ant-design-pro 前端框架
前端选型
官网地址
安装
需要的命令
安装Node.JS(含有脚本npm)
node -v 检查node.js
npm install -g cnpm --registry=https://registry.npm.taobao.org 使用cnpm加速
检查cnpm cnpm -v
安装yarn (npm install -g yarn)
yarn create umi myApp 初始化项目
cnpm init -y 来初始化 package.json
cnpm install umi --save-dev 安装 umi 的依赖(多了node_modules)
cnpm install
cnpm start
关闭mock启动
npm run start:no-mock
http://localhost:8000
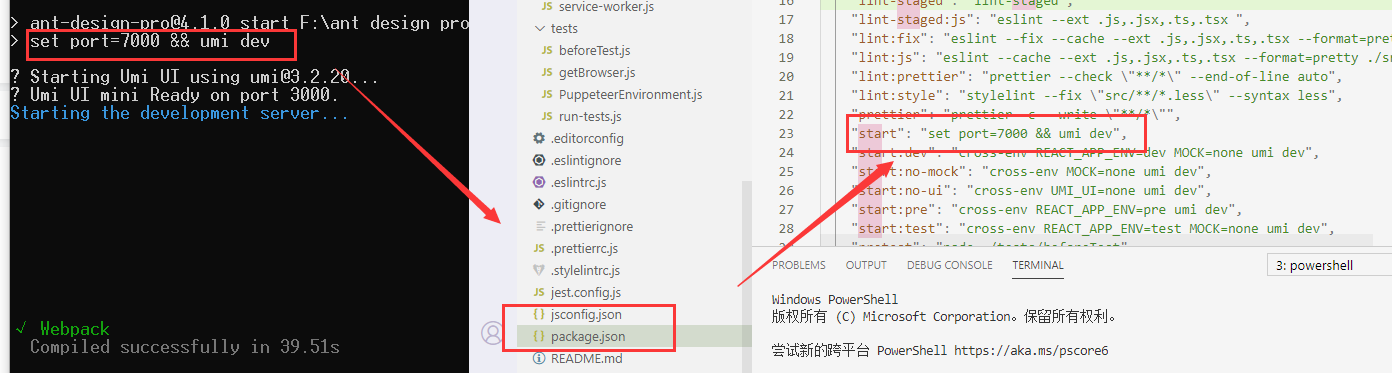
改变默认端口号8000

"start": "set port=7000 && umi dev"

