CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
css 为 层叠 样式 表 (3个部分);
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS的作用就是为了1.解决重复的样式;2.使文档的内容和样式解耦;
引入CSS有3种方法:
1.直接在标签里面写<div style="样式1;样式2">
2.在head中通过style标签定义;
3.把样式单独写在css文件中,然后在html文件中的head中通过link标签来导入;
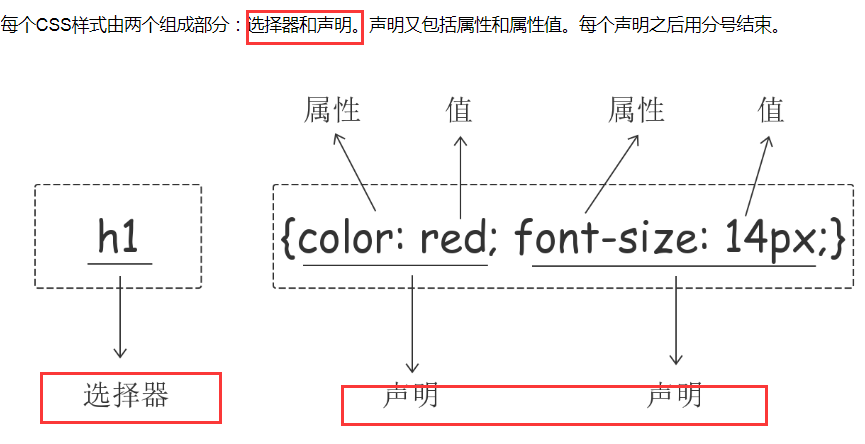
CSS语法:
选择器 {样式1; 样式2}

CSS查找标签的方式(查找标签都是往下查找)(选择器)
选择器可分为
1.基本的选择器:
1.标签选择器; 适用于 批量的\统一的\默认的样式;
2.ID选择器 (# ) ; 适用于 给特定标签设置特定的样式;
3.类(.); 适用于 给某一些标签设置相同的样式;
2.通用选择器(*) ; 通用的一些样式;
3.组合选择器
1.后代选择器(h1 a)中间用空格;
2.儿子选择器(h1>a)中间用>;
3.毗邻选择器(h1+a)中间用+, /*选择所有紧挨着(同一级的)<h1>元素之后的<a>元素*/
4.弟弟选择器(h1~a)中间用~, h1 后面 所有的 兄弟 a 标签;
4.属性选择器([])
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;}
分组和嵌套属性
1.分组:当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
比如div和P标签的样式相同即可用分组——> div,p{样式}
2.嵌套:多种选择器可以混合起来使用(.c1 p{样式})c1类内部的所有的P标签;
当同一个元素有多个选择器的时候,就必须要考虑选择器的优先级了
选择器的优先级
1.内联样式(直接在标签里面写style) 优先级最高
2.在选择器相同的情况下,越靠近标签的优先级越高(就近原则)
3.按照权重的大小,权重 越大 优先级越高;
权重的计算1. 内联样式1000 2. ID选择器100 3. 类选择器10 4. 元素选择器1
伪类选择器,重点是 hover:
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器(应用于清除浮动):
first-letter(常用的给首字母设置特殊的样式)
p:first-letter {
font-size: 48px;
color: red;
}
before 在每一个元素之前插入内容
p:before {
content:"*";
color:red;
}
after 在每一个元素之后插入内容(多应用于清除浮动)
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
CSS属性相关
1.字体属性
1.font-family(文本字体)
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
*{
font-family:".PingFang SC","微软雅黑","Microsoft YaHei",sans-serif;
}
2.font-szie(字体大小)
*{
font-size: 20px;
}
3.font-weigth(子重(粗细))
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
4.color(文本颜色)
文本颜色有3中表示的方法:
1.color : red (颜色的名称)
2.RGB;RGB(255,0,255);rgba(255,0,255,0.3) 第4个值为背景颜色的透明度(0-1)
3.十六进制值-如: #FF0000(红色)
2.文本属性
1.text-align(文字对齐的方式)
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2.text-decoration(文字装饰)(用来 去除 链接的 下划线:text-decoration: none )
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
3.首行缩进(text-indent)
p {
text-indent: 32px;
}
3.背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
简写为:
background: red url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示小图片。减少频繁的图片请求.
