1.首先下载FastDFS文件系统的docker镜像
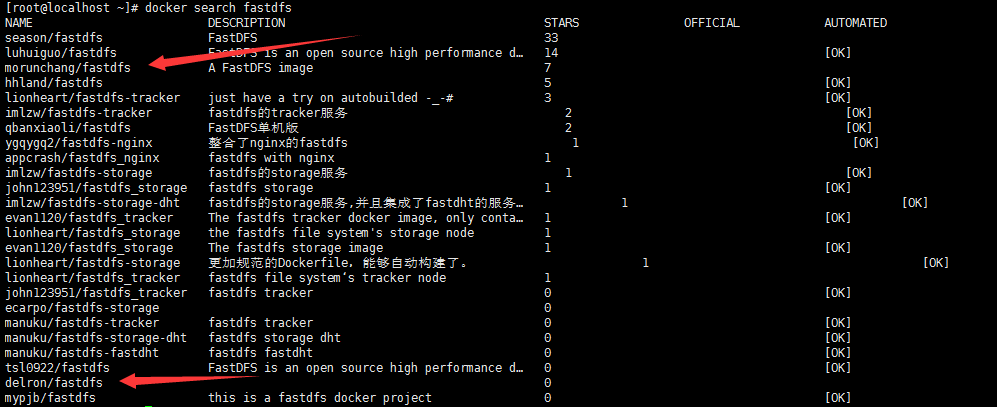
docker search fastdfs
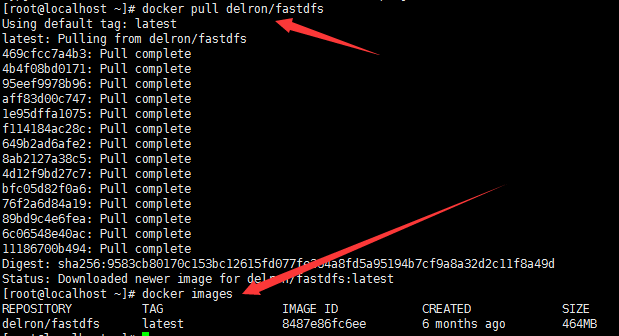
docker pull delron/fastdfs 
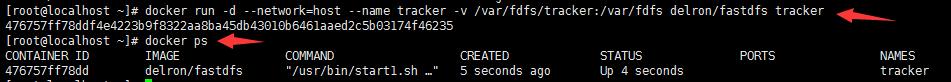
2.使用docker镜像构建tracker容器(跟踪服务器,起到调度的作用):
docker run -d --network=host --name tracker -v /var/fdfs/tracker:/var/fdfs delron/fastdfs tracker
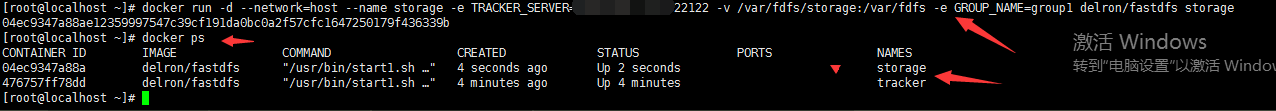
3.使用docker镜像构建storage容器(存储服务器,提供容量和备份服务):
docker run -d --network=host --name storage -e TRACKER_SERVER=ip:22122 -v /var/fdfs/storage:/var/fdfs -e GROUP_NAME=group1 delron/fastdfs storage上面需要填写你的tracker服务的ip地址,端口默认是22122。

4.此时两个服务都以启动,进行服务的配置。
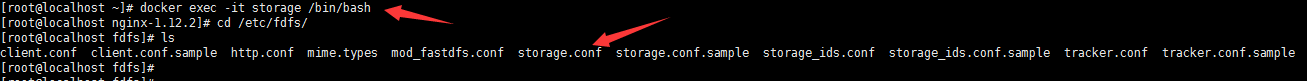
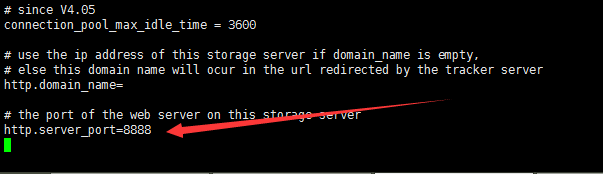
进入storage容器,到storage的配置文件中配置http访问的端口,配置文件在/etc/fdfs目录下的storage.conf。
docker exec -it storage /bin/bash
默认端口是8888,也可以不进行更改。

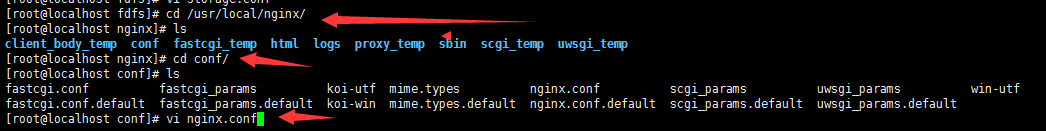
5.配置nginx,在/usr/local/nginx目录下,修改nginx.conf文件

