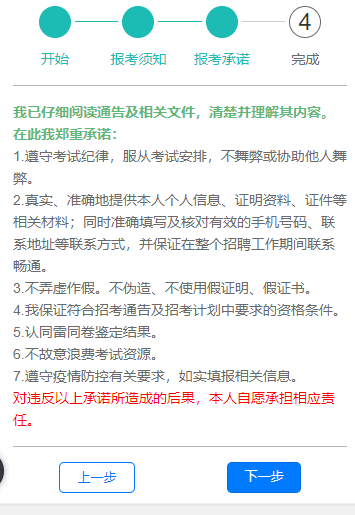
<template> <view class="container"> <cu-custom bgColor="bg-gradual-pink" :isBack="true"> <block slot="content">考试报名</block> </cu-custom> <uni-card :isFull="true"> <view class="flex flex-direction-column"> <view class="diygw-steps steps-numbers"> <view class="diygw-step-item" :class="[index > stepsIndex ? '' : item.textClazz]" v-for="(item, index) in stepsDatas" :key="index"> <text class="num" :data-index="index + 1" :class="[index > stepsIndex ? item.icon : item.successIcon]"></text> <text> {{ item.text }} </text> </view> </view> <u-divider lineColor="currentColor"></u-divider> <view v-if="stepsIndex===0"> <text style="font-weight: bold;color: #5FB878">欢迎参加人事考试,为保证您报考顺利,请注意以下事项:\n</text> <text>1.熟悉政策,请您务必认真阅读招考通告、招聘岗位计划等报考资料;\n</text> <text>2.认真报考,填报的资料必须如实填写,并反复核对,委托他人填写的,要反复核对和确认报考是否成功,信息是否准确;\n</text> <text>3.注意时限,注意各个阶段的时限,以免错过报考;发现问题及时与相关部门联系;\n</text> <text style="color: red;">4.谨防诈骗信息。</text> </view> <view v-if="stepsIndex===1"> <text style="font-weight: bold;color: #5FB878">为保证您的报考信息准确,建议考生本人亲自报名,并认真填写和核对所有报考信息,否则可能会影响您的考试和聘用!\n</text> <text>1.报考信息包括填写报名报名信息、上传照片等,请确保所有操作均完成;\n</text> <text>2.根据考场规则,若照片模糊、不规范、无法识别面部特征等将不能参加考试。请各位考生务必按要求上传清晰、完整的照片;\n</text> <text>3.对选择了加分项目的考生,资格复审时须提供加分相关证件凭据。 若审核已通过并锁定,则不能再修改加分信息;\n</text> <text style="color: red;">4.所有填报的项目必须真实有效,不能填写虚假信息。</text> </view> <view v-if="stepsIndex===2"> <text style="font-weight: bold;color: #5FB878">我已仔细阅读通告及相关文件,清楚并理解其内容。在此我郑重承诺:\n</text> <text>1.遵守考试纪律,服从考试安排,不舞弊或协助他人舞弊。\n</text> <text>2.真实、准确地提供本人个人信息、证明资料、证件等相关材料;同时准确填写及核对有效的手机号码、联系地址等联系方式,并保证在整个招聘工作期间联系畅通。\n</text> <text>3.不弄虚作假。不伪造、不使用假证明、假证书。\n</text> <text>4.我保证符合招考通告及招考计划中要求的资格条件。\n</text> <text>5.认同雷同卷鉴定结果。\n</text> <text>6.不故意浪费考试资源。\n</text> <text>7.遵守疫情防控有关要求,如实填报相关信息。\n</text> <text style="color: red;">对违反以上承诺所造成的后果,本人自愿承担相应责任。</text> </view> <view v-if="stepsIndex===3"> 4 </view> <u-divider lineColor="currentColor"></u-divider> <view class="flex justify-end"> <button size="mini" @tap="changeSteps" data-type="prev" type="primary" :plain="true">上一步</button> <button v-if="stepsIndex!==3" size="mini" @tap="changeSteps" data-type="next" type="primary">下一步</button> <button v-if="stepsIndex===3" size="mini" @tap="submit" type="primary">提交</button> </view> </view> </uni-card> </view> </template> <script> export default { data() { return { stepsIndex: 0, stepsDatas: [ {text: `开始`, icon: '', successIcon: 'cuIcon-roundcheck', textClazz: 'text-cyan'}, {text: `报考须知`, icon: '', successIcon: 'cuIcon-roundcheck', textClazz: 'text-cyan'}, {text: `报考承诺`, icon: '', successIcon: 'cuIcon-roundcheck', textClazz: 'text-cyan'}, {text: `完成`, icon: '', successIcon: 'cuIcon-roundcheck', textClazz: 'text-cyan'} ], }; }, onShareAppMessage: function () { }, onLoad(option) { this.setCurrentPage(this); if (option) { this.setData({ globalOption: option }); } }, mounted() { }, methods: { changeSteps(evt) { let {type} = evt.currentTarget.dataset; if (type == 'prev') { if (this.stepsIndex > 0) { this.stepsIndex = this.stepsIndex - 1; } else { this.