ue-cli是一个官方发布的vue.js项目的脚手架,使用vue-cli可以快速创建vue项目。
一、安装Nodejs
详见:安装Nodejs
二、安装 vue-cli

安装好Nodejs之后,我们就可以直接全局安装 vue-cli 了(添加-g为全局,因为是个工具,所以一定要(-g)全局):
npm install -g vue-cli
这种方式安装比较慢,可以使用国内的淘宝镜像来安装
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。
安装完成后,可以使用 vue -V(大写的V)查看vue版本。
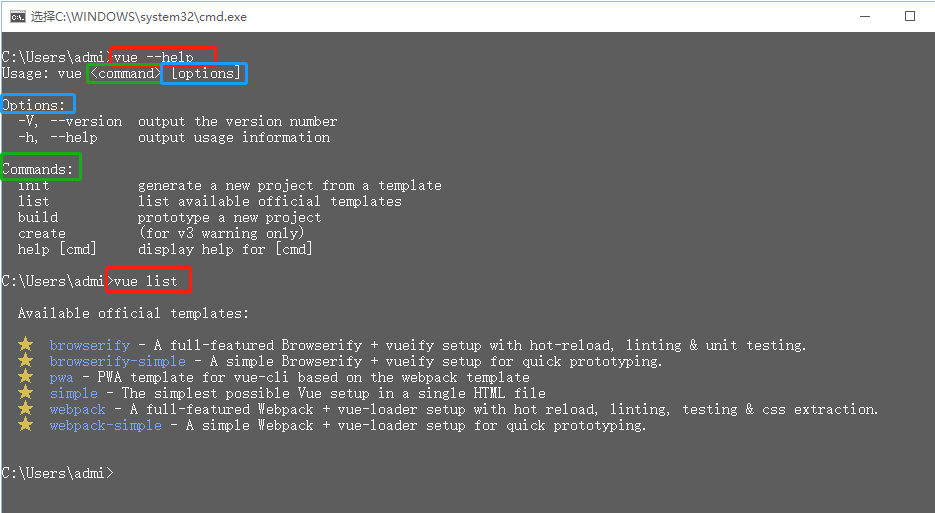
vue --help

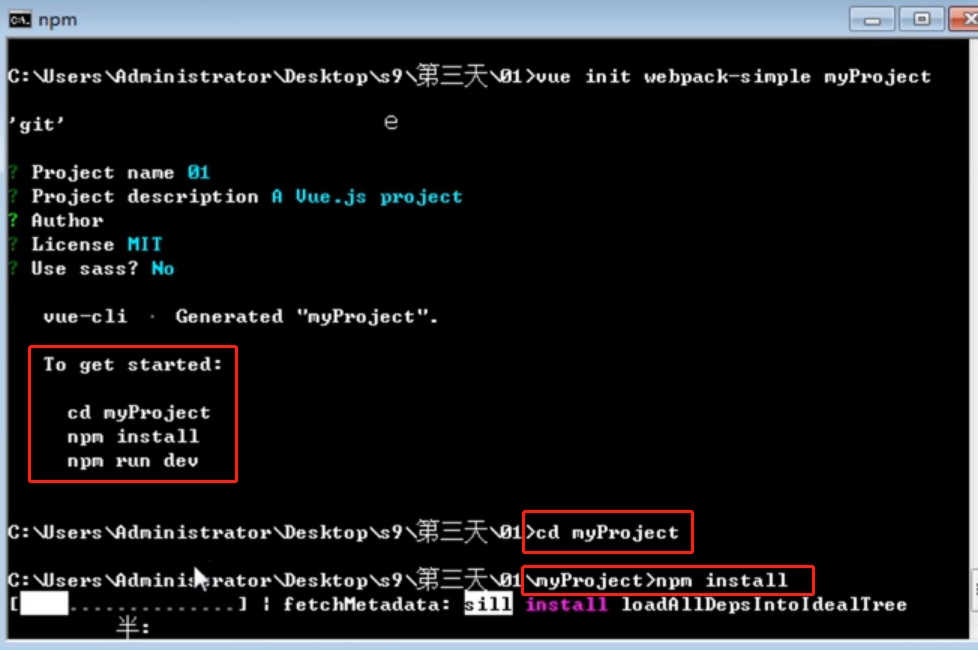
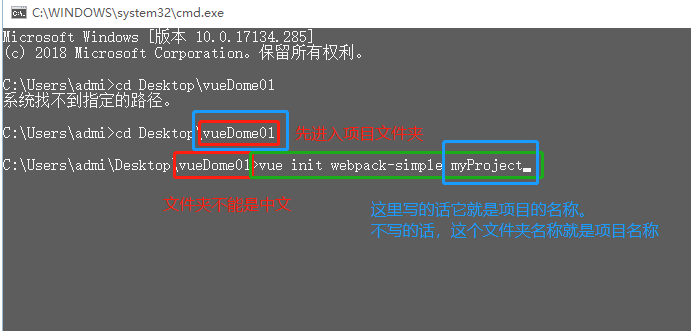
截图中的myProject

