2020-7-1 微信小程序的创建和使用
计划
一边在博客园上面写笔记,一边开发。这样感觉挺方便的。
准备
1、申请了微信小程序开发账号
2、然后下载了俩软件
Nightly Build
VSCODE (同事以前发给我的)
3、根据b站的视频。开始学习吧
现在开始开发微信小程序
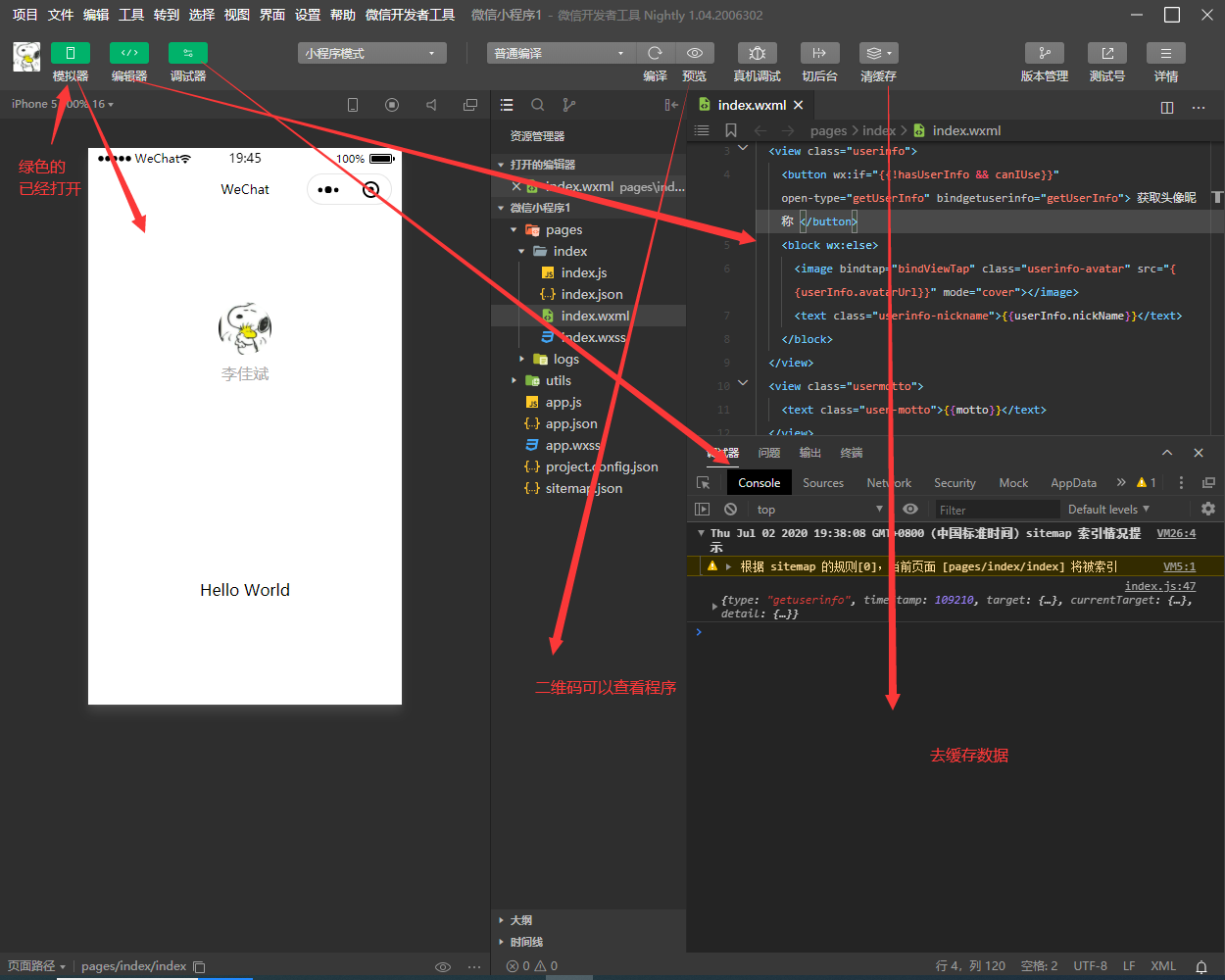
1、新建
默认会有个获取头像的界面
2、了解界面