官方文档
命令
npm start 运行
npm run build 打包
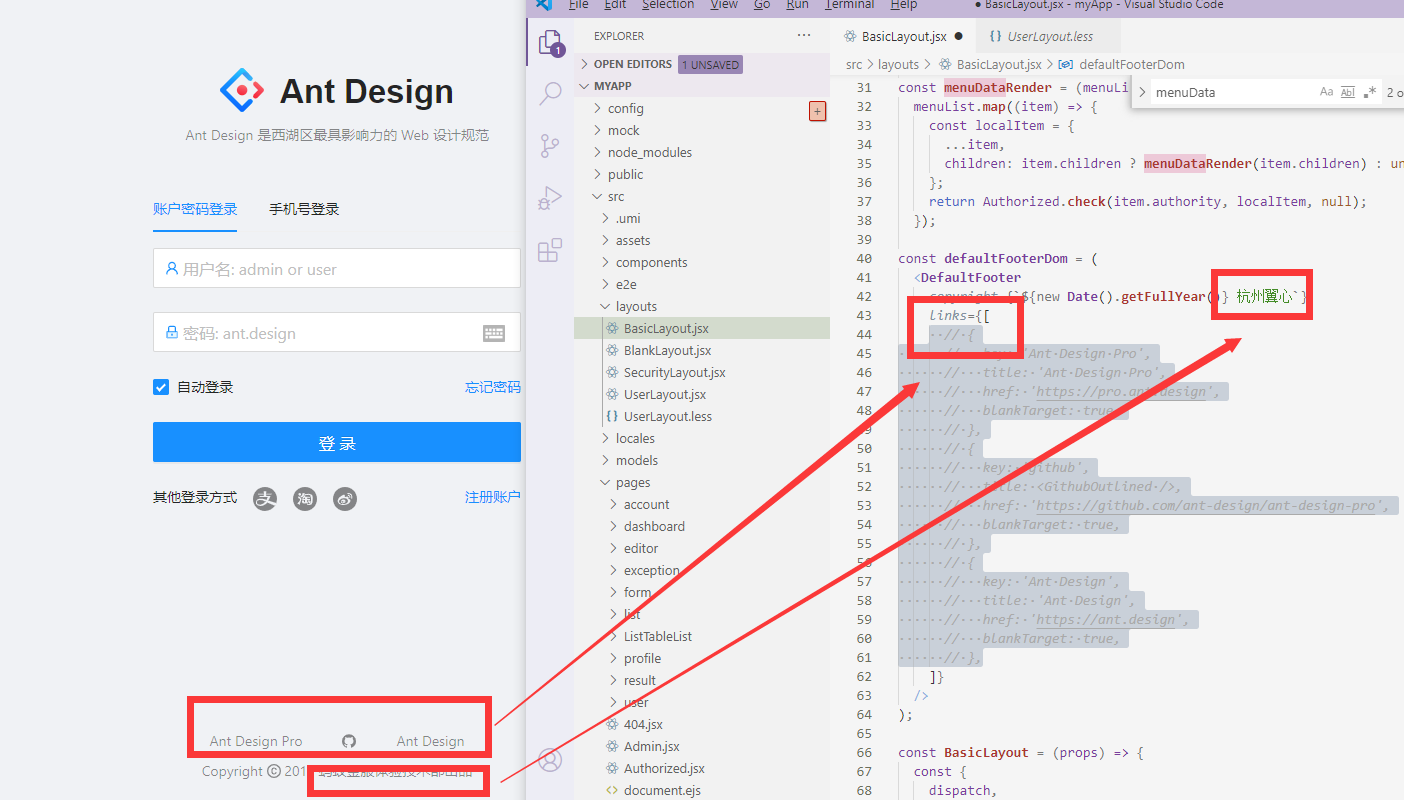
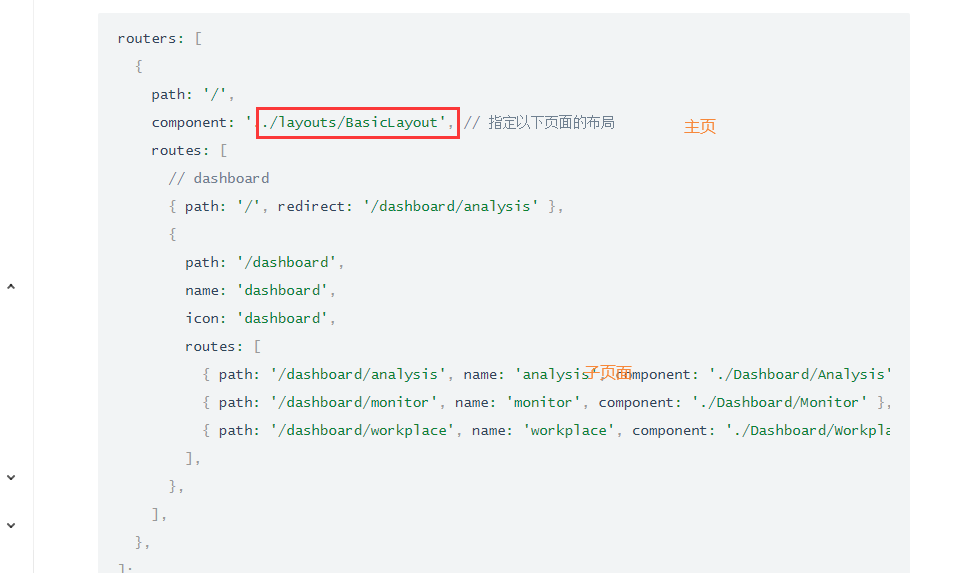
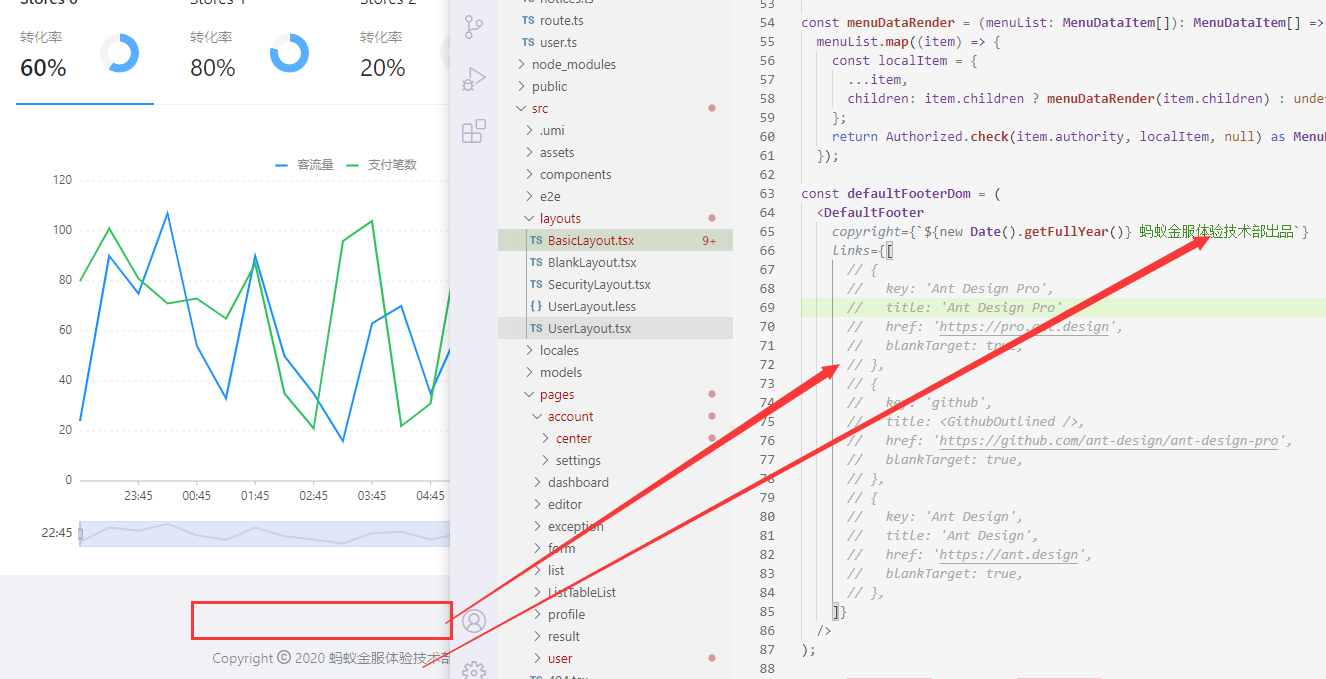
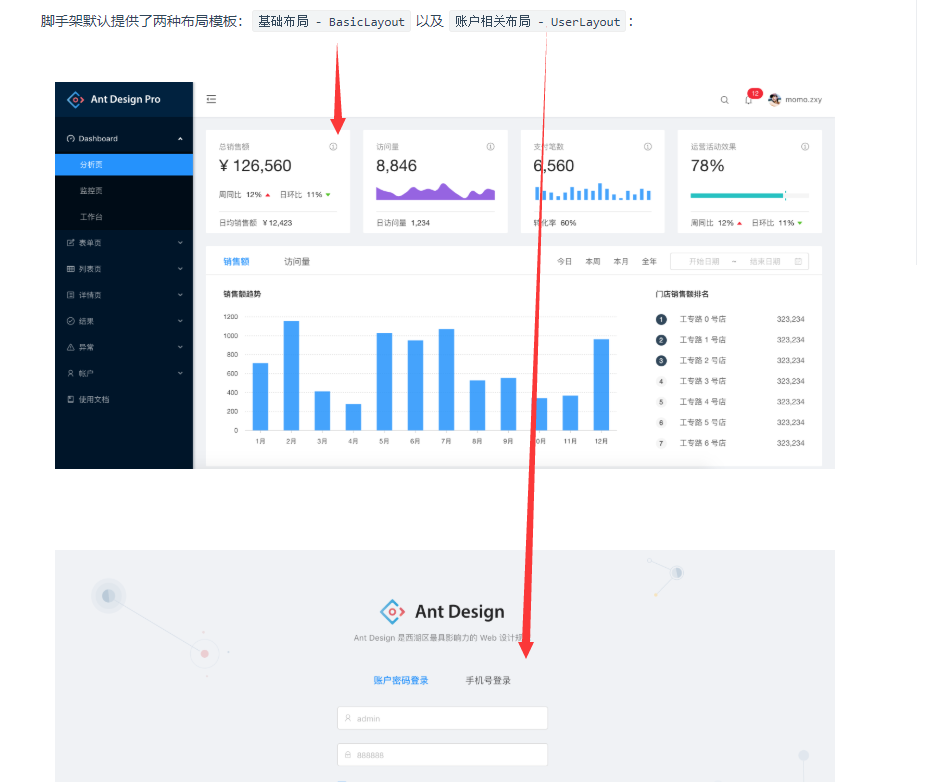
布局 (BasicLayout.jsx)


