目录
- Canvas(画布)
- Basic Layout(基础布局)
- 实例
1.画布(Canvas)
画布是所有UI元素的父物体,任何UI元素都存在于画布之上。画布上所有UI元素的绘制顺序是根据其在场景中的层级结构(Hierarchy)中的位置,从上到下,从第一个子物体到最后一个这样的顺序绘制的。UI的显示顺序也由此决定,后面绘制的UI元素更靠前。
渲染模式
画布有一个渲染模式(Render Mode)设置,可用于使其在屏幕空间或世界空间中渲染。
第一种模式叫Screen Space - Overlay。此渲染模式将UI元素放置在场景顶部渲染的屏幕上,也就是说UI部分永远覆盖其他画面部分。如果屏幕调整大小或更改分辨率,画布将自动更改大小以与此匹配。

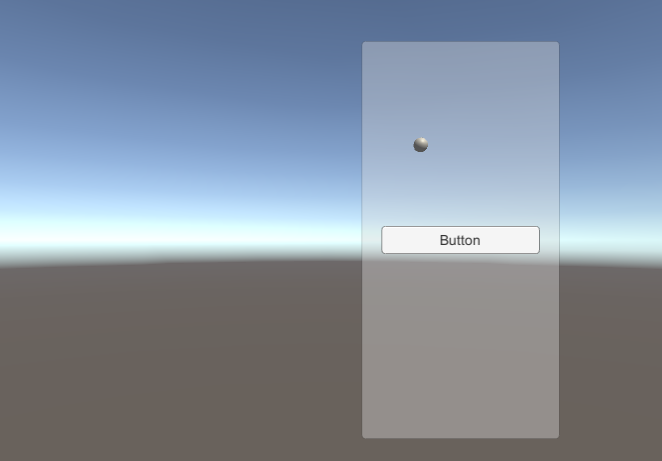
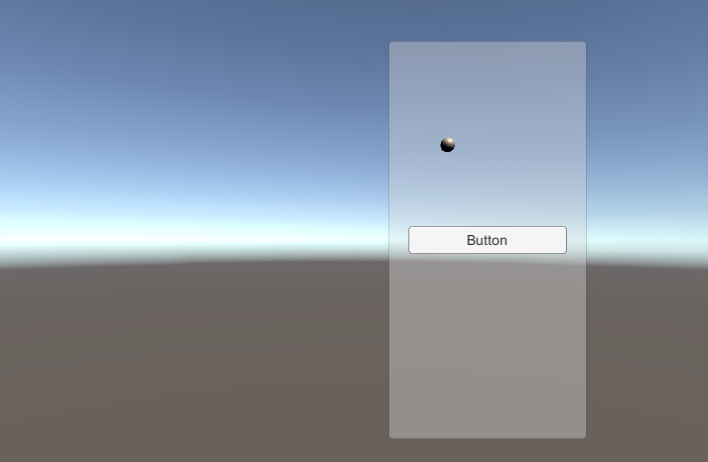
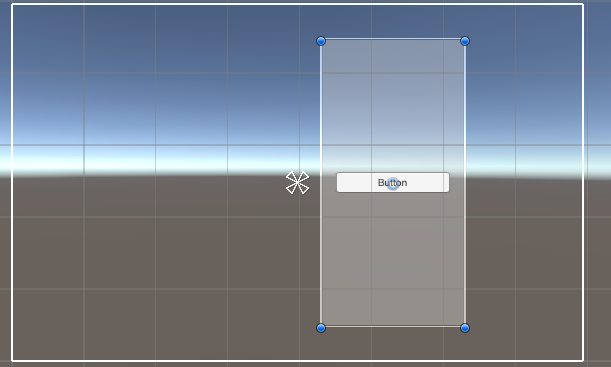
第二种模式叫Screen Space - Camera。这种模式上一种类似,区别是画布是绘制在一个与摄影机固定距离的平面上,如果该相机设置为透视,UI元素将使用透视进行渲染,并且透视失真的量可以由相机的视野(FOV)控制。如果调整屏幕大小、更改分辨率或相机截锥体更改,画布也会自动更改大小以匹配。这种模式通常用来实现3D物体出现在UI元素之上的效果。如下图所示。

第三种模式叫World Space。在这种渲染模式下,画布将与场景中的任何其他对象一样在Game View中显示。画布的大小可以使用Rect变换手动设置,UI元素将根据画布在场景放置的位置进行渲染。这对表现设计本意是游戏场景的一部分的UI非常有用。这也被称为“diegetic接口”。
2.Basic Layout(基础布局)
每一种UI元素都可以视作一个矩形,可以通过工具栏中的矩形工具 在场景中进行操作。可以进行平移,旋转和缩放。与其他工具一样,矩形工具使用工具栏中当前设置的“Pivot”和“空间”。在对UI操作时,最好设置为Pivot和Local。
在场景中进行操作。可以进行平移,旋转和缩放。与其他工具一样,矩形工具使用工具栏中当前设置的“Pivot”和“空间”。在对UI操作时,最好设置为Pivot和Local。

2.1 Rect Transform
UI元素中使用Rect Transform组件取代Transform。它和Transform一样具有位置、旋转和缩放,不同点是它也具有宽度和高度,用于指定矩形的尺寸。使用矩形工具更改对象的大小时,通常对于三维对象或二维对象中的Sprites,它将更改局部比例(也就是Scale)。但是,当它用于带有Rect Transform的对象时,它将改变其宽度和高度,保持局部比例不变。此调整大小不会影响字体大小、切片图像的边框等。
2.2 Pivot
旋转、大小和缩放修改围绕中心轴进行,因此中心轴的位置会影响旋转、调整大小或缩放的结果。当工具栏“Pivot”按钮设置为“Pivot”模式时,可以在场景视图中移动矩形变换的轴。
2.3 Anchors
锚点是Rect Transform中的一个布局概念。锚定在场景视图中显示为四个小三角形控制柄。Unity官方文档中有比较形象的动图示例

如上图所示,点击Anchor旁边的箭头,出现了下面两行。Min 对应于场景视图中左下角的控制柄,Max 对应于右上角的控制柄。
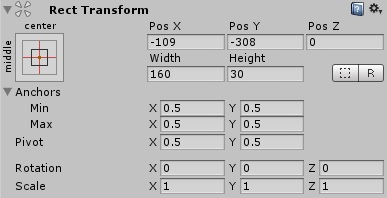
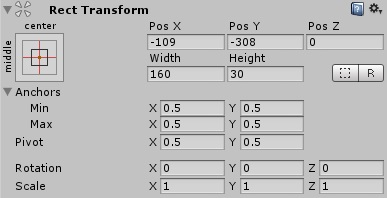
当所有控制柄都在一起时(如下图所示),显示的字段是Pos X、Pos Y、Width和Height。Pos X和Pos Y值表示枢轴相对于锚的位置。

当控制柄分离时,显示的字段是可以改变为左和右、上和下。如果控制柄水平分开,则使用左和右字段取代Pos X和Width,表示矩形的左右侧距离两边控制柄的距离;如果控制柄垂直分开,则使用上和下字段取代Pos Y和Height, 表示矩形的上下侧距离两边控制柄的距离。
3. 实例
Unity官方文档中给出了调整布局适应不同的分辨率的一个简单实例。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号