有一个图片不会随着鼠标的移动而移动,是固定住的。鼠标滚动背景不动
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>背景不动效果示例</title>
<style>
.c1 {
height: 500px;
background: red;
}
.c2 {
height: 500px;
background: url("http://t2.hddhhn.com/uploads/tu/201607/252/1.png") no-repeat center;
background-attachment: fixed; /*把背景图固定*/
}
.c3 {
height: 500px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
3.边框
#i1 {
border: 2px solid red;
}
边框的样式:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
border-radius:50%,用这个属性能实现圆角边框的效果:
将border-radius设置为长或高的一半即可得到一个圆形。
例子:实现圆形的头像:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>圆形头像的示例</title>
<style>
/*设置圆形的图片的样式*/
.blog-photo{
height: 150px;
width: 150px;
border: 2px solid white;
/*将border-radius设置为长或高的一半即可得到一个圆形。*/
border-radius: 50%;
overflow: hidden;
/*左右为 auto(自动就盒子就居中)*/
margin: 10px auto;
}
/* 图片的比例,要和盒子一样大小 */
.blog-photo>img{
max-width: 100%;
}
</style>
</head>
<body>
<!--左边框开始-->
<div class="nav-left">
<!--头像的图片-->
<div class="blog-photo">
<img src="https://pic.cnblogs.com/avatar/867021/20151227142243.png" alt="">
</div>
</div>
</body>
</html>
4.display属性
display:用于控制HTML元素的显示效果。
display:"none":不让标签显示,并且不占位。
display:"inline":让标签变成 内联标签(按照内容的大小来占位)
display:"block":让标签变成 块级标签( 菜单里面的a标签可以设置成block )
display:"inline-block":使元素同时具有行内元素和块级元素的特点。
5. CSS盒子模型
1. content (内容)
2. padding (内填充) 调整内容和边框之间距离时使用这个属性
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
3. border (边框)
4. margin (外边距) 多用于调整调整标签之间的距离 (注意两个挨着的标签margin取最大值)
margin的顺序:(4个值)上右下左 ; (2个值) 上下 和 左右
margin常见居中:
.mycenter {
margin: 0 auto;
}
注意: 要习惯看浏览器console窗口那个盒子模型
6. float(浮动)
1. 多用于实现布局效果
1. 顶部的导航条
2. 页面左右分栏 (博客页面:左边20%,右边80%)
2. float
1. 任何标签都可以浮动,浮动之后都会变成块级 ; a标签float之后就可以设置高和宽
3. float取值:
1. left
2. right
3. none
7. clear 清除浮动--> 清除 浮动的副作用(内容飞出,父标签撑不起来)
1. 结合伪元素来实现
.clearfix:after { #这个after是在本标签的内容后面加的
content: "",
display: "block",
clear: both;
}
来保证导航栏能撑起来;
2. clear取值:
1. left
2. right
3. both
8. overflow
1. 标签的内容放不下(溢出)
2. 取值:
1. hidden --> 隐藏
2. scroll --> 出现滚动条
3. auto
4. scroll-x
5. scroll-y
9. 定位 position
1. static(默认)
2. relative(相对定位 --> 相当于原来的位置)
3. absolute(绝对定位 -->相当对于定位过的前辈标签)
4. fixed (固定 --> 返回顶部按钮示例)
重要:
补充:
脱离文档流( 内容跑出去了)的3种方式
float
absolute
fixed
10. opacity (不透明度)
1. 取值0~1
2. 和rgba()的区别:
1. opacity改变元素\子元素的透明度效果
2. rgba()只改变背景颜色的透明度效果
11. z-index
1. 数值越大,越靠近你,也就是越显现出来。
2. 只能作用于定位过的元素
应当于 自定义的模态框示例(弹框)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号