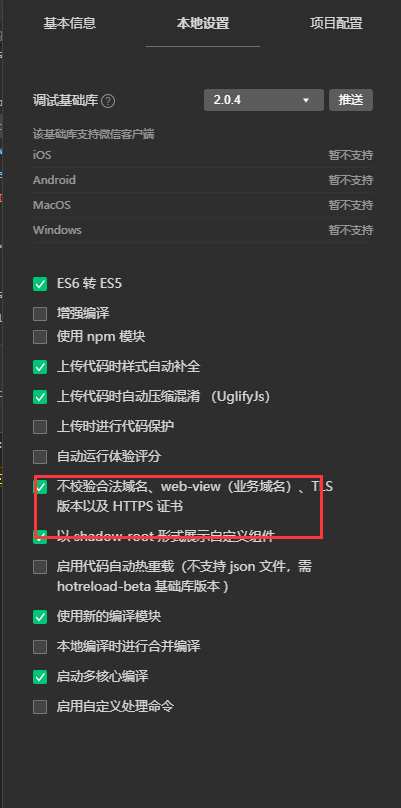
3、去掉校验

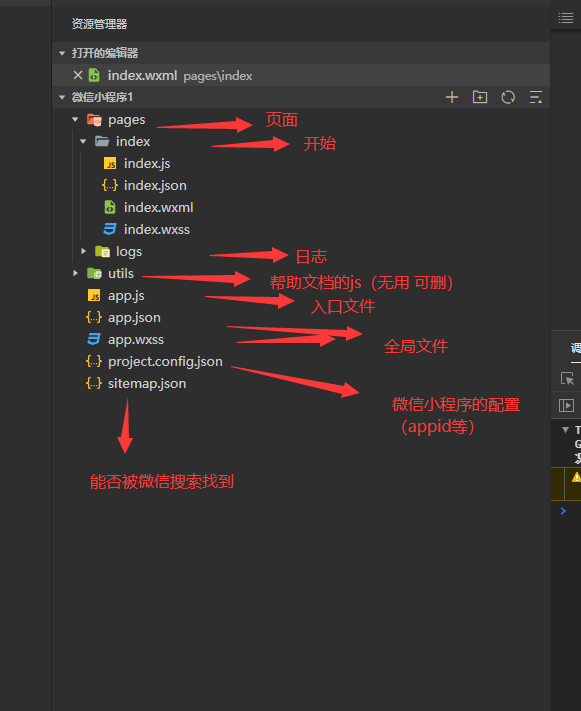
4、了解原生框架(mini)结构
html-wxml
css-wxss
js--js
无-配置json

配置文件概念
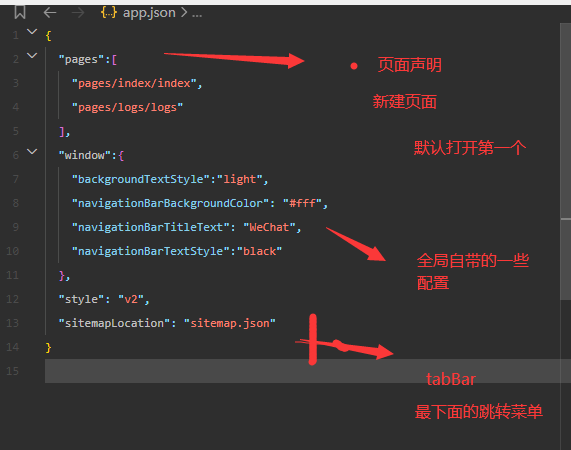
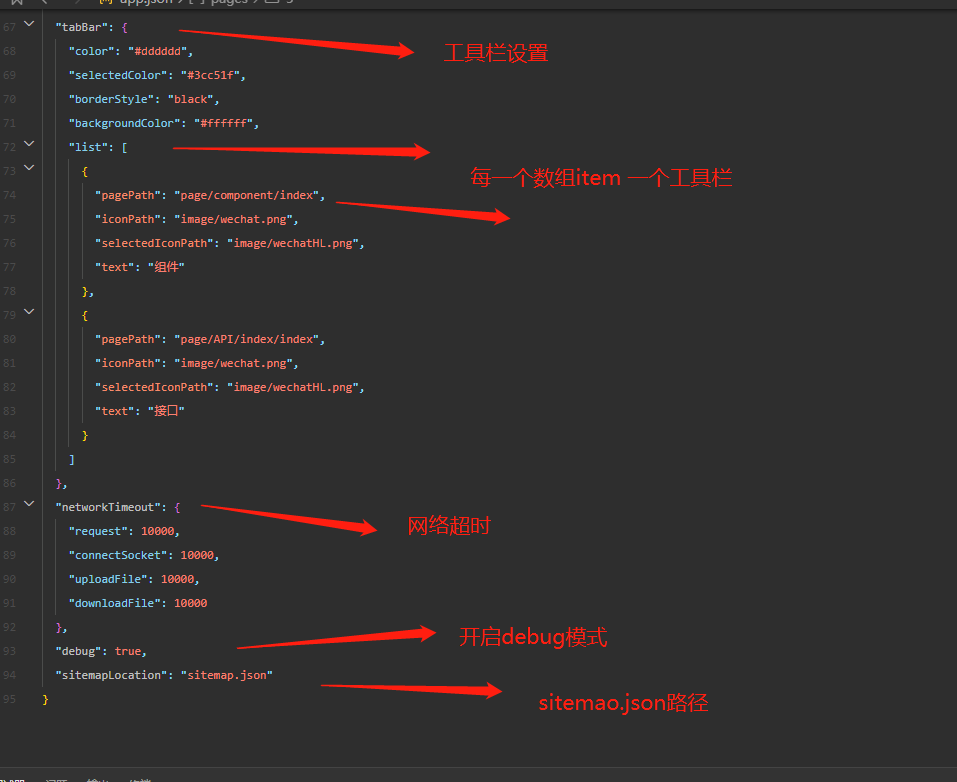
全局配置 app.json

功能自动新建初始界面( --pages+字段 然后(微信开发客户端)保存就行 注意:上一列末尾的 , 要加)
window字段对应帮助文档
其他常用配置

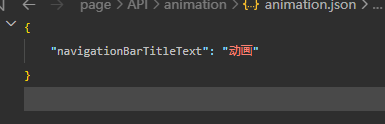
页面配置 page.json
类似于app.json里面的window
唯一有用navigationBarTitleText页面名

微信索引配置 sitemap.json
发布的时候看看就行
模板语法 page.wxml page.js
标签

选择器

数据绑定
1、page.js -> page( data: {} )
2、page.wxml——>{{ message }}
条件渲染
列表
<view wx:for="{{array}}"> {{item}} </view>+data: { array: [1, 2, 3, 4, 5] }
条件
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
事件绑定
bind方法来绑定事件
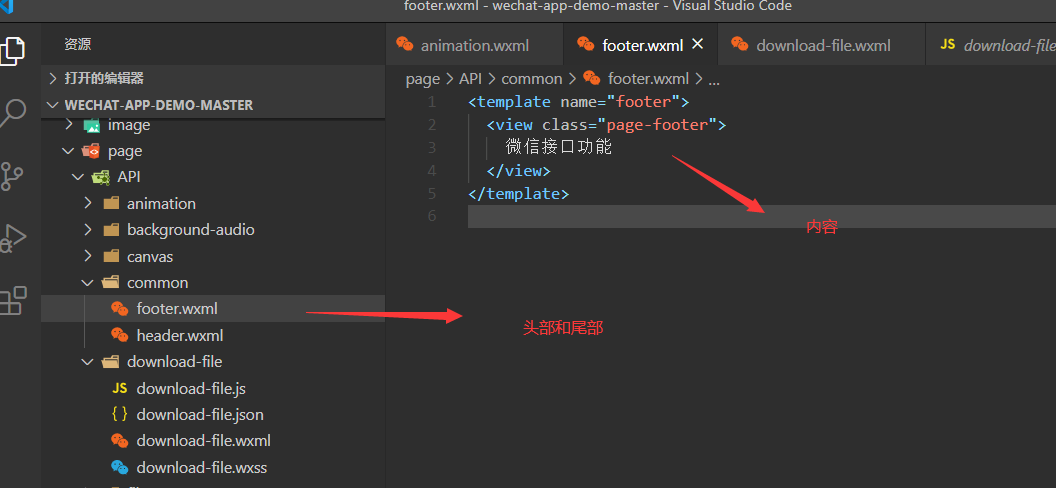
模板
1、创建

