日历重叠?这是个什么功能呢?
先来张图吧,
好看不,这花花绿绿的,每个日程都有自己的颜色。在2007的时候,要做成这个样子要多麻烦啊!
这个效果就是日历重叠的功劳。
这个篇文章主要介绍
1. 手动直接设置 日历重叠
手动设置其实不必需要多说的,就是在网站直接设置日历重叠。
2. 用程序添加日历重叠功能
用程序添加的主要意图是,我们在列表模板创建日历列表时,自动为该列表指定一个重叠的日历。
3. 重叠的日历用弹窗形式打开
如果你现在已经设置过第一步了,那么你会发现重叠的日历,是在新窗口打开的,而不是在当前页面以弹窗形式打开的。
那么在这个步骤里,将会告诉你如何让他在当前窗口,以弹窗形式打开。
进入正题。
一 手动直接设置 “日历重叠”
1. 在日历列表的Ribbon设置里有这样一个选项
2. 点击“日历重叠”,这个画面中,现在我已经添加了,3个日历重叠的列表
3. 点击“新建日历”,
这个部分,可以设置日历的基本信息,日历可以有两个来源,一个是sharepoint 一个是Exchange
文章中将主要介绍SharePoint列表,因为现在手头没有Exchange环境。
日历名称:这个是要显示在日历视图中的 名称,不是重叠日历列表的名称,这个名字可以随便写。
颜色:这个可以选择要显示这个日历中的事件时,是什么颜色的,不过颜色就只有几中可以选择。
WebUrl:这个是重叠列表的所在网站地址。那么,这个”解决“我真不知道怎么形容他,也不知道是怎么翻译的,
点击以后,下面的列表和视图,会加载这个网站中的日历列表和对应列表的属于日历类型的视图。
始终显示:直接选择就可以了,没什么好说的。
到这里,这个日历重叠的功能就可以宣告完成了,就是这么容易。
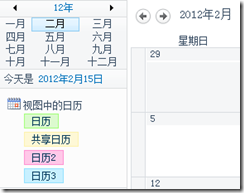
在这张图中,可以看到,当你点击你的日历列表时,左侧区域,会显示出在这个视图中,已经重叠的日历名称。和颜色。
这里点击后,会直接到对应日历的视图页面。
接下来,进行第二个
二 通过程序添加日历重叠
1. 如果我们已经用vs 创建了一个 日历列表定义。你会很惊奇的发现在他的视图里 没有日历重叠的功能。
我就背这个问题,折磨的不轻啊 。后来想了想,可能是vs创建的列表定义,同时要符合foundation和server 所以没有添加这个功能。
现在要说明的是这个功能只有在server版可用。但后来发现,用列表定义创建出来的列表和sharepoint网站自己创建的日历列表张的不一样。
所以后来干脆,用sharepoint 的日历列表做了一个模板来用。
2. 首先我们需要部署日历的列表模板,让后单独做一个按钮 ,添加这个日历列表。
接下来就是要在这个按钮上添加一些程序,来完成添加日历重叠。
SPListTemplateCollection listtempcol = oWeb.Site.GetCustomListTemplates(oWeb);
if (listtempcol.Count == 0)
return;
oWeb.Lists.Add(”列表标题“, "列表描述", listtempcol[”自定义列表名称“]);
SPList oList = oWeb.Lists["已经创建好的列表标题"];
SPList ShareList = oWeb.Lists["日历重叠的列表"]
SPView view = oList.DefaultView;
StringBuilder b = new StringBuilder();
b.AppendLine("<AggregationCalendars>");
b.AppendLine(GetAggregationCalendar(ShareList, oWeb.Url, "1"));
b.AppendLine("</AggregationCalendars>");
view.CalendarSettings = b.ToString();
view.Update();
/// <summary>
/// 添加日历重叠的方法
/// </summary>
/// <param name="list"></param>
/// <param name="weburl"></param>
/// <param name="color"></param>
/// <returns></returns>
private string GetAggregationCalendar(SPList list, string weburl, string color)
{
SPView view = list.DefaultView;
String str = String.Format(
@" <AggregationCalendar Id=""{0}"" Type=""SharePoint"" Name=""{1}"" Description=""{1}"" Color=""{2}""
AlwaysShow=""True"" CalendarUrl=""{3}"">
<Settings WebUrl=""{4}"" ListId=""{5}"" ViewId=""{6}"" ListFormUrl=""{7}"" />
</AggregationCalendar>",
new string[] { Guid.NewGuid().ToString(), list.Title, color, list.DefaultViewUrl, weburl, list.ID.ToString(), view.ID.ToString(), list.DefaultDisplayFormUrl });
return str;
}
这样你在打开这个列表时 就会有这个重叠列表了。
下面来介绍第三步
三 重叠的日历用弹窗形式打开
1. 重叠日历的event会在新窗口中打开。所以就想用jquery改一下超链接,让他弹窗形式打开
2. 于是乎写了这样一段 js
function OpenWindow() { $(".ms-acal-color1").each(function () { $(this).children().children().click(function () { EditLink2(this, 'WPQ2'); return false; }); }) }
但 完全没效果。
后来发现,因为js脚本已经加载结束了,但是没有找到对应的超链接。
因为 日历列表的数据是 ashx加载进来的,我js执行完的时候,它数据还没进来,悲催啊。
然后,便有了下面的js脚本
function OpenShareScheduleInWindow() {
window.setTimeout("OpenWindow()", 2000);
}
function OpenWindow() {
$(".ms-acal-color1").each(function () {
$(this).children().children().click(function () {
EditLink2(this, 'WPQ2'); return false;
});
})
}
_spBodyOnLoadFunctionNames.push('OpenShareScheduleInWindow');
让他停两秒在执行。果然,效果就出来了。
有了”日历重叠“这个功能以后,我们便可以将日历列表做的很好看了。
完,有问题可以随时联系 yun_liang1028@163.com




![截图00_thumb[2] 截图00_thumb[2]](https://images.cnblogs.com/cnblogs_com/yunliang1028/201202/201202151550526149.png)
![截图01_thumb[1] 截图01_thumb[1]](https://images.cnblogs.com/cnblogs_com/yunliang1028/201202/201202151550568837.png)
![截图02_thumb[2] 截图02_thumb[2]](https://images.cnblogs.com/cnblogs_com/yunliang1028/201202/201202151550593071.png)
![截图03_thumb[2] 截图03_thumb[2]](https://images.cnblogs.com/cnblogs_com/yunliang1028/201202/201202151551047503.png)
![截图04_thumb[3] 截图04_thumb[3]](https://images.cnblogs.com/cnblogs_com/yunliang1028/201202/201202151551099667.png)