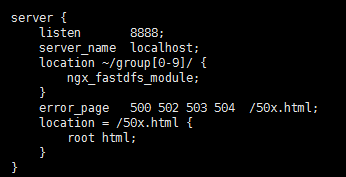
默认配置如下:

也可以更改为如下所示:
-
location /group1/M00 {
-
alias /var/fdfs;
-
}
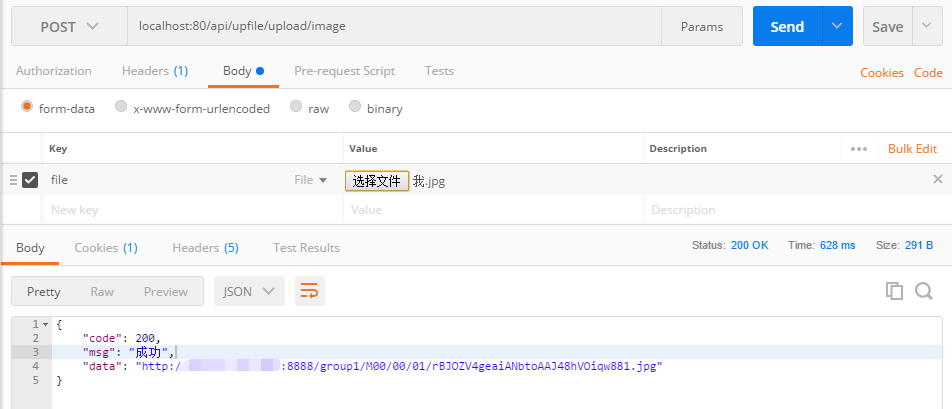
6.此时文件系统以搭建完毕,使用web模块进行文件的上传,将文件上传至FastDFS文件系统
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.27.2</version>
</dependency>
server: port: 8082 spring: application: name: upfile-service servlet: multipart: max-file-size: 10MB max-request-size: 10MB fdfs: so-timeout: 6000 #超时时间 connect-timeout: 6000 #连接超时时间 thumb-image: #缩略图 width: 20 height: 20 tracker-list: #踪迹服务器tracker地址 - xxx.xx.xxx.xxxx:22122
import com.github.tobato.fastdfs.FdfsClientConfig; import org.springframework.context.annotation.Configuration; import org.springframework.context.annotation.EnableMBeanExport; import org.springframework.context.annotation.Import; import org.springframework.jmx.support.RegistrationPolicy; @Configuration @Import(FdfsClientConfig.class) @EnableMBeanExport(registration = RegistrationPolicy.IGNORE_EXISTING) public class FastClientImporter { }
import java.io.IOException; @RestController @RequestMapping(value = "upload") public class UpfileController { @Autowired private UpfileService upfileService; @RequestMapping(value = "image",method = RequestMethod.POST) public Result uploadImage(@RequestParam("file") MultipartFile file) throws IOException { String url= upfileService.uploadImage(file); if (StringUtils.isEmpty(url)){ return ResultUtil.error(601,"上传失败"); } return ResultUtil.success(url); } }
public interface UpfileService { String uploadImage(MultipartFile file) throws IOException; }
@Service public class UpfileServiceImpl implements UpfileService { private static final List<String> CONTENT_TYPES = Arrays.asList("image/gif", "image/jpeg", "image/jpg", "image/png"); private static final Logger LOGGER = LoggerFactory.getLogger(SpringApplication.class); @Autowired private FastFileStorageClient fastFileStorageClient; /* @Override public String uploadImage(MultipartFile file) throws IOException { //获取文件名 String originalFilename = file.getOriginalFilename(); //校验文件类型 String contentType = file.getContentType(); if (!CONTENT_TYPES.contains(contentType)) { LOGGER.info("文件类型不合法:" + originalFilename); return null; } //校验文件内容 BufferedImage bufferedImage = ImageIO.read(file.getInputStream()); if (bufferedImage == null) { LOGGER.info("文件内容不合法:" + originalFilename); return null; } //保存到服务器 file.transferTo(new File("F:\\image\\" + originalFilename)); //返回url 进行回显 return "http://localhost:800/" + originalFilename; }*/ @Override public String uploadImage(MultipartFile file) throws IOException { //获取文件名 String originalFilename = file.getOriginalFilename(); //校验文件类型 String contentType = file.getContentType(); if (!CONTENT_TYPES.contains(contentType)) { LOGGER.info("文件类型不合法:" + originalFilename); return null; } //校验文件内容 BufferedImage bufferedImage = ImageIO.read(file.getInputStream()); if (bufferedImage == null) { LOGGER.info("文件内容不合法:" + originalFilename); return null; } //保存到服务器 //获取文件后缀 String s = StringUtils.substringAfterLast(originalFilename, "."); StorePath storePath = fastFileStorageClient.uploadFile(file.getInputStream(), file.getSize(), s, null); //返回url 进行回显 return "http://xxx.xxx.xx.xxx:8888/" + storePath.getFullPath(); } }