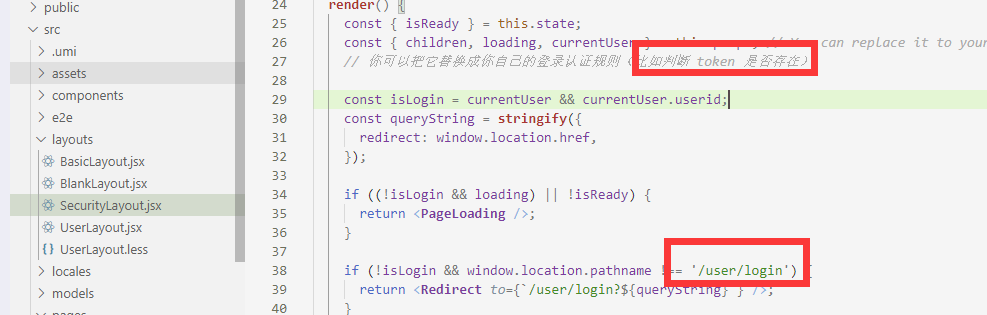
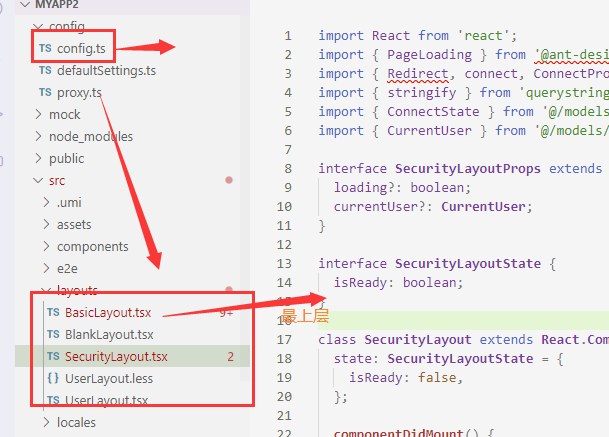
登录授权的token判断(SecurityLayout.jsx)

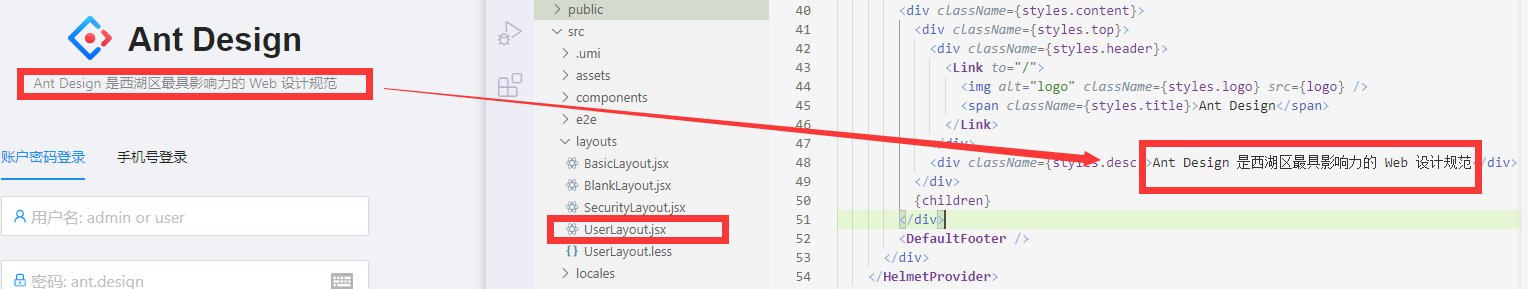
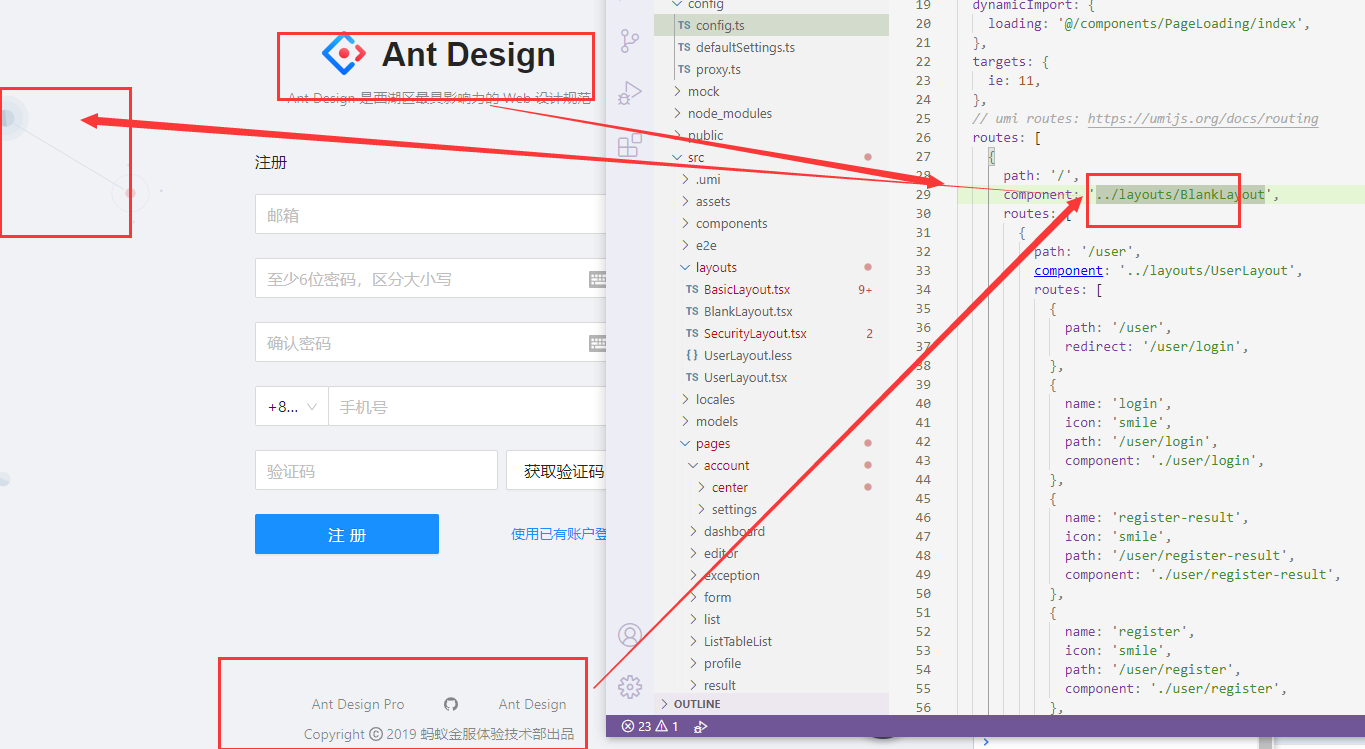
登录的头部 UserLayout

