1、创建DOM节点
1、创建节点 document.createElement
2、添加节点的一些属性 setAttribute innerHTML
3、加入到文档中 appendChild
2、jquery节点创建与属性的处理
通过$()函数处理,$('html结构')
$("<div class='right'>动态创建DIV元素节点</div>")
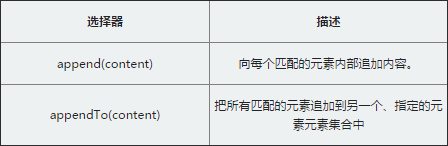
3、DOM内部插入append()与appendTo()

append()前面是被插入的对象,后面是要在对象内插入的元素内容
appendTo()前面是要插入的元素内容,而后面是被插入的对象
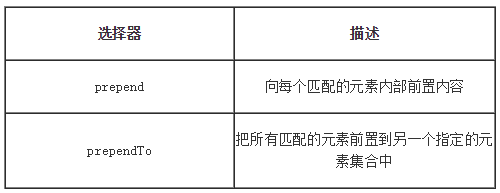
4、DOM内部插入prepend()与prependTo()

append()向每个匹配的元素内部追加内容
prepend()向每个匹配的元素内部前置内容(作为第一个子元素)
appendTo()把所有匹配的元素追加到另一个指定元素的集合中
prependTo()把所有匹配的元素前置到另一个指定的元素集合中
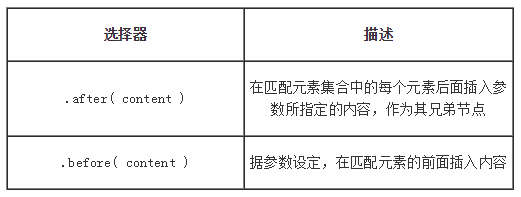
5、DOM外部插入after()与before()

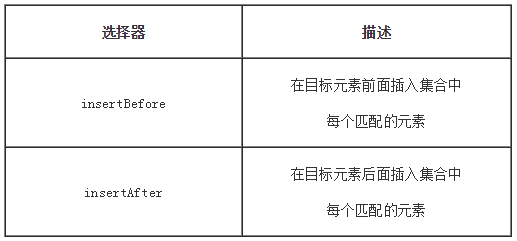
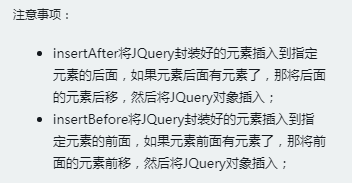
6、DOM外部插入insertAfter()与insertBefore()

before()和insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。对于before()选择表达式在函数前面,内容作为参数,而insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面。
after()与insertAfter()同上

7、DOM节点删除empty()
移除指定元素中的所有子节点(清空节点)
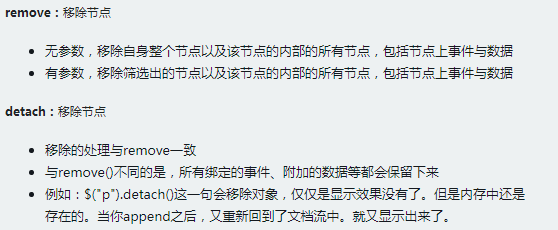
8、DOM节点删除remove()
移除节点包括自身节点
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点。
$("p").remove(":contains('2')") //找到所有p元素中,包含了2的元素
9、DOM节点删除之保留数据的删除操作detach()
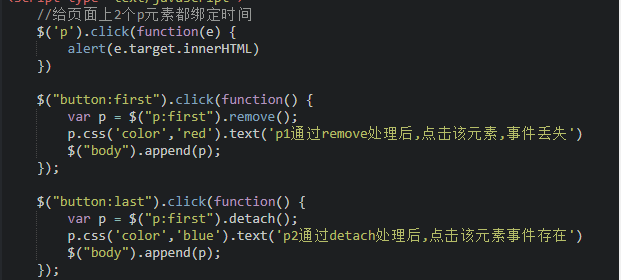
detach()仅仅是显示效果没有了,但是内存中还是存在的。当你append之后,又重新回到了文档流中,并且这个节点上的数据与事件没有丢失。但是remove()之后所有绑定的事件、附加的数据都不在了。
detach()仅仅是jquery下的方法。
p = $("p").remove()
$("body").append(p);
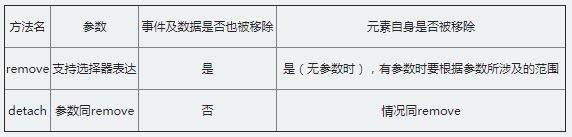
10、DOM节点删除之detach()和remove()的区别



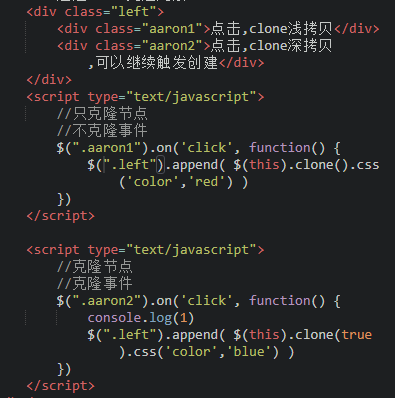
11、DOM拷贝clone()
clone()深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
注意:如果节点有事件或者数据之类的,需要通过clone(true)传递一个布尔值true用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了。

a、clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或元素内容。

12、DOM替换replaceWith()和replaceAll()
replaceWith(newContent):用提供的内容替换集合中所有的匹配的元素并且返回被删除元素的集合。
replaceAll(target):用集合的匹配元素替换每个目标元素。
replaceWith()与replaceAll()会删除与节点相关联的所有数据和事件处理程序。
13、DOM包裹wrap()方法
wrap(wrappingElement):在集合中匹配的每个元素周围包裹一个HTML结构。
$('p').wrap('<div></div>')
wrap(function):一个回调函数。返回用于包裹匹配元素的HTML内容或jquery对象

14、DOM包裹unwrap()方法
删除选中元素的父元素、保留自身(和兄弟元素)在原来的位置。
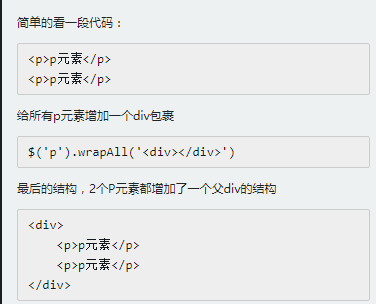
15、DOM包裹wrapAll()方法
wrap是针对单个dom元素处理。如果要将集合中的元素用其他元素包裹起来,也就是给他们增加一个父元素。
wrapAll(wrappingElement) :给集合中匹配的元素增加一个外面包裹HTML结构。

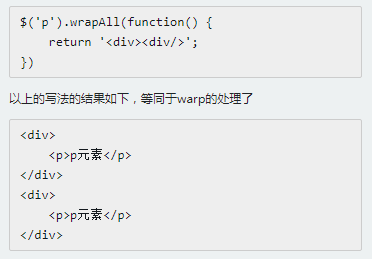
wrapAll(function):通过回调的方式可以单独处理每一个元素。

16、DOM包裹wrapInner()方法
将合集中的元素内部所有的子元素用其他的元素包裹起来,并当作指定元素的子元素。
wrapInner(wrappingElement):
wrapInner(function):



