ant-design-pro 前端框架视频进阶学习
观看教学视频
package.json
使用的前端技术依赖插件
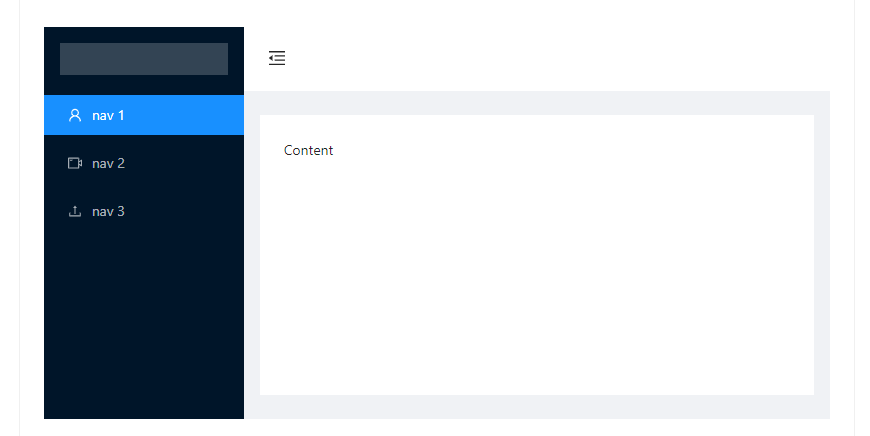
布局
主页 中间使用的 左右伸拉布局 类似于 Layopu布局的侧边布局

主页 上面 使用的上下布局
组件技术
图标 折线图等组件
使用的自己喜得儿Antv的G2
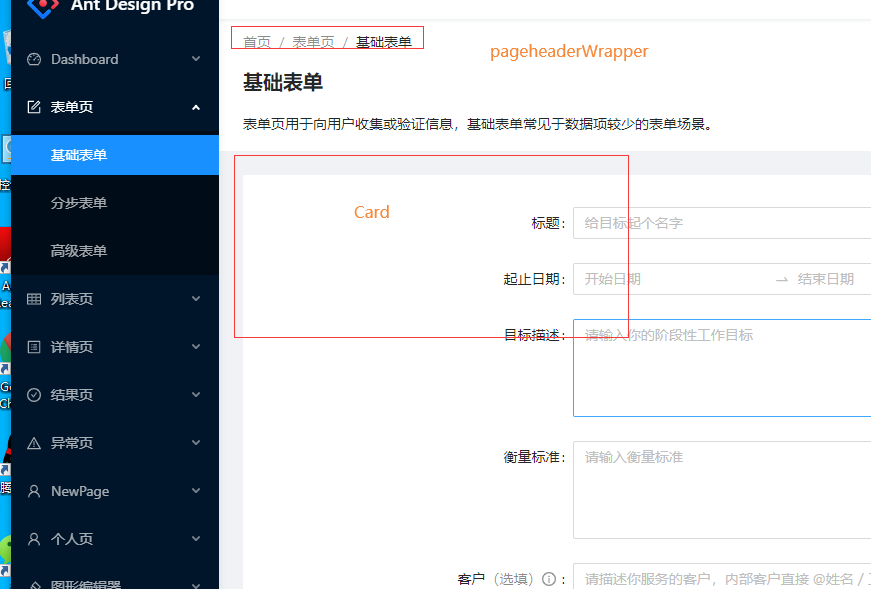
卡片和表单
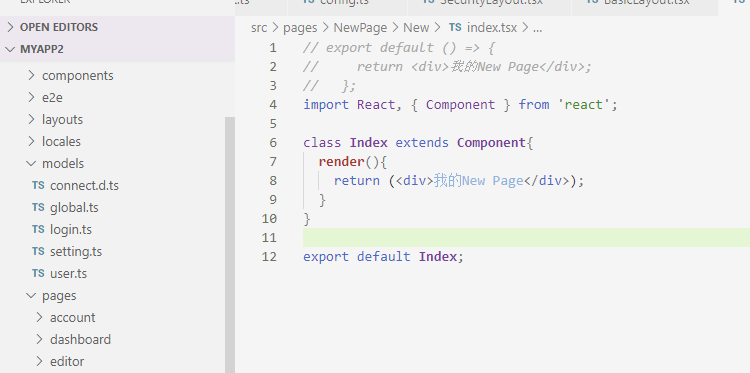
新建页面
一个React组件例子