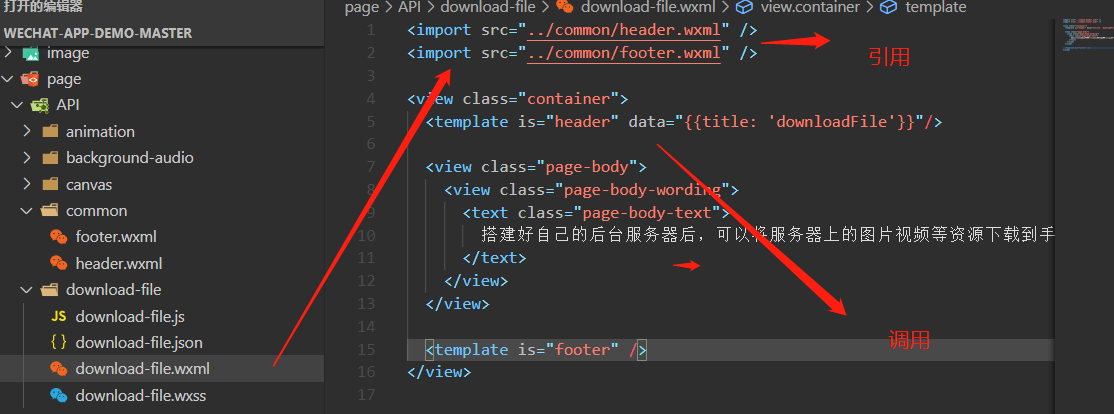
2、导入+引用

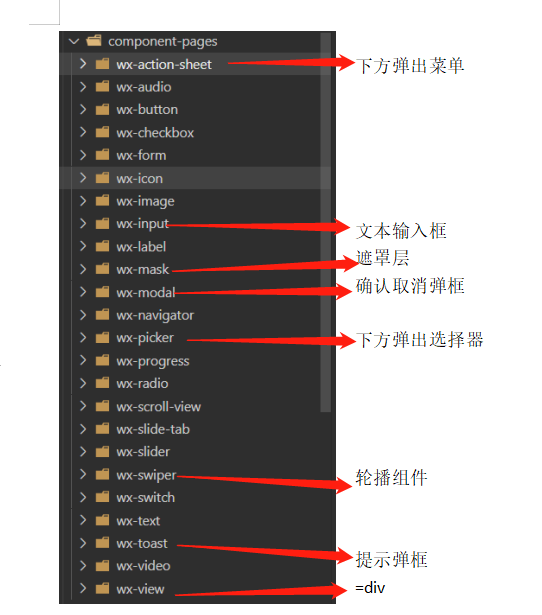
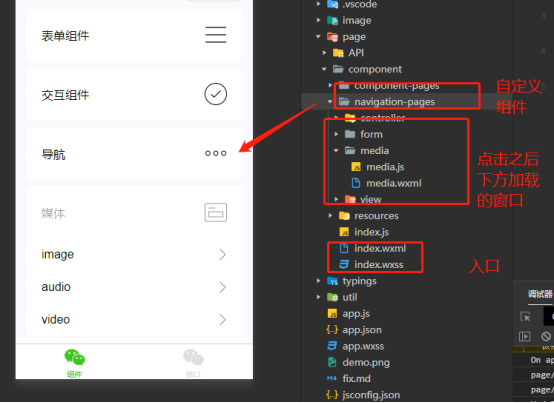
组件

案列和基本组件
自定义的组件

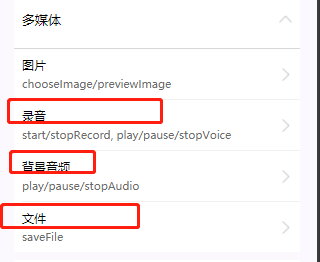
API接口


资料推荐:
gitbub