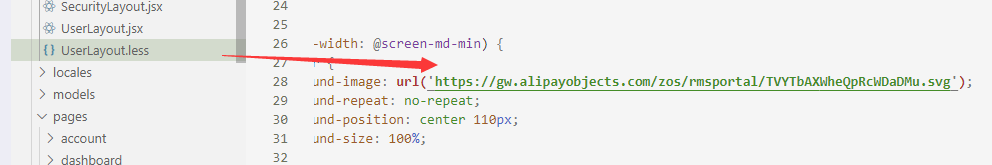
登录 背景 UserLayout.less

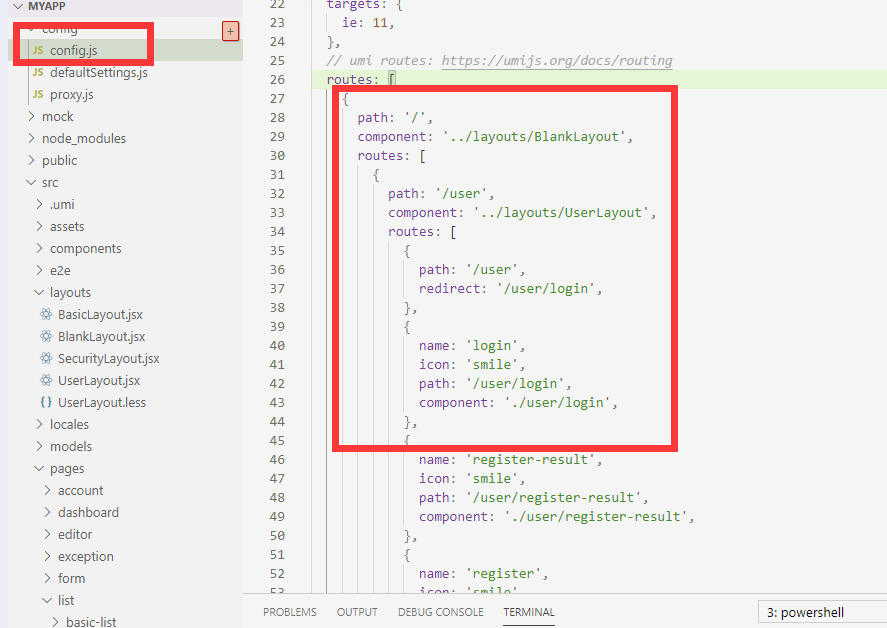
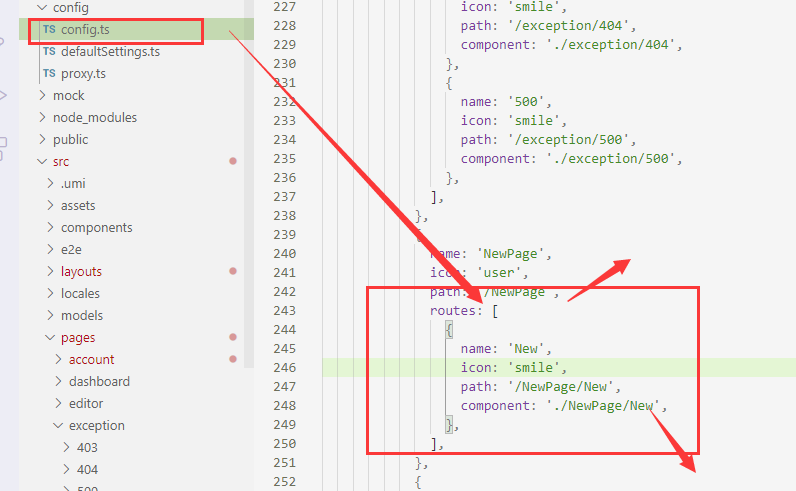
config.js路由别名

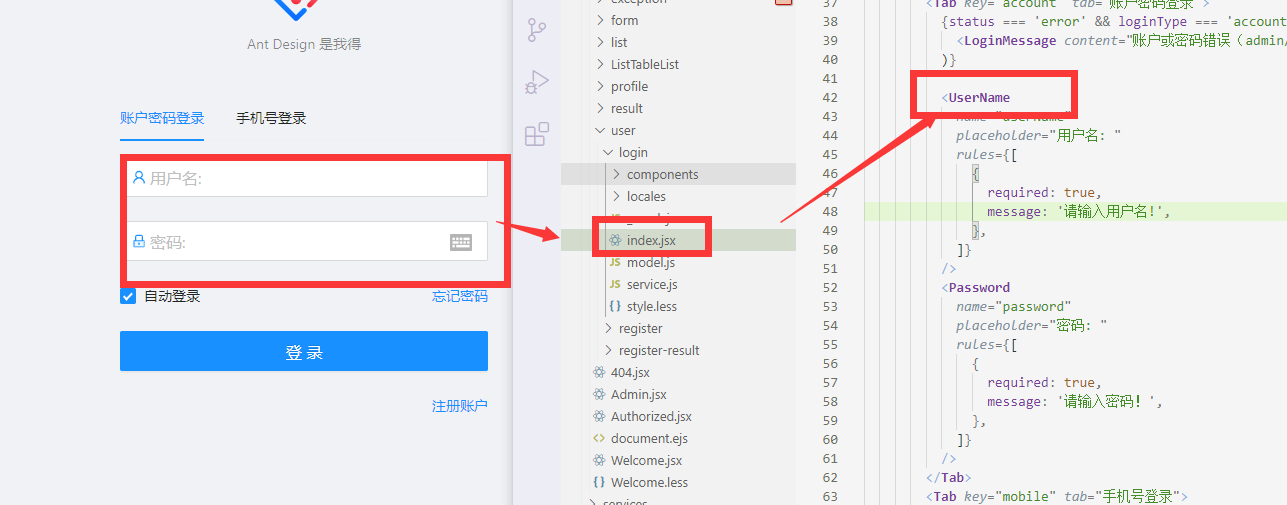
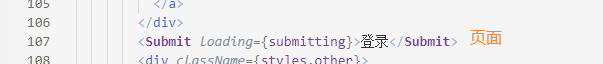
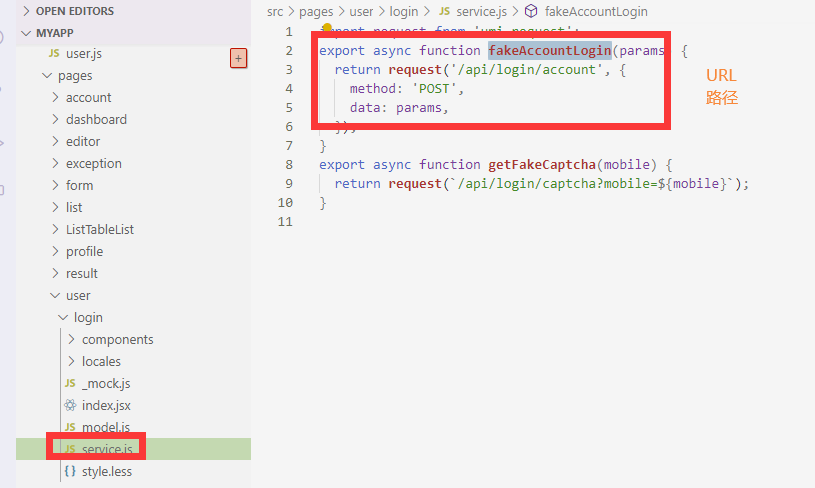
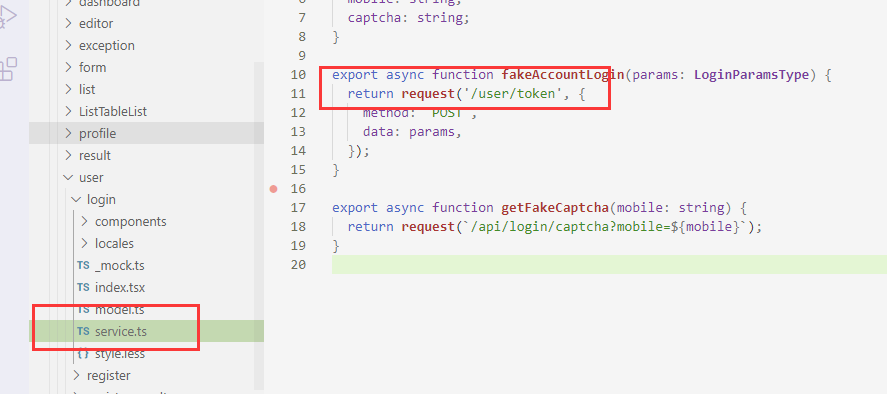
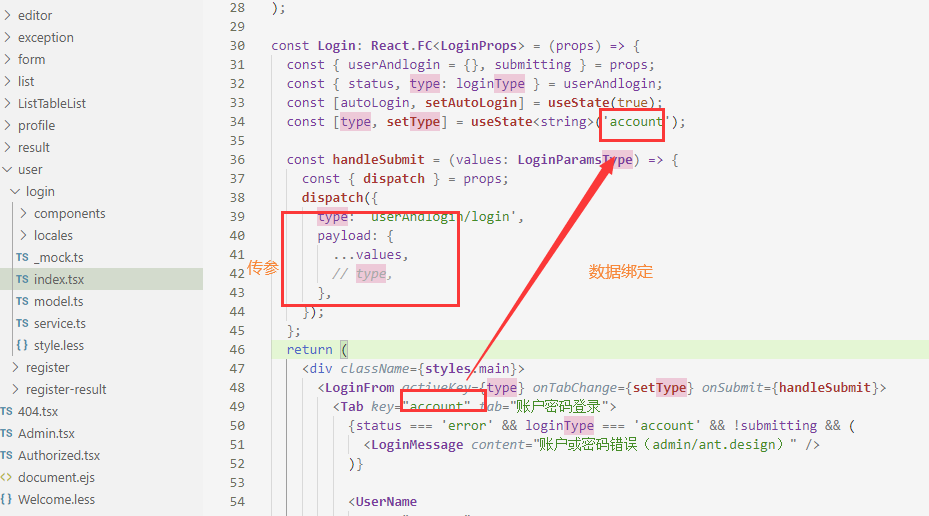
登录子窗口组件login/index,jsx