$tip.toast('已经是初始位置', 'none'); } } else { if (this.stepsIndex < this.stepsDatas.length - 1) { this.stepsIndex = this.stepsIndex + 1; } else { this.$tip.toast('已经是最后一个', 'none'); } } }, submit(){ } } }; </script> <style lang="scss"> .flex-direction-column { flex-direction: column; } .diygw-steps { display: flex; width: 100%; .diygw-step-item { flex: 1; text-align: center; position: relative; display: flex; flex-direction: column; &:not([class*="text-"]) { color: var(--grey); } [class*="diy-icon-"] { display: block; font-size: 24px; line-height: 40px; } &::before, &::after { content: ""; display: block; position: absolute; height: 0px; width: calc(100% - 40px); border-bottom: 1px solid #ccc; left: calc(0px - (100% - 40px) / 2); top: 20px; z-index: 0; } &::after { border-bottom: 1px solid currentColor; width: 0px; transition: all 0.3s ease-in-out 0s; } &:first-child::before, &:first-child::after { display: none; } .num { width: 30px; height: 30px; border-radius: 50%; line-height: 30px; margin: 10px auto; font-size: 24px; border: 1px solid currentColor; position: relative; overflow: hidden; } &.small { .num { width: 20px; height: 20px; line-height: 20px; font-size: 12px; } [class*="diy-icon-"] { font-size: 16px; } } &.middle { .num { width: 40px; height: 40px; line-height: 40px; } [class*="diy-icon-"] { font-size: 30px; } } &.large { .num { width: 50px; height: 50px; line-height: 50px; } [class*="diy-icon-"] { font-size: 40px; } } .num::before, .num::after { position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; transition: all 0.3s ease-in-out 0s; transform: translateY(0px); } .num::after { content: attr(data-index); color: #333; transition: all 0.3s ease-in-out 0s; } } &.steps-arrow { .diygw-step-item::before, .diygw-step-item::after { content: "\e71a"; font-family: "diygwui"; height: 15px; border-bottom-width: 0px; line-height: 15px; top: 0; bottom: 0; margin: auto; color: #ccc; } .diygw-step-item::after { display: none; } } &.steps-numbers { .diygw-step-item { &::before, &::after { top: 25px; } &.small { &::before, &::after { top: 20px; } } &.middle { &::before, &::after { top: 30px; left: calc(0px - (100% - 50px) / 2); width: calc(100% - 50px); } } &.large { &::before, &::after { top: 40px; left: calc(0px - (100% - 60px) / 2); width: calc(100% - 60px); } } } } &.steps-top { .diygw-step-item { flex-direction: column-reverse; } .diygw-step-item::before, .diygw-step-item::after { bottom: 20px; top: initial; } } .diygw-step-item[class*="text-"] { &::after, &::before { width: calc(100% - 40px); color: currentColor; } .num { background-color: currentColor; } .num::before { color: var(--white); transform: translateY(0px); } .num::after { display: none; } } } </style>


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-01-07 SpringSecurity(七): Remember-Me 记住我功能