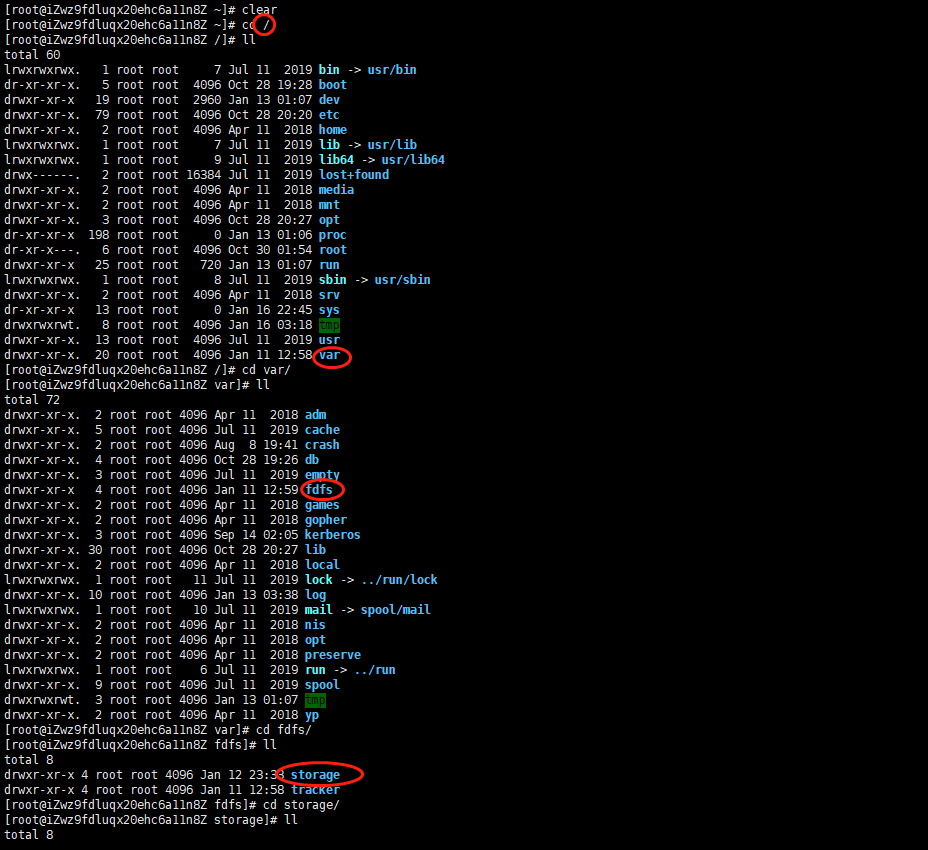
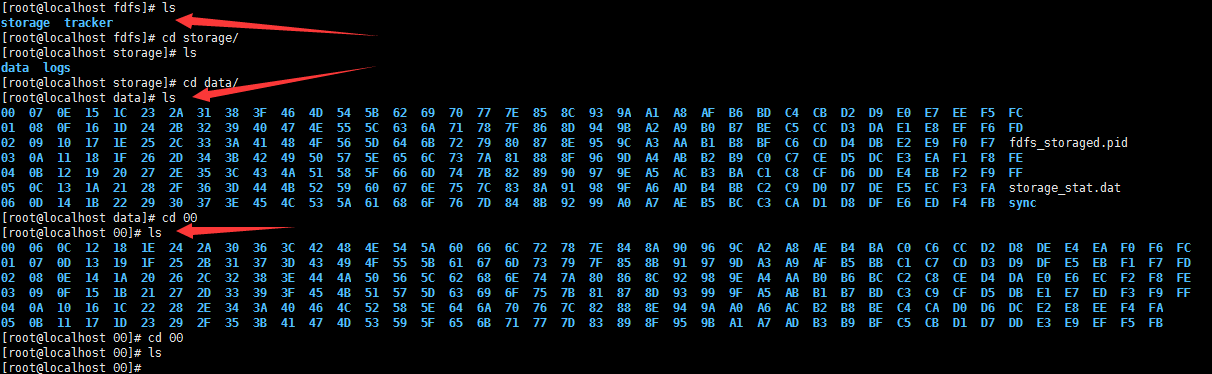
7.文件存储位置:



8.通过返回的地址给以访问此资源

https://blog.csdn.net/weixin_38860565/article/details/90745727 感谢原作者:西门飘雪VIP提供。


