1.环境准备
2.安装Docker
1.首先删除系统中旧版本Docker或者残留文件
#卸载所有
yum remove docker
docker-client
docker-client-latest
docker-common
docker-latest
docker-latest-logrotate
docker-logrotate
docker-engine
2.先安装必须的包yum-utils,没有vpn就更换Docker的仓库地址为阿里镜像库,并更新yum安装包
yum install -y yum-utils
#更换镜像地址为阿里云
yum-config-manager
--add-repo
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
#更新yum 索引安装包
yum makecache fast
3.安装Docker可能会出错,多试几次,安装完查看Docker版本,然后启动Docker服务
#可能会出错,多试几次
yum install docker-ce docker-ce-cli containerd.io
#查看Docker版本
docker --version
#启动docker服务
systemctl start docker
3.Docker基本操作
#查看镜像
docker images
#查看所有容器
docker ps -a
#查询docker 的详细信息
docker stats dockerid
#删除容器
docker rm -f 容器name|容器id
#删除所有容器
docker rm $(docker ps -aq)
#查看容器运行日志
docker logs 容器名称/容器id
#停止容器运行
docker stop 容器name/容器id
#终止容器后运行
docker start 容器name/容器id
#容器重启
docker restart 容器name/容器id
#删除镜像
docker rmi -f 镜像id (可以根据 docker images 查询)
#删除所有镜像
docker rmi -f $(docker images)
4.Docker部署.NET CORE程序
1.使用镜像挂载
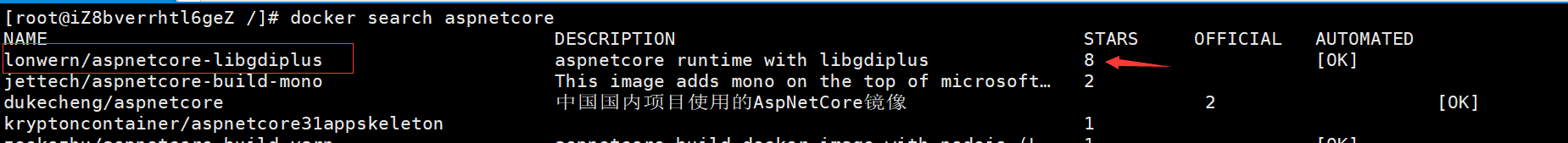
1.首先查询下载官方镜像,之前3.1有一个microsoft/aspnetcore的官方镜像,现在搜不到了,为了演示无所谓了,选择第一个
docker search aspnetcore

2.下载最新镜像并且将发布后的程序挂载到镜像,执行成功会返回一行id,然后使用浏览器访问就ok了
docker run -d 后台运行容器,并返回容器ID
-p 8081:80 外部8081映射docker 80端口
-v /apppath/publish:/app 绑定一个文件夹
docker pull lonwern/aspnetcore-libgdiplus:latest
docker run -d -p 8081:80 -v /apppath/publish:/app --workdir /app lonwern/aspnetcore-libgdiplus dotnet /app/FileSharding.dll
2.使用Dockerfile
DockerFile是一个构建镜像的文本文件,文本包含构建镜像所需要的每一个指令和说明
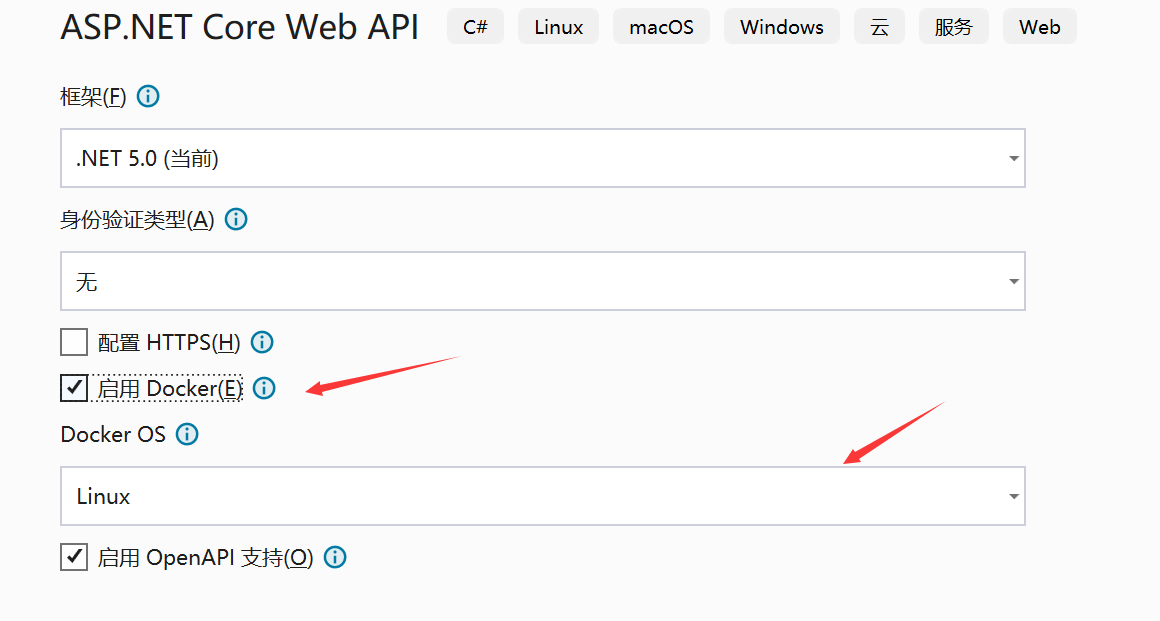
1.首先创建.NET CORE web应用程序项目,在创建阶段选择启动Docker支持,使用Dockerfile来构建镜像