基本页面
pageheaderWrapper 头部导航


import React, { Component } from 'react';
import { PageHeaderWrapper } from '@ant-design/pro-layout';
import { Card } from 'antd';
class Index extends Component{
render(){
return (
<PageHeaderWrapper>
<Card bordered={false}>
我的New Page
</Card>
</PageHeaderWrapper>
);
}
}
export default Index;
登录
流程
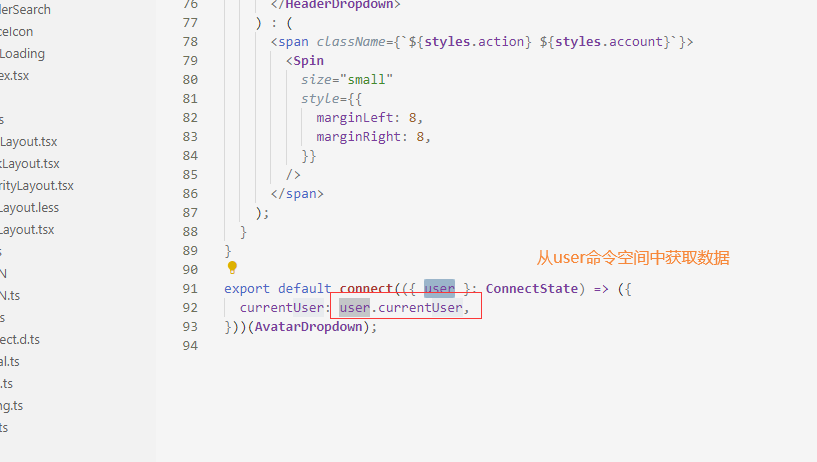
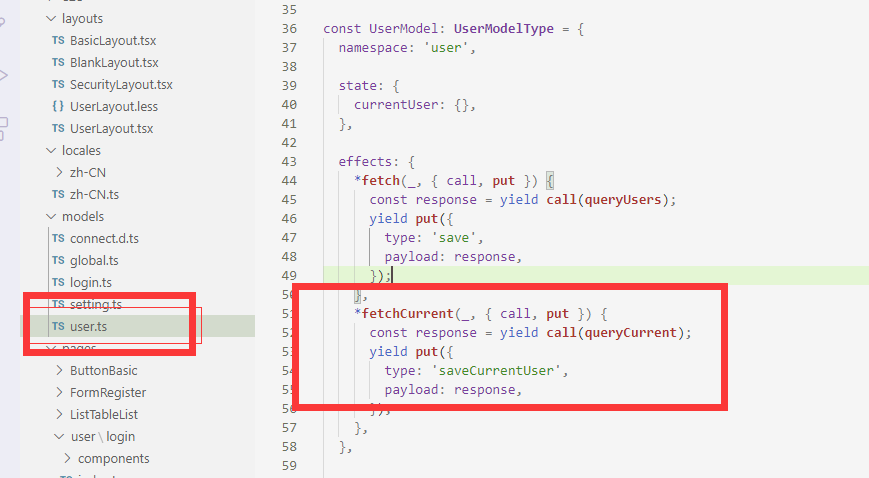
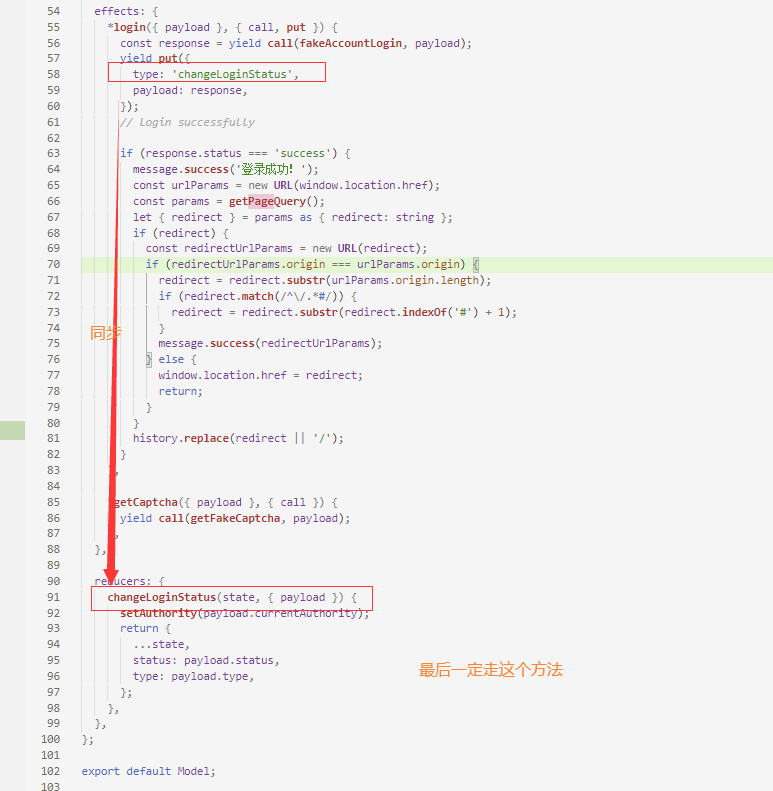
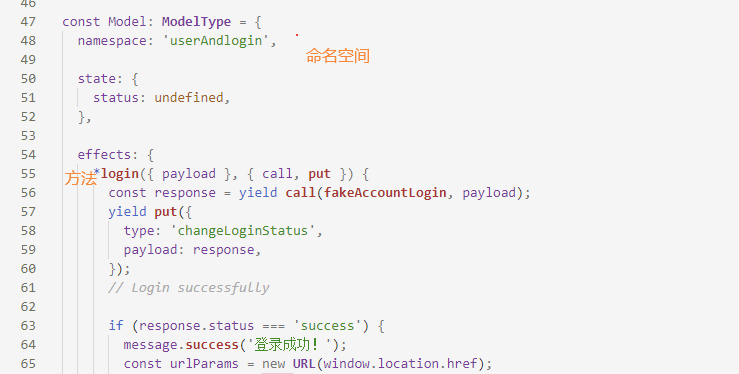
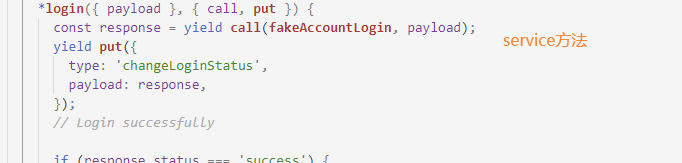
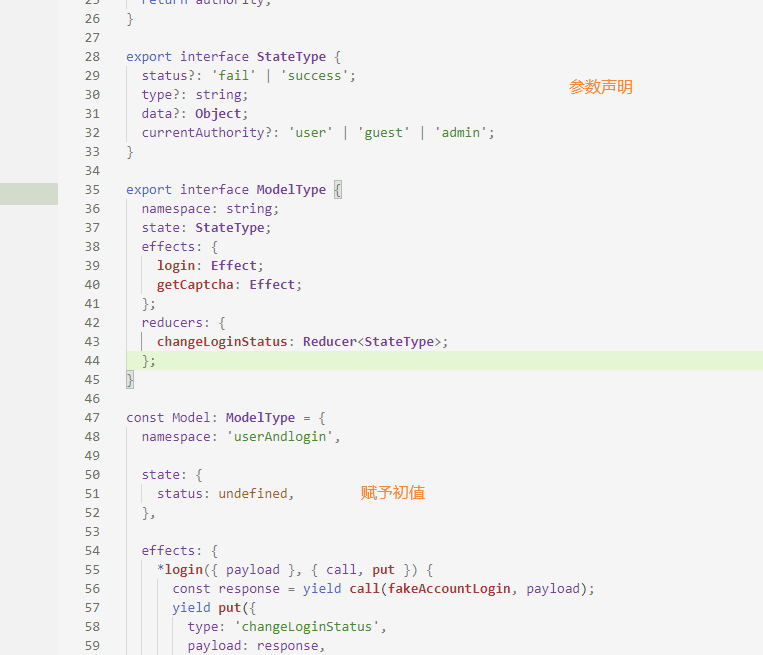
Model层
使用<DVA进行请求调用>

