添加模型验证
这一节我们将为Movie模型添加验证逻辑,并且确保验证规则在用户试图创建或者编辑一个movie时始终有效执行。
我们首先要添加对“System.ComponentModel.DataAnnotations”命名空间的引用,它是.NET Framework中的一个命名空间。它提供了很多内建的验证规则,你可以对任何类或属性显式指定这些验证规则。
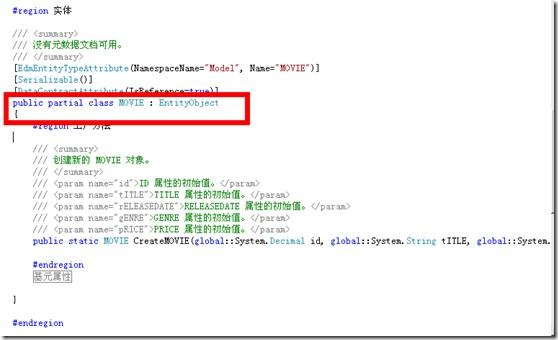
由于我们的模型类MOVIE是由Entitiy Framework自动生成的,我们不适合手动去编辑,这样容易导致项目编译出错,但是我们的模型验证是在模型的基础上添加验证规则的,这看起来是个两难的境地。我们先看看Entity Framework给我们生成的MOVIE到底是怎样的,如下所示:
我们可以看到,MOVIE是个Partial类!这意味着我们可以使用同样的方法定义另外一个Partial类,然后对这个部分类进行扩展添加验证逻辑。.NET在运行时会把多个Partial标识的相同类名的类一起编译成一个类,但是必须确保所有的部分类在同样的命名空间下!
我们在DAL文件夹下新建一个类MovieValidation.cs,然后编写如下代码:
using System; using System.ComponentModel.DataAnnotations; namespace MvcMovie.DAL { [MetadataType(typeof(MovieValidation))] public partial class MOVIE { public MOVIE() { } public class MovieValidation { [Required(ErrorMessage = "Title is required")] public string TITLE { get; set; } [Required(ErrorMessage = "Date is required")] public DateTime RELEASEDATE { get; set; } [Required(ErrorMessage = "Genre must be specified")] public string GENRE { get; set; } [Required(ErrorMessage = "Price Required")] [Range(1, 100, ErrorMessage = "Price must be between $1 and $100")] public decimal PRICE { get; set; } } } }
修改完成后保存文档,重新运行程序并且导航到
http://localhost:xxx/Movies/Create。
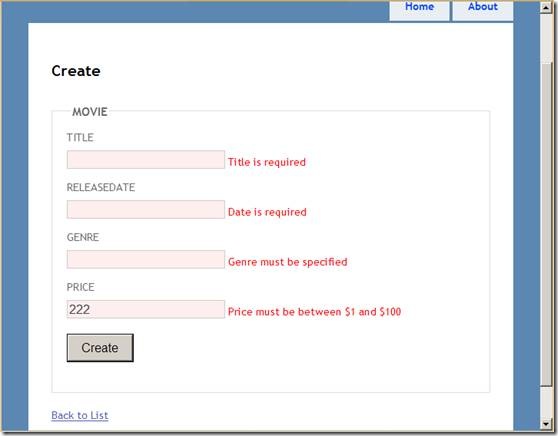
不输入任何东西,点击“Create”按钮,然后您就可以看到我们之前设置的验证规则生效了。
我们可以看到Visual Studio使用默认的CSS样式为我们显示出了错误信息。这些错误信息就是我们之前在模型的属性上设置的,并且这也验证是同时在客户端和服务器端执行的,即使我们浏览器禁用了JS脚本,我们还有服务器端验证,也就是说我们在模型属性上设置的验证规则可以在多个地方多次使用,这正是DRY(Don't Repeat Yourself)的具体实现。我们可以查看网页源文件:
<div class="editor-field">
<input class="text-box single-line" data-val="true" data-val-number="字段 PRICE 必须是一个数字"data-val-range="Price must be between $1 and $100" data-val-range-max="100" data-val-range-min="1" data-val-required="Price Required" id="PRICE" name="PRICE" type="text" value="" />
<span class="field-validation-valid" data-valmsg-for="PRICE" data-valmsg-replace="true"></span>
</div>
可以看到MVC为我们自动生成了验证脚本,其中"data-val”、"data-val-number”是jquery.validate.unobtrusive.min.js的语法,这个js文件时微软自己封装的JS库。
还有一个重要的好处就是您不需要修改MoviesController类以及Create.Cshtml中的任何一行代码就实现了UI层的数据验证。
关于这个验证过程是如何实现的请查看其他信息:点击查看
为Movie模型添加显示格式化
有时候我们需要为模型的属性的显示和数据类型进行格式化,System.ComponentModel.DataAnnotations命名空间提供了格式化的支持,下面我们来具体操作。
修改我们之前创建的MovieValidation.cs类如下所示,我们添加了RELEASEDATE和PRICE的显示格式:
using System; using System.ComponentModel.DataAnnotations; namespace MvcMovie.DAL { [MetadataType(typeof(MovieValidation))] public partial class MOVIE { public MOVIE() { } public class MovieValidation { [Required(ErrorMessage = "Title is required")] public string TITLE { get; set; } [Required(ErrorMessage = "Date is required")] [DisplayFormat(DataFormatString = "{0:d}")] public DateTime RELEASEDATE { get; set; } [Required(ErrorMessage = "Genre must be specified")] public string GENRE { get; set; } [Required(ErrorMessage = "Price Required")] [DisplayFormat(DataFormatString = "{0:c}")] [Range(1, 100, ErrorMessage = "Price must be between $1 and $100")] public decimal PRICE { get; set; } } } }
我们发现图中两个字段的数据已经被格式化显示了。
到目前为止,我们已经完成了一个Asp.net MVC3的入门级实例,如果您想了解更多的信息请访问:
ASP.NET MVC官方网站教程:http://www.asp.net/mvc/tutorials
ASP.NET MVC 3快速入门:
http://blog.csdn.net/qwlovedzm/article/details/6313487



![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/yuananyun/201108/201108131719396112.jpg)

![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/yuananyun/201108/201108131719573292.jpg)

