径,并且勾选python.exe
设置Django项目:
1. settings.py
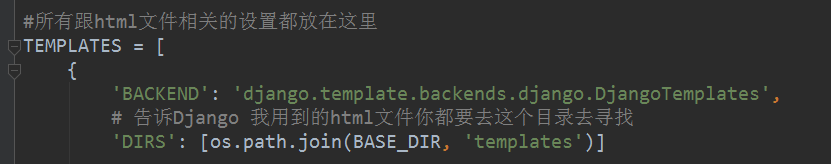
1. 配置HTML文件存放的位置(Templates)

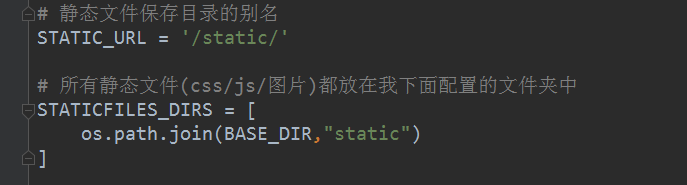
2. 配置静态文件(CSS/JS/图片)存放的位置

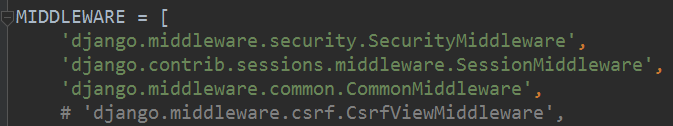
3. 注释掉setting.py中 带有 csrf 的那一行。

Django项目的启动:
1. 命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:
python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
python3 manage.py runserver 端口 --> 在指定的端口启动
python3 manage.py runserver --> 默认在本机的8000端口启动
2.PyCharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)

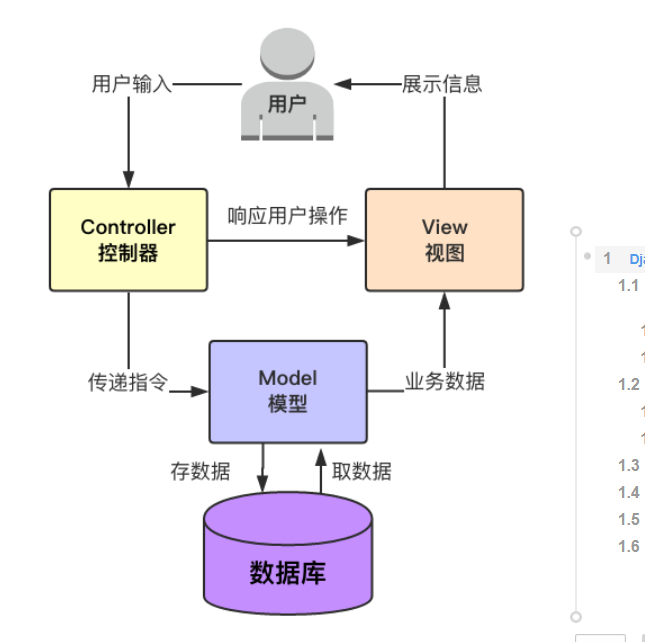
MVC是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低、重用性高、生命周期成本低等优点;

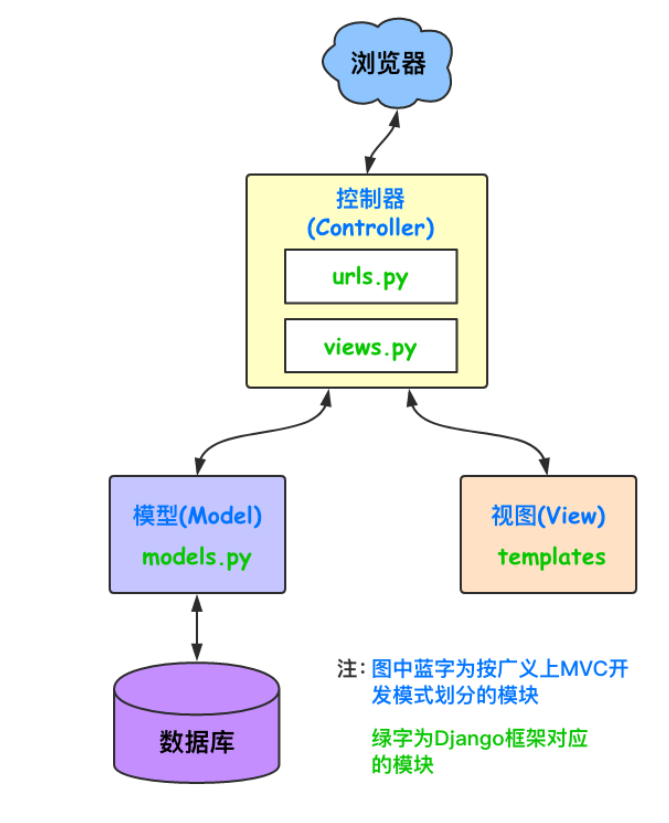
MVC中的控制器可以看做是Django中的urls.py和views.py(不同路径对应的不同的函数,并且执行函数);视图可以看做是templates(存放html文件的);模型相当于models.py(在数据库中生产表的)
而Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间的耦合性。Django框架的不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图),也就是MTV框架。
如下图:

Django中的APP:
什么是APP?以及为什么要用APP?
project --> 项目 (学校)
APP --> 应用 (Linux学院/Python学院/大数据学院/Java学院)
用APP就是为了方便 我们在一个大的Django项目中,管理实现不同的业务功能.
创建app
python3 manage.py startapp my_app
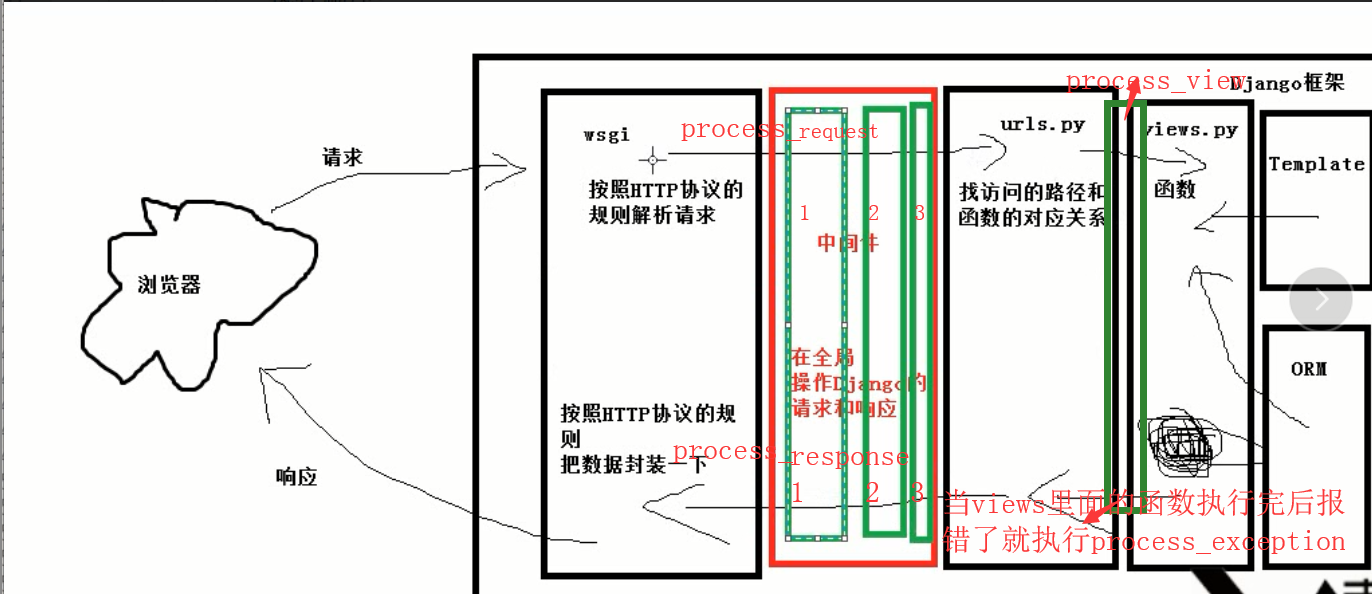
Django生命周期的流程图:

Django模板系统(详细点我)
模板系统本质上就是(在html文件中进行字符串替换);
语法:
{{ 变量 }} ;{% %}则是逻辑相关用的;
1. 变量相关: {{ name }},{{name|length}},{{name|default:"默认值"}}
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来表示过滤器(filters)。
下面是内置的过滤器:
1.default :
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
2.length:
返回值的长度,作用于字符串和列表。
3.filesizeformat:
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)
4.slice
切片
date
日期格式化
<body>
{#{{ JS_html|safe }}#}
{{ JS_html }}
{{ name }}
<p>{{ now|date:"Y-m-d H:i:s" }}</p>
<p>{{ text }}</p>
<p>{{ text|truncatechars:18 }}</p>
<p>文件大小:{{ size|filesizeformat }}</p>
5. safe --> XSS攻击(跨站脚本攻击)
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,用户输入的信息如果是js的话,进行自动的转义后网站有可能会受到攻击。因此把js的语法标签 转为字符串了;如果告诉Django这个代码是安全的,就会自动转义为相应内容;但是不告诉,则会转变为字符串;
value = "<a href='#'>点我</a>"
{{ value|safe}}
6. truncatechars:20 --> 截取字符,超过的用...表示
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
自定义的filter
1. 定义阶段
1. 在app下面新建一个python的包:templatetags
2. 在上面的Python包中新建一个Python文件,名字随意
3. 在上述python文件中:
from django import template
# 生成一个注册用的实例
register = template.Library()
# 定义并注册一个自定义的filter函数
@register.filter(name='addsb')
def add_sb(arg):
return "{} sb".format(arg)
from django import template
register = template.Library()
# 自定义filter函数方法
# 告诉Django的模板语言我现在有一个自定义的filter方法名
@register.filter(name="addstr")
def add_str(arg,arg2): #自定义的filter 函数的 方法 只能有 两个参数;
"""
:param arg: 第一个参数永远是管道符(|)前面的变量
:param agr2: 方法:变量;冒号后面的变量
:return:
"""
return "{},{}".format(arg,arg2)
自定的filter函数只能传入一个变量(就是冒号后面的变量) ;
而simple_tage 可以传入多个值;inclusion_tag可以返回一段html的代码(比如返回url标签)
如下:
#simple_tag 指定的方法可以传入多个值
@register.simple_tag(name="add_sum")
def add_sum(arg,arg1,arg2,arg3):
return "{}+{}+{}+{}".format(arg,arg1,arg2,arg3)
# inclusion_tag 自动的帮 你把函数的返回值 替换到你指定的html里面,
# 然后把结果最后的返回给调用函数的地方;
@register.inclusion_tag("incolusion_demo.html")
def show_results(n):
n=1 if n<1 else int(n)
data = ["第{}次".format(i) for i in range(1,n+1)]
return {"data":data}
2. 调用阶段:
1. 在Django的模板文件中,导入刚才新建的python文件
{% load py文件名 %}
2. 按照filter的语法调用
{{ name|addsb }}
{#在调用自己写的方法的时候需要用load调用app里面的templatetags里面的文件#}
{% load myfilter %}
{{ name|addstr:"张映雪" }}
{% load my_simple_tag %}
{% add_sum "张映雪" "张映雪" "张映雪" "张映雪" %}
{% show_results 5 %}
2. 逻辑相关:
1. if判断
{% if a > b %}
{% endif %}
{% if a > b %}
{% else %}
{% endif %}
{% if a > b %}
{% elif %}
{% else %}
{% endif %}
2. for循环
1. for循环的基本用法:
{% for i in name_list %}
{{ i }}
{% endfor %}
{% for i in name_list %}
{{ i }}
{% empty %} #如果没有数据 则会执行empty后面的语句
空空如也
{% endfor %}
2. for循环可用的属性:
forloop.counter (从1开始计数)
forloop.counter0(从0开始计数)
forloop.revcounter(从1反向计数)
forloop.revcounter0(从0反向计数)
forloop.first 当前循环是不是第一次循环
forloop.last 当前循环是不是最后一次循环
这两个返回pool值
forloop.parentloop --> 两层for循环,内层循环引用外层循环
模板中支持的写法:
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法,并且方法后面不需要() #}
{{ person_list.0.dream }}
1. 母版和继承
1. 为什么要有模板和继承:
把多个页面公用的部分提取出来,放在一个 母版 里面。
其他的页面只需要 继承 母版就可以了。这样方便;
2. 具体使用的步骤:
1. 把公用的HTML部分提取出来,放到base.html文件中
2. 在base.html中,通过定义block,把每个页面不同的部分区分出来
3. 在具体的页面中,先继承母版{% extends "base.html(母版的html)" %}
4. 然后block名去指定替换母版中相应的位置
母版(框架):
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li class="{% block publisher_active %}{% endblock %}"><a href="http://127.0.0.1:8000/see_publisher/#">出版社列表 <span class="sr-only">(current)</span></a>
</li>
<li class="{% block book_active %}{% endblock %}"><a href="http://127.0.0.1:8000/see_book/#">书籍列表</a></li>
<li class="{% block author_active %}{% endblock %}"><a href="http://127.0.0.1:8000/see_author/#">作者列表</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
{# 下面是用来替换的 #}
{% block page_content %}
{% endblock %}
</div>
</div>
继承母版的新的html
{#继承母版#}
{% extends "base.html" %}
{#把自己的页面内容 放入到母版里面的blck的位置里面#}
{% block page_content %}
{# 里面就是所替换的内容#}
{% endblock %}
{% block book_active %}
active
{% endblock %}
3. 使用母版和继承的注意事项:
1. {% extends 'base.html' %} --> 母版文件:base.html要加引号
2. {% extends 'base.html' %}必须放在子页面的第一行!!!
3. 可以在base.html中定义很多block,通常我们会额外定义page-css和page-js两个块
{% block page_css %}
{% endblock %}
{% block page_js %}
{% endblock %}
4. view.py相应的函数中返回的是对应的子页面文件 不是 base.html
组件:
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% include 'navbar.html' %}
静态文件相关的
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
<link href="/static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="/static/dashboard.css" rel="stylesheet">
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />



 浙公网安备 33010602011771号
浙公网安备 33010602011771号