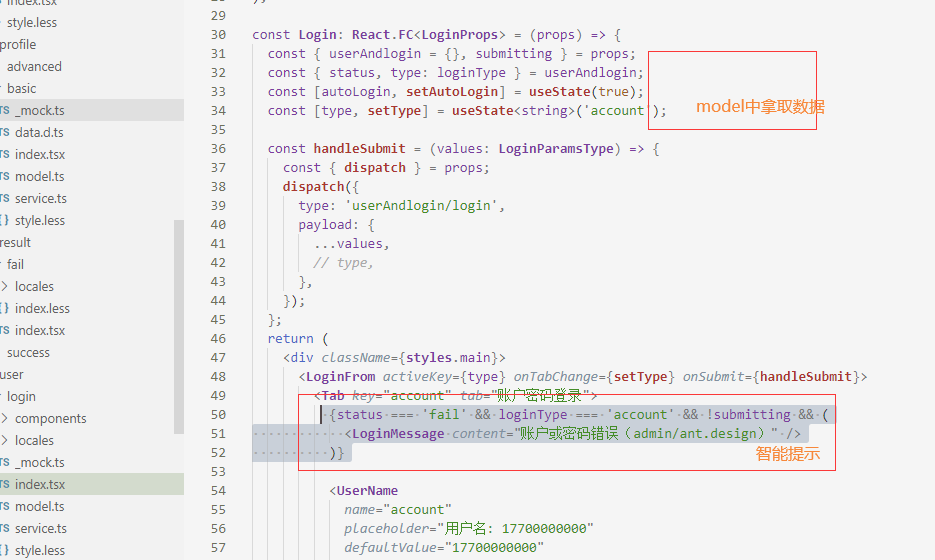
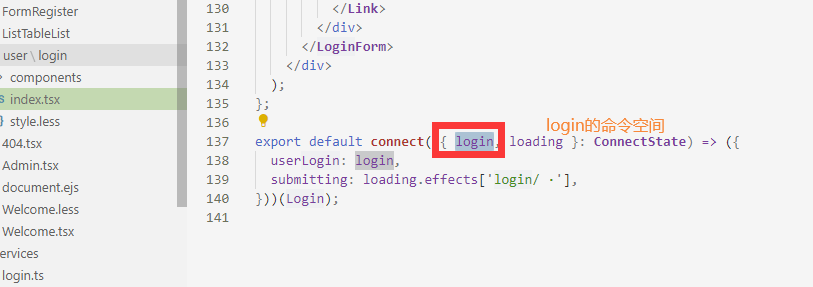
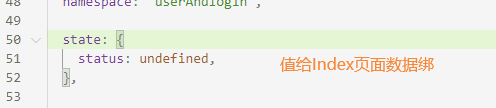
index层
智能提示