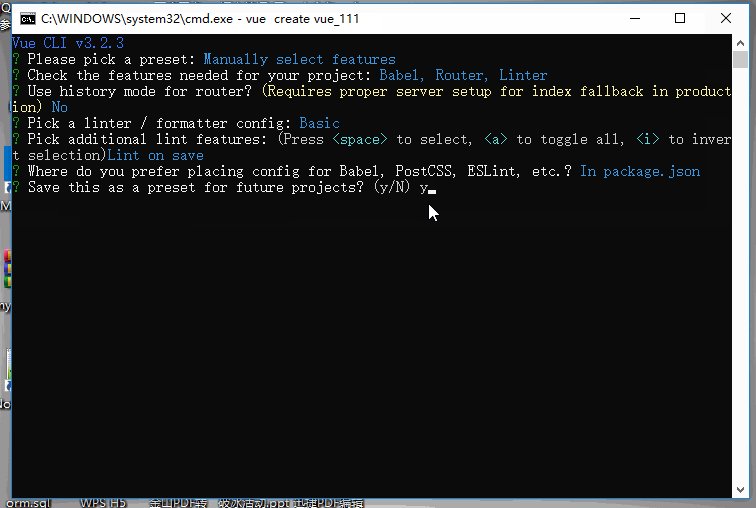
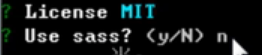
这里的“Use sass?”选择n,sass是CSS的预处理语言。如果不用sass而是用CSS的话,就要选N,要不css就不能写了

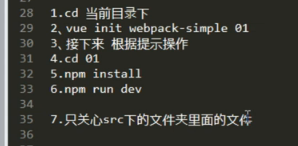
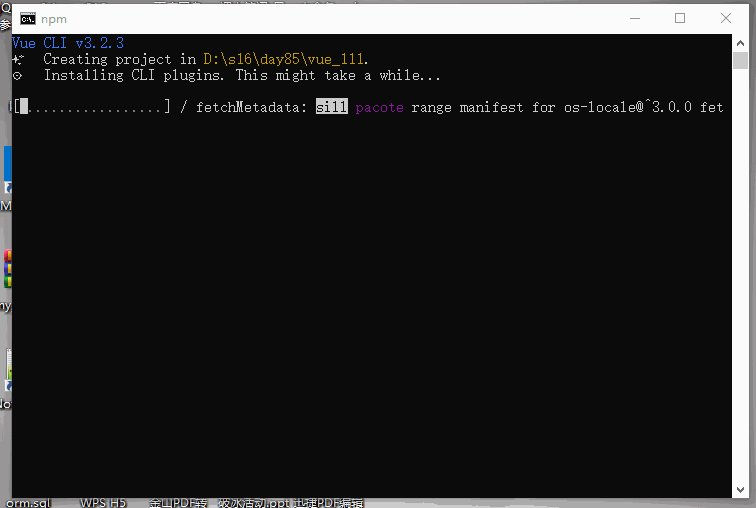
成功后会提示你接下来的操作: