在MSIW的SharePoint峰会上和TechEd上都看到过@Erucy演示过“图像呈现形式”功能。可当自己想用用的时候发现,我怎么找也找不到它在哪,当时还在想,杜总难道装了2013的sp1?好像还没有啊……,装的版本不同?我装的企业应该不会有缺少的功能。
最后还是选择了TechNet,在查找 2013的新功能时看到了,WCM新的改进里面提到了“图像呈现形式”的功能。但被翻译成“图像重建”,而在2013的网站设置里叫“图像呈现形式”,英文叫“Image Renditions”。一直挺佩服微软产品各种翻译奇葩的….
回到正题,实际上有了这个功能以后,我们网页中添加的图片大小,就有很多的改进,在用户加载页面时减少了很多的图片下载量。而在这之前 对一个很大的图片我们只能缩小图片的显示大小,而不能实际的缩小图片的大小,有点绕。
这也算是sharepoint 2013 在性能上的一个提升吧。
开始教大家如何配置 “图片呈现形式”功能。
1. 要启用“图片形式功能”需要先开启“BLOB缓存”。接下来介绍如何开启缓存功能。
开发要启用这个功能的应用程序的 web.config文件,找到 BlogCache 节点。
config文件在哪?如果你不能直接找到web.config文件,你参考 http://technet.microsoft.com/zh-cn/library/cc770229.aspx 来修改 Web.config文件,参考这片文章时,只要修改 BlobCache一个节点的就可以了,其他不用改。
2. 开启缓存以后 在打开“网站设置”页面,就可以看到“图像呈现形式”功能了
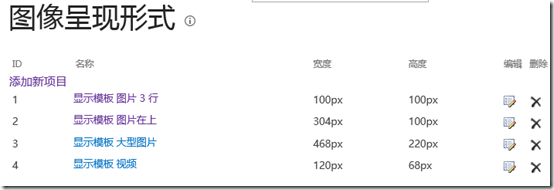
点击进去以后 可以看到,已经默认创建了几个呈现形式。当然你也可以创建自己需要的高度和宽度的呈现形式。
3. 编辑图片的呈现形式
需要的呈现形式已经有了,接下来就是将它如何应用到图片上,首先我们先介绍一个在图片库中如何设置图片的呈现形式。目前图片的呈现形式,应该只能对网站集图片库中的图片进行编辑,在普通的图片库中需要添加到页面以后,编可以编辑呈现形式了。
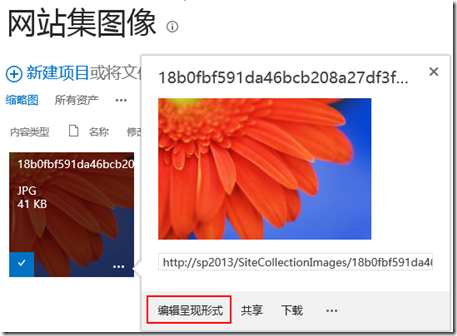
打开网站集图像,选择一个图片(当然你要先上传一个,最好图片很大,这样效果明显一点),点击图片右下角的“…”,就会出现一个浮动窗口,窗口显示的图片的预览图,还有图片的链接,在浮动窗口下面就会有一个“编辑呈现形式”的选项,点击一下它。
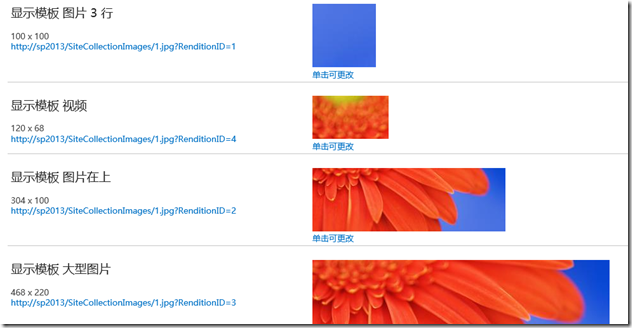
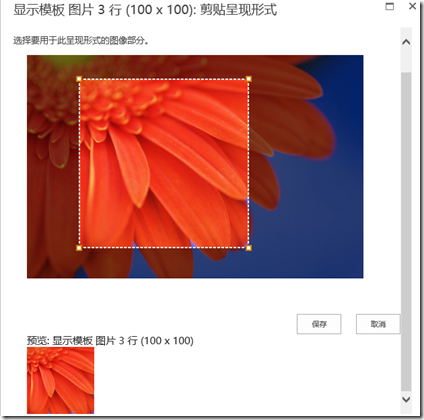
在这个画面中,就会看到已经出现了4个呈现形式,这个时候就要我们自己来编辑这些呈现形式,在不同的高度和宽度的时候 这张图片需要显示哪个区域。点击“单机可更改”。
在这个画面中,你可以拖动那个高亮显示方形框,这个方形框中间就是要显示的图片区域,在页面下面会有一个预览视图,当然这个框的大小也是可以调整的。自己试一下就知道了。
ok,同样其他的也可以按着这样的方式进行设置。然后点击确定。完成后图片就有了4中呈现形式,这个时候你如果在问,这玩意设置完了,怎么用呢?
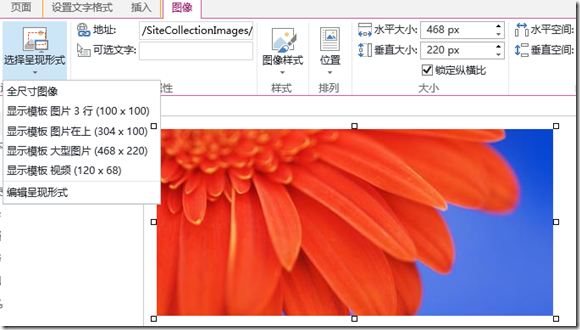
随便创建一个网页,在网页中插入这张图片,你就会发现我们可以选择图片的呈现形式了,而不是需要手动来调整图片大小,当然手动调整的功能还是存在的。
4. 直接在页面添加图片时编辑呈现形式。
单独列出这一项的原因是,如果我们在页面添加图片时选择了直接从计算机上传一张图片你的时候,或者选择了普通图片库的图片时,都可以在页面中直接对它进行呈现方式的设置,见上图中的“编辑呈现形式”。
The End!
参考文献:
SharePoint 2013 发布网站中的 Web 内容管理的新增功能
http://technet.microsoft.com/zh-cn/library/jj219688.aspx
为 Web 应用程序配置缓存设置