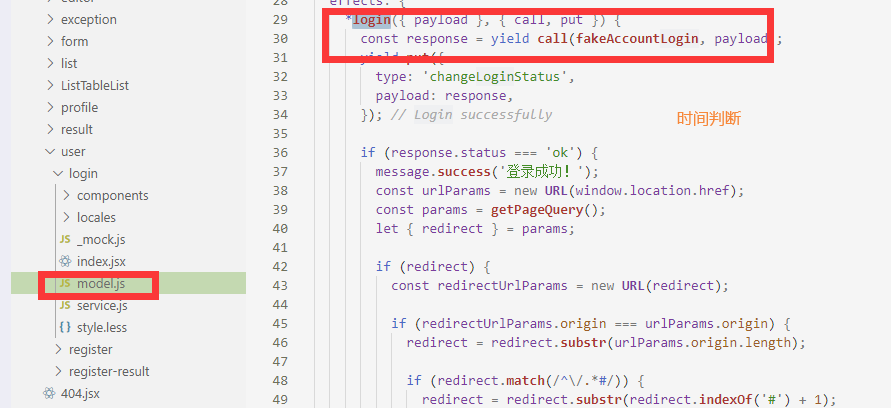
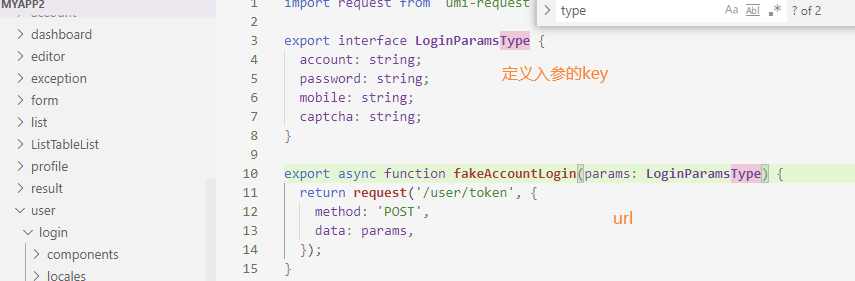
出入参和后端交互





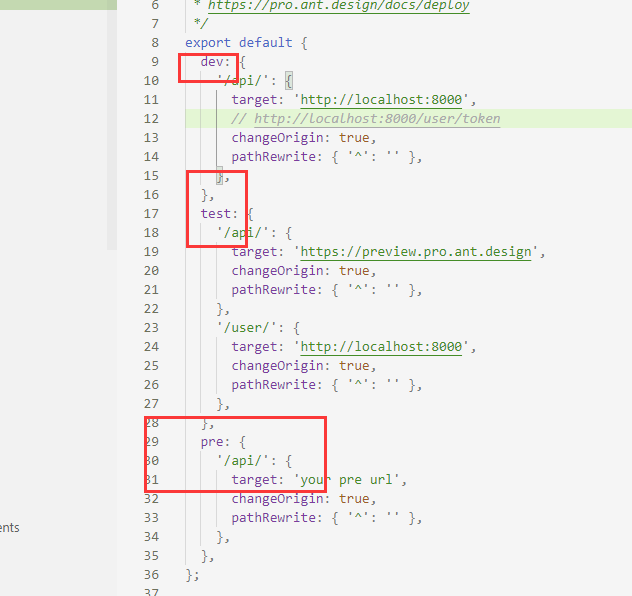
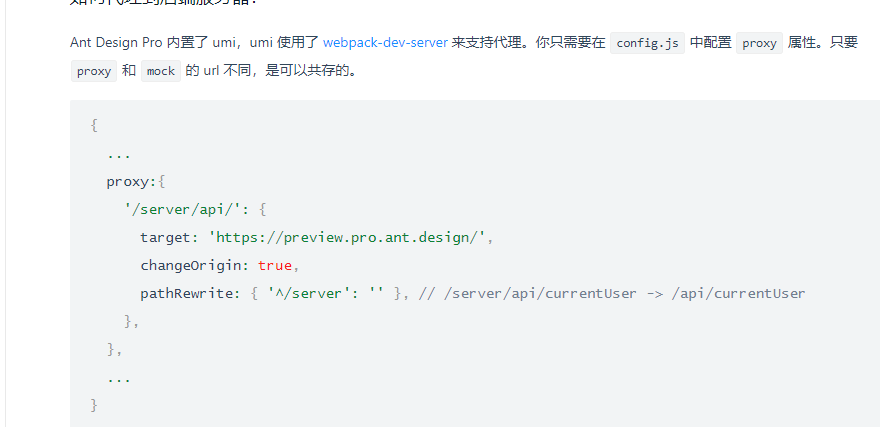
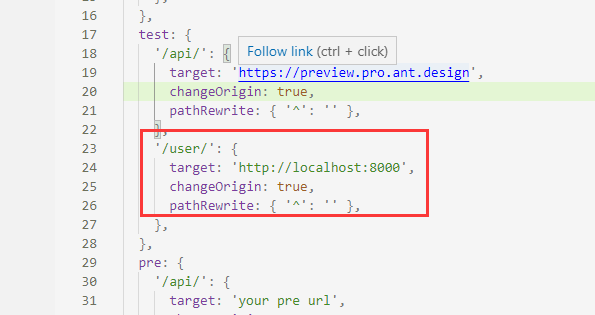
全局前缀 后台代理服务器
设置环境


替换/user开头的请求访问的地址(或重定向(反向代理)到另一个地址 不会显示出来)

没有访问到 开发环境下会走自带的mock请求

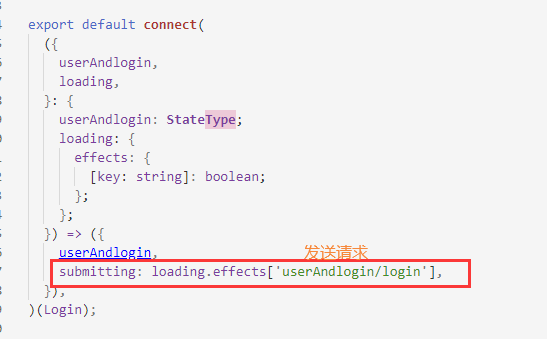
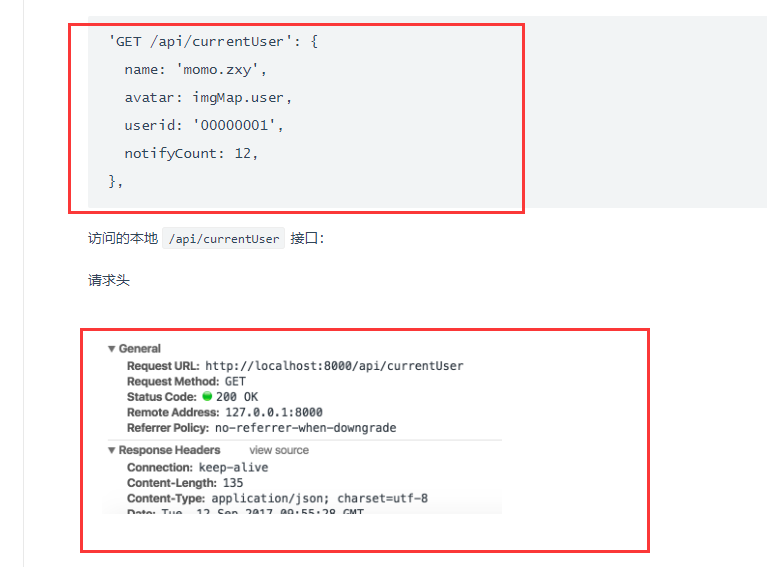
发送请求

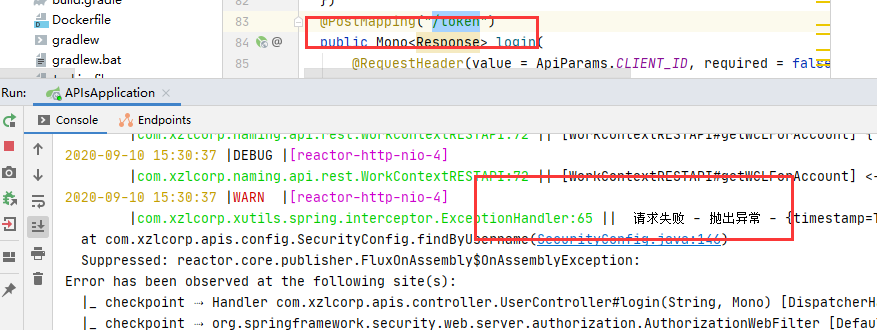
我的后台收到请求了


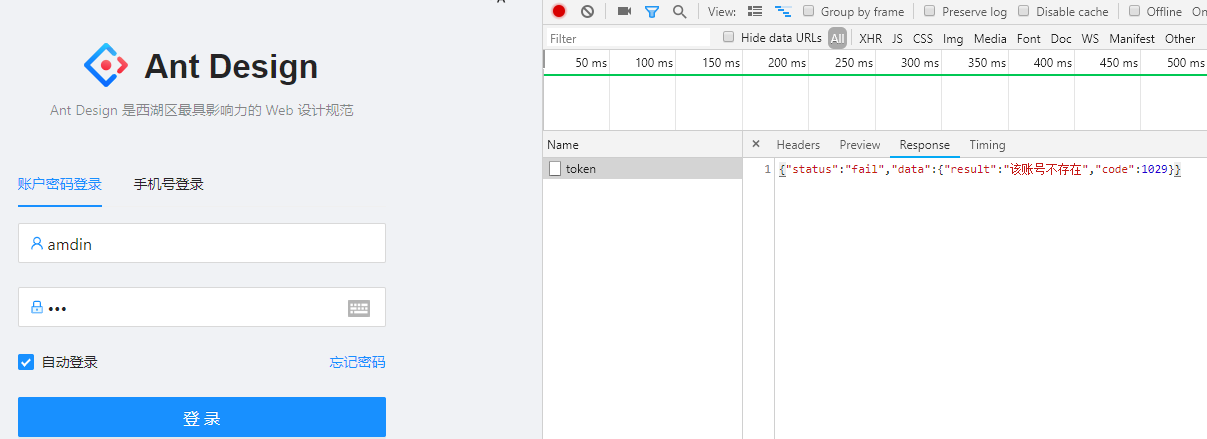
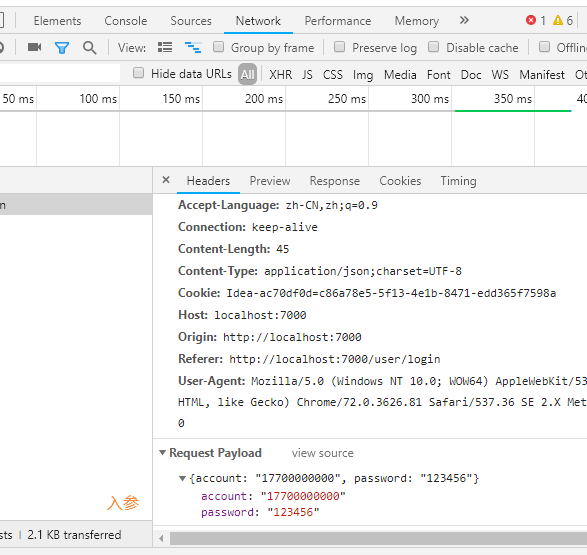
前后端传输数据
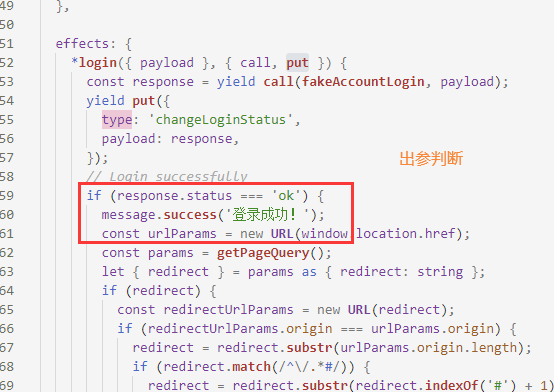
出入参




