
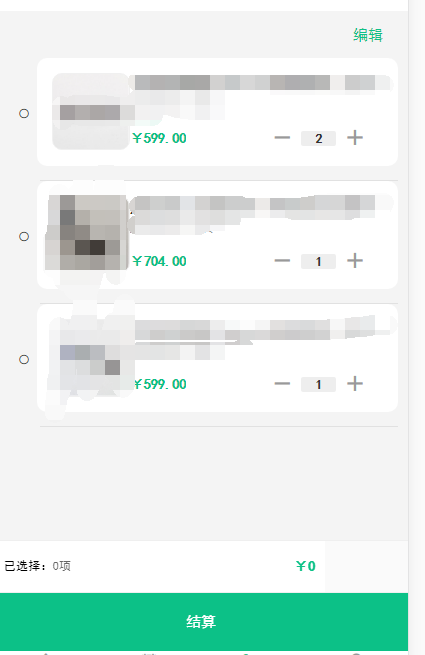
这是我购物车样式,需要点击选中之后才在下面显示出选中了几项多少钱,一开始的构想是每一款产品给一个隐藏域存放总计的费用,监听每一个隐藏域,如果值发生变动就查看所在的项是否被选中,如果选中就获取总计金额然后想加,如果再次取消就减掉隐藏域的值。大体思路如此。
隐藏域:
<label class="relat"> <input type="checkbox" name="id" class="weui-check"> <input type="hidden" name="rec_id" id="rec_id" value="{$goods.rec_id}"> <input type="hidden" name="Totalprice" class="Totalprice" id="Totalprice" value="{$goods.goods_price_num}"> <icon class="absssssss-center icon iconfont" size="18" type="circle"></icon> </label>
原本打算使用id="Totalprice"的changes事件触发。
但是中间遇到一个问题,不确定是不是BUG,无法触发,Totalprice的值发生变动的时候无法监听,百度了也没有找到解决方案,因为赶时间所以找了个替代方案,在我点击加减数量按钮修改数量还有Totalprice隐藏域的值的时候手动触发一个事件去操作计算总价的值,暂时解决这个问题。



