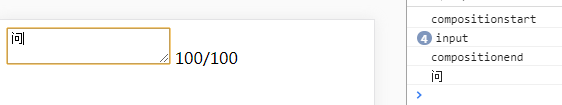
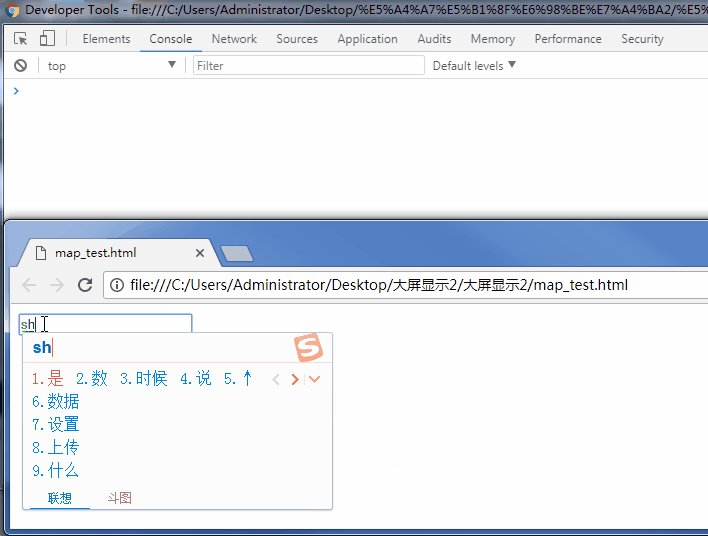
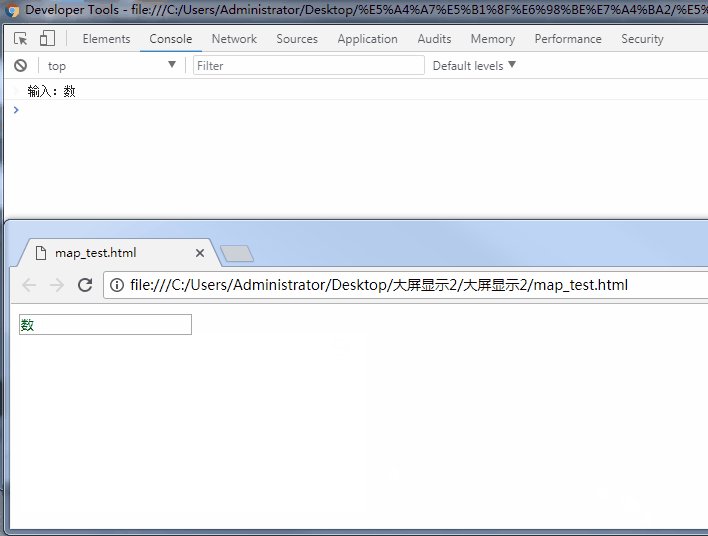
监听文本输入框的input事件,在拼写汉字(输入法)但汉字并未实际填充到文本框中(选词)时会触发input事件,如图:

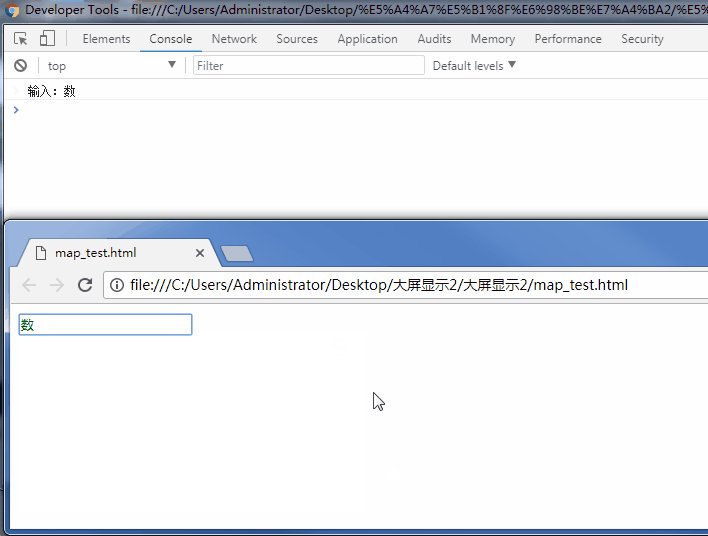
但是在很多情况下,只需要输入到输入框的中文字符。
解决办法:
通过查阅资料得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionend事件,类似于keydown和keyup的组合。
触发compositionstart时,文本框会填入 “虚拟文本”(待确认文本),同时触发input事件;在触发compositionend时,就是填入实际内容后(已确认文本)。
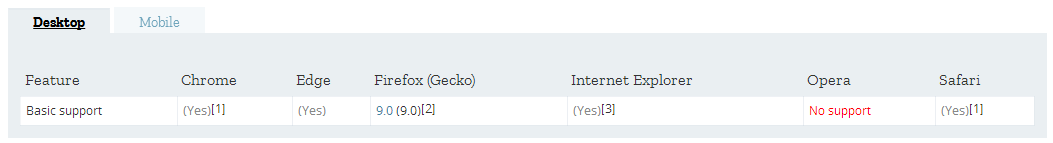
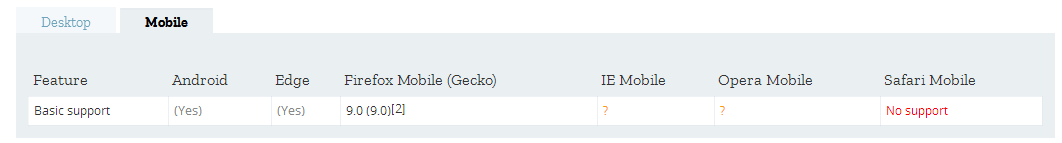
先看看 compositionstart 的描述 和 compositionend 的 描述
compositionstart 事件触发于一段文字的输入之前(类似于 keydown 事件,但是该事件仅在若干可见字符的输入之前,而这些可见字符的输入可能需要一连串的键盘操作、语音识别或者点击输入法的备选词)。
compositionend 当文本段落的组织已经完成或取消时,会触发该事件。
触发如下:

即每按下一个拼音字符,都会触发input事件,选择中文也会触发input事件,但是在删除输入框内中文的时候不会触发compositionend 事件,所以获取输入框内容还是要放到input事件里。
思路: 声明一个标记flag,在compositionstart、compositionend两个事件过程之间的时候flag值为false,在input事件中通过flag的值来判断当前输入的状态。
var flag = true; $('#input').on({ compositionstart:function(){flag = false;}, compositionend:function(){flag = true;}, input:function(){ var _this = this; setTimeout(function(){ if(flag){ console.log($(_this).val()); } },0); } });

tips:
为什么使用延时器?
因为选词结束的时候input会比compositionend先一步触发,此时flag还未调整为true,所以不能触发到console,故用setTimeout将其优先级滞后。


参考:https://www.cnblogs.com/lonhon/p/7643095.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号