我改变后情况
入参
注意 如果返回是一个HIMl 说明请求没有发送成功 被mock拦截了
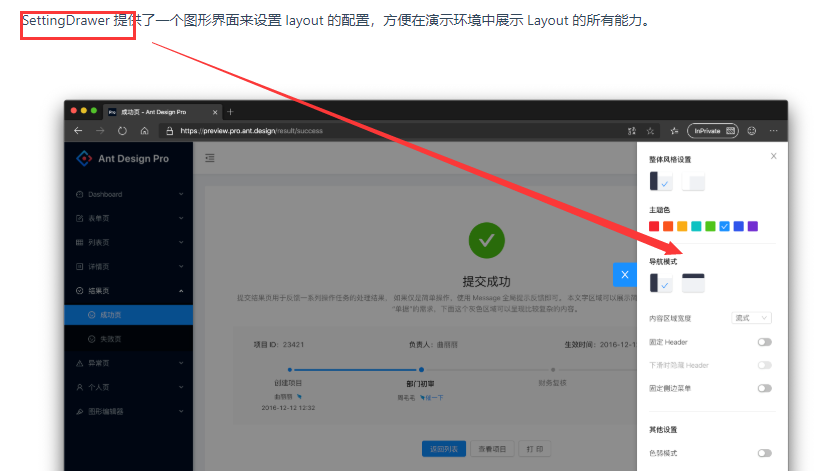
布局 (导航、页脚、侧边栏、通知栏以及内容)

