之前用goEasy写过聊天程序,现在想试试websocket来结合vue玩玩,所以有今天这个随笔####
安装必要包#####
//node.js
npm i socket.io --save
//vue
npm i vue-socket.io --save
npm i socket.io-client --save
配置node.js 创建目录/文件 server/app.js#####

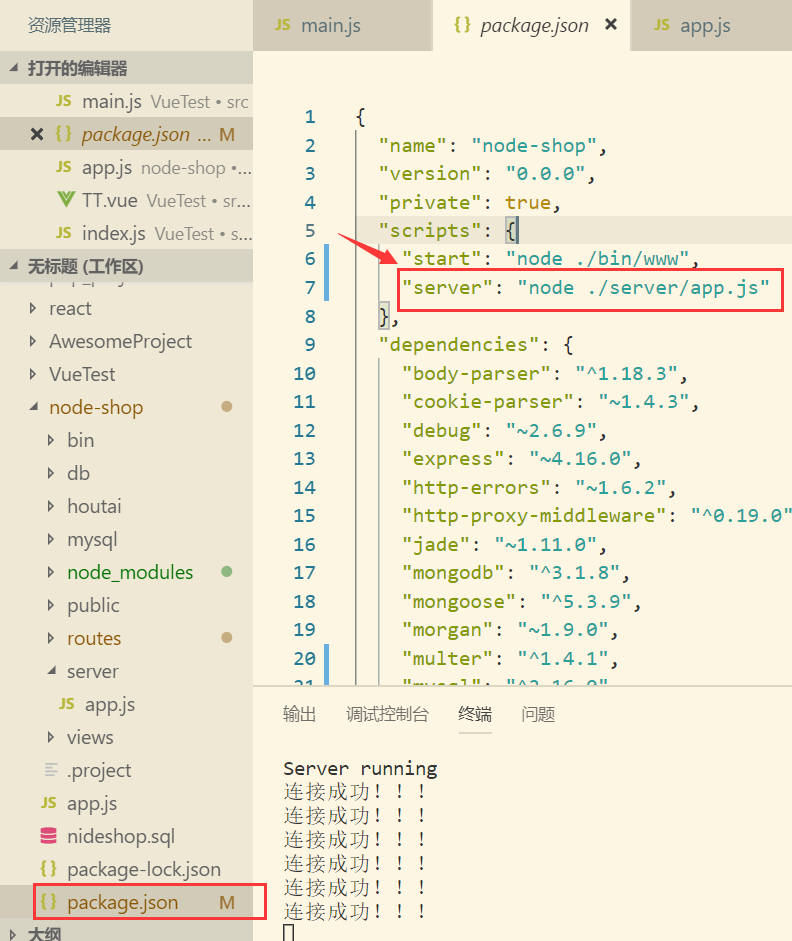
新增packjson配置,配置后npm run server即可启动#####

//如果只想要一个命令即启动node服务器,也启动socket,可以把server/app.js引入总的app.js中 使用npm start时就会启动所有服务啦!
//app.js
var socket = require('./server/app');
新建app.js内容#####
var http = require('http');
var fs = require('fs');
var exec = require('child_process').exec;
var server = http.createServer().listen(8888);//创建http服务
console.log('Server running ');
var io = require('socket.io').listen(server);
io.sockets.on('connection', (socket) => {
console.log('连接成功!!!')
socket.on('test', (data) => {//这里的test是供前端请求的方法名
socket.broadcast.emit('test', {//给除了自己以外的客户端广播消息
nickname: data.nickName,
id: socket.id,
massage: data.val
});
});
});
Test.vue文件内容#####
<template>
<div>
<div>我的昵称是:{{myNicakName}}</div>
<div>
<input type="text" ref="nikeName">
<button @click="setMyNicakName">设置我的昵称</button>
</div>
<br />
<div>
<input type="text" ref="message">
<button @click="submitVal">发送内容</button>
</div>
<div>
<p>聊天内容:</p>
<ul class="el_content">
<!-- <li class="other" v-for="(item, index) in messages" :key="index">他人:
<div>{{item}}</div>
</li>
<li class="my" v-for="item in mySay" :key="item">我:
<div>{{item}}</div>
</li> -->
<li v-for="(item, index) in allMessages" :key="index" :class="item.isMySay == true ? 'my' : 'other'">
{{item.isMySay == true ? '我:' : (item.nickname || '匿名') + ':'}}
{{item.content}}
</li>
</ul>
</div>
</div>
</template>
<script>
export default{
data(){
return {
myNicakName: '',//设置自己的昵称
allMessages: []//所有数据结合
}
},
sockets: {
// 查看是否连接成功
connect() {
console.log('连接成功啦!!!')
},
test(data){//这个test方法是后台提供请求名字,这里调用即可接收数据
/**
* 参数定义:
* isMySay -- 是否是我发送的内容
* content -- 消息内容
* nickname -- 用户的昵称 没有默认为匿名
*/
var allMessage = {isMySay: false,content:data.massage, nickname: data.nickname}//自定义一个对象,每次触发生成该对象
this.allMessages.push(allMessage)//把该对象push到循环的数组中
}
},
methods: {
/**
* 提交信息
*/
submitVal(){
var val = this.$refs.message.value//提交的内容
var nickName = this.myNicakName//用户的昵称
var submitVal = {//需要提交的数据
val:val,
nickName:nickName
}
var allMessage = {isMySay: true,content:val}//自定义一个对象,每次触发生成该对象
this.allMessages.push(allMessage)//把该对象push到循环的数组中
//前端提交信息给socket test是后台提供的方法名, submitVal是传递过去的内容
this.$socket.emit('test', submitVal)
},
/**
* 设置昵称
*/
setMyNicakName(){
this.myNicakName = this.$refs.nikeName.value
}
}
}
</script>
<style lang="">
.other{
text-align: left;
}
.my{
text-align: right;
}
</style>
main.js加入代码#####
import VueSocketio from 'vue-socket.io';
import socketio from 'socket.io-client';
Vue.use(new VueSocketio({
connection: 'http://127.0.0.1:8888/'
}))
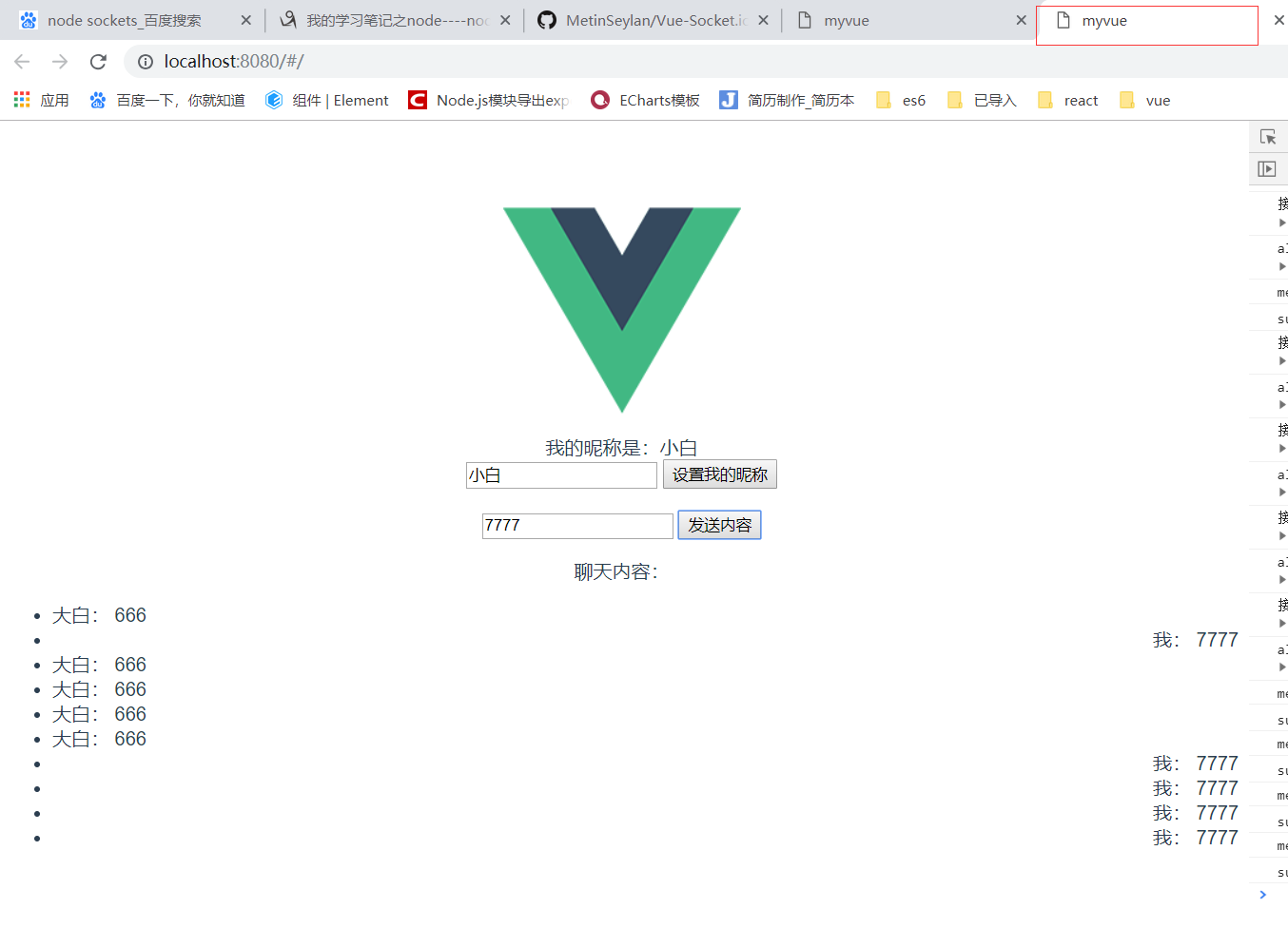
最后效果####


总结:
1.必要步骤node端开启长连接,并可访问
2.vue正确调用连接方法
3.自己写入必要的实现逻辑