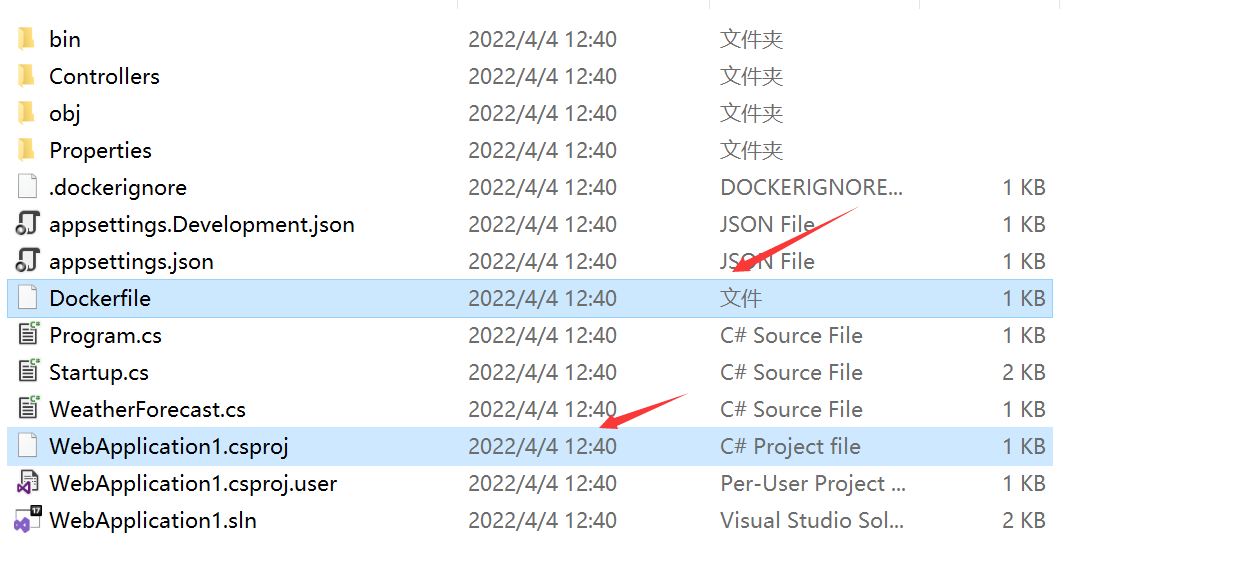
2.创建Test控制器,并将编译成功的源码拷贝到Linux目录下,并将DockerFile文件拷贝到项目文件同级目录,因为有时候会生成到bin下面去

3.进入Linux项目文件目录,使用命令创建镜像,注意构建镜像命令后面有一个‘.’
cd WebApplication1
#构建镜像,并取名为mytest
docker build -t imagesname -f Dockerfile .
4.运行Docker镜像,容器名为imagesname,并部署到端口8088对应内部80端口
docker run -d -p 8088:80 imagesname
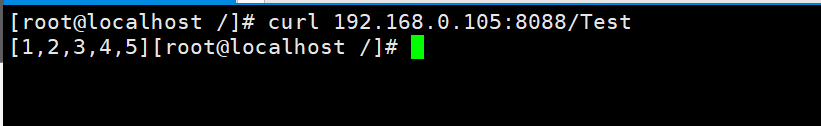
5.访问控制器,返回成功
curl 192.168.0.105:8088

5.Docker部署Nginx
1.搜索官方镜像,然后拉取镜像,运行容器
//dockerhub搜索镜像
docker search nginx
//拉取镜像
docker pull nginx
//运行容器
docker run -d nginx
2.此时运行默认的端口监听的是80,所以我们需要手动修改nginx配置文件的端口
- 进入容器内部
docker exec -id container_id /bin/bashls列出所有文件夹,进入etc,然后找到进入nginx目录,找到对应配置文件- 然后vim 修改nginx配置
3.每次这样进Docker中找到配置然后修改,很麻烦所以我们使用挂载的方式,首先创建一个nginx配置文件,拷贝到linux目录中
docker run -d -p 8083:80 -v /apppath/nginxconf/:/var/log/nginx/ -v /apppath/nginxconf/nginx.conf:/etc/nginx/nginx.conf:ro --name mynginx nginx
- docker run -d -p 8083:80 代表后台启动,并且linux 服务器8083端口映射内部80
- -v /apppath/nginxconf/:/var/log/nginx/ 将nginx日志挂载到外部
- -v /apppath/nginxconf/nginx.conf:/etc/nginx/nginx.conf:ro --name mynginx nginx 将配置文件挂载到外部 然后去一个名
6.Docker安装Redis
1.搜索官方镜像,然后拉取镜像,运行容器
//dockerhub搜索镜像
docker search redis
//拉取镜像
docker pull redis
//运行容器
docker run -d redis
2.此时运行默认的端口监听的是80,所以我们需要手动修改redis配置文件的端口
3.每次这样进Docker中找到配置然后修改,很麻烦所以我们使用挂载的方式,首先创建一个redis配置文件,拷贝到linux目录中
1.修改配置绑定ip为0.0.0.0
2.设置protected 为no
docker run -d -p 8083:6380 -v /apppath/redis_conf/redis.conf:/usr/local/etc/redis/redis.conf -v /apppath/redis_conf/data:/data:rw --name redisinstance redis:6.0 redis-server /usr/local/etc/redis/redis.conf