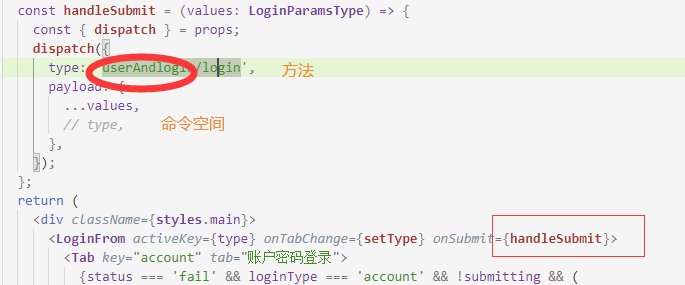
调用model方法

执行model方法



跳转页面失败
加载BasicLayout.tsx 之前SecurityLayout.tsx给拦截了
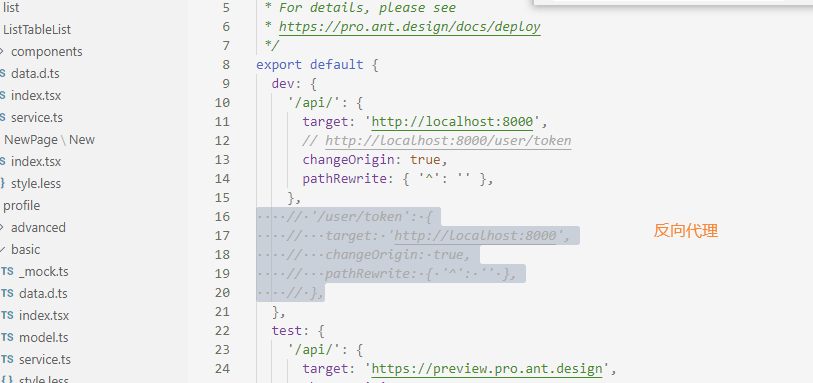
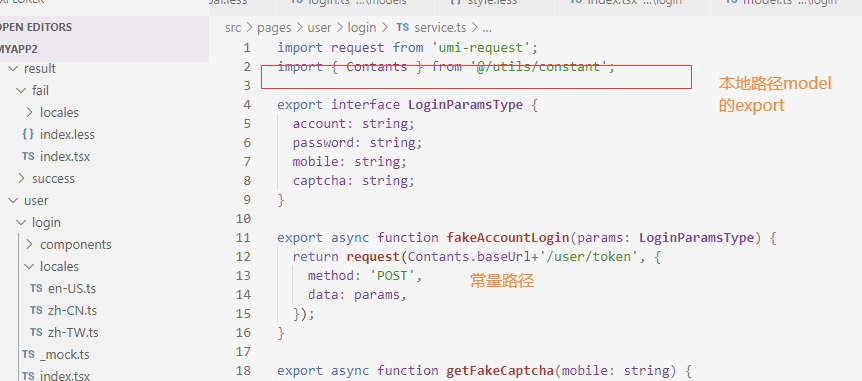
调用登录后端接口的俩种方式
1、
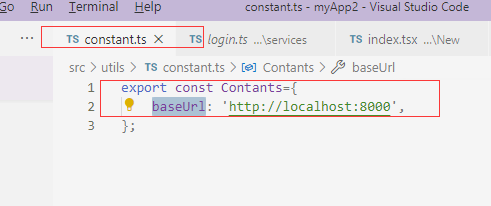
2、(全局)常量路径


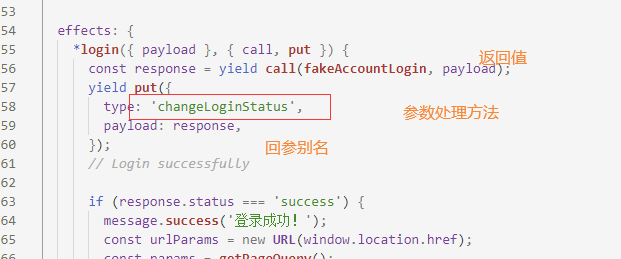
后端参数处理



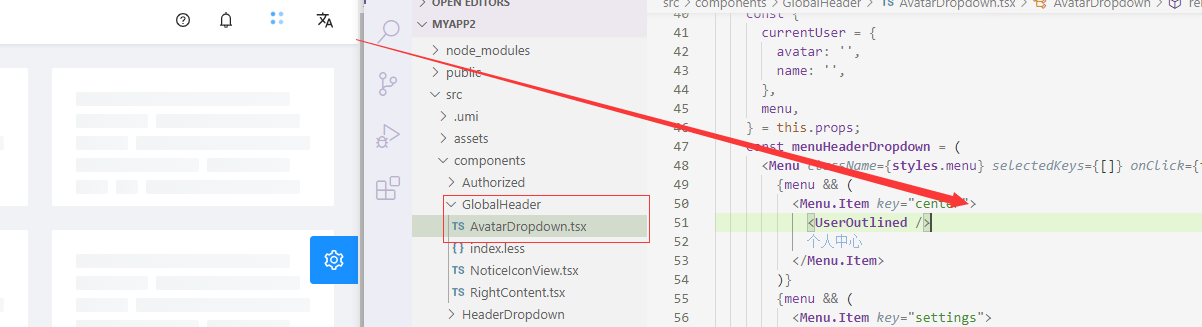
主页头部