Ant Design Pro Layout 组件

uploading-image-290151.png




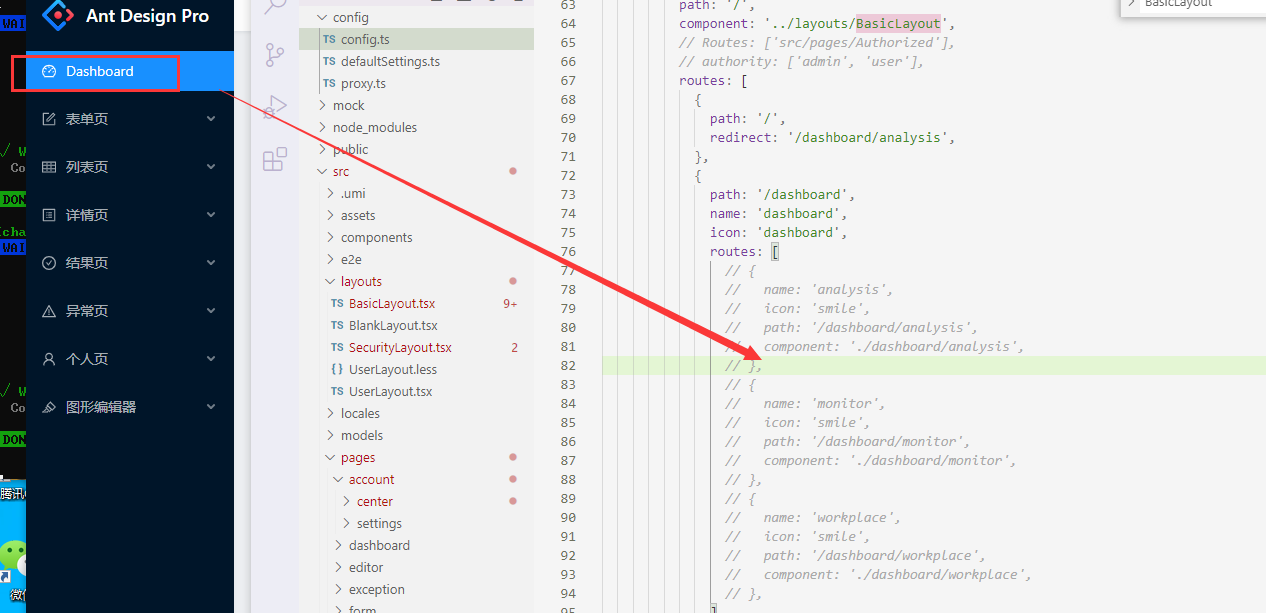
控制面板

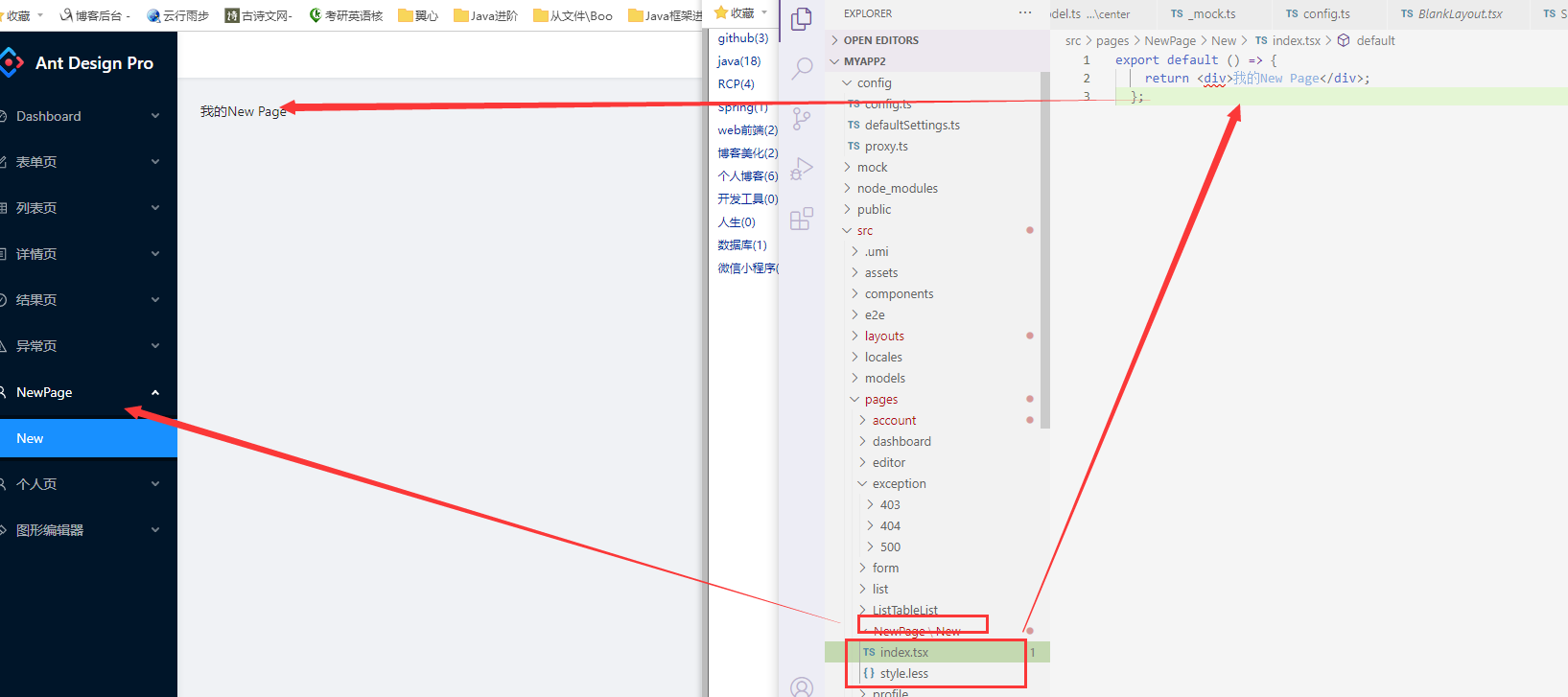
新建页面


安装外部模块
npm install react-quill --save
-save 参数会自动添加依赖到 package.json

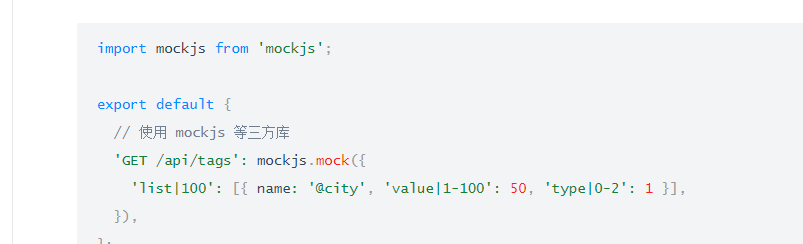
使用MOck


Mock.ts 辅助生成模拟数据的第三方库

模拟延迟
拆分你的 mock 文件
添加跨域请求头
使用区块开发页面

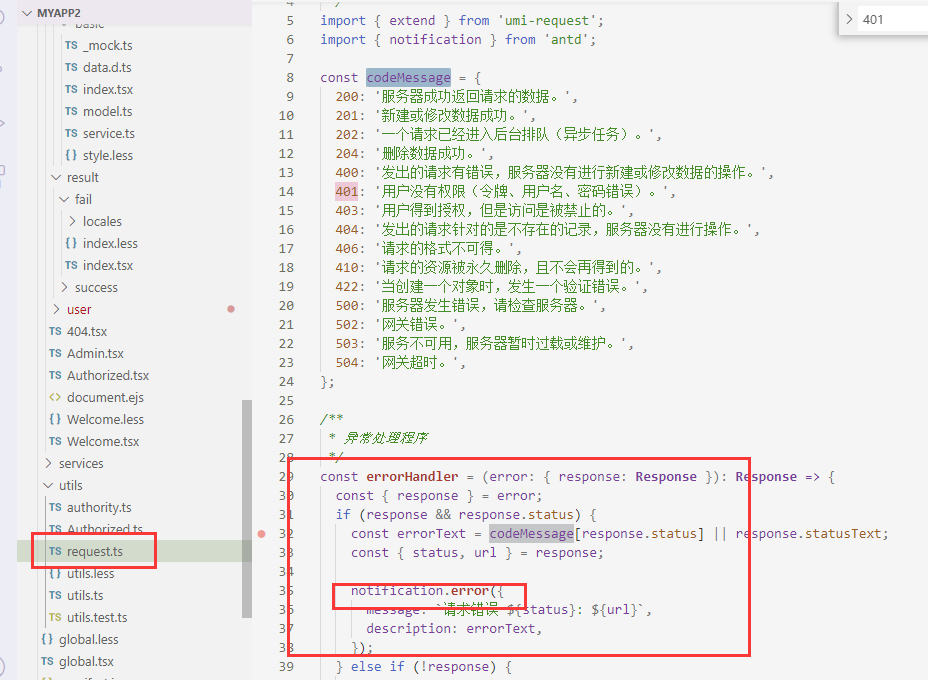
错误处理
1.错误页面组件
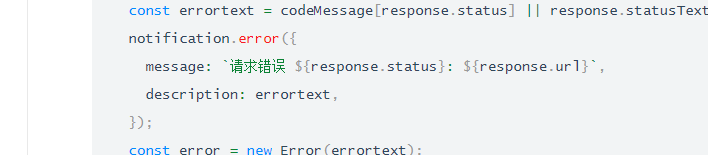
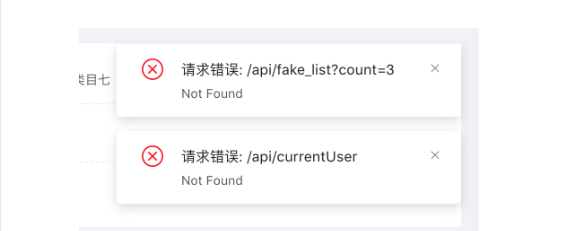
2.通知报错



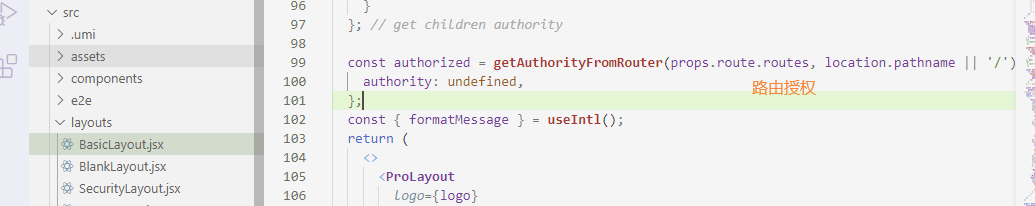
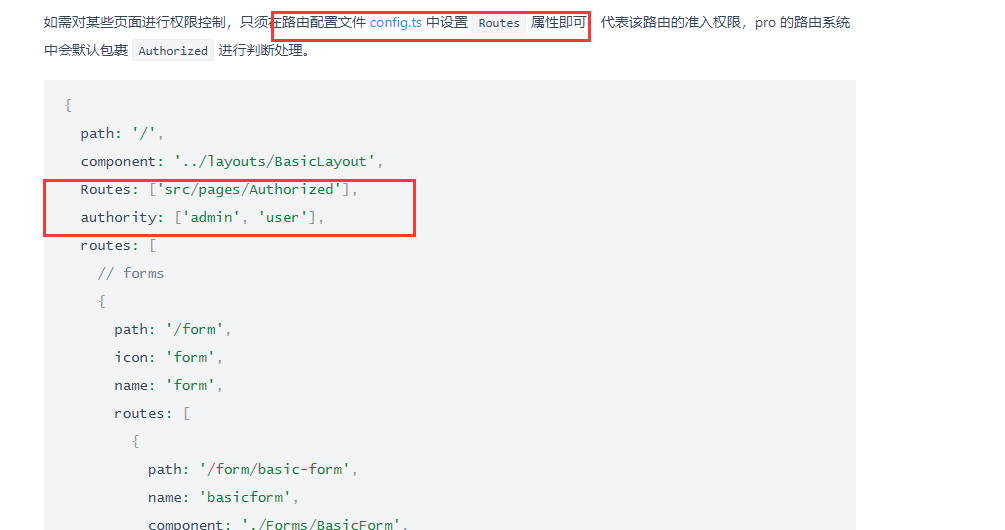
权限管理
路由控制

本地存储改为后端

刷新权限
Authorized.ts 中 reloadAuthorized
后台获取 权限路由

umi框架
框架的搭建为 ant-design-pro [umi[dva react redux]]
umi
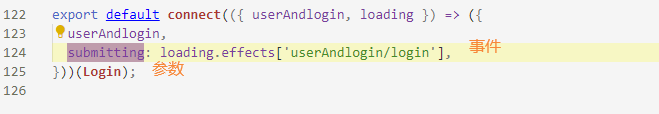
connect 语法
从model获取数据使用connect【可以使用命名空间+属性state】






