react、vue中的key有什么作用?(key内部原理)
1、虚拟DOM中key的作用
key是虚拟dom对象的标识,当数据发生变化时,vue会根据【新数据】生成【新的虚拟dom】
随后vue进行【新虚拟dom】与【旧虚拟dom】的差异比较,比较规则如下:
2、对比规则:
(1)旧虚拟dom中找到与新虚拟dom相同的key
若虚拟dom中内容没变,则直接使用之前的真实dom
若虚拟dom中内容改变,则生成新的真实dom,随后替换掉页面中之前的真实dom
(2)旧虚拟dom中未找到与新虚拟dom相同的key
创建新的真实dom,随后渲染到页面
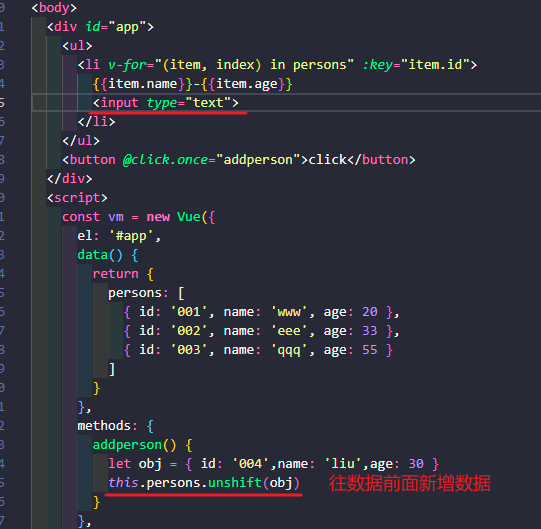
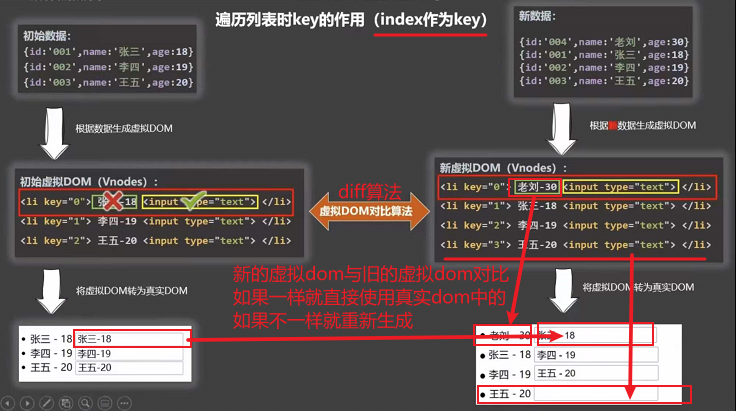
3、用index作为key可能会引发的问题:
1、若对数据进行逆序添加,逆序删除等破坏顺序操作
会产生没有必要的真实dom更新==》界面效果没有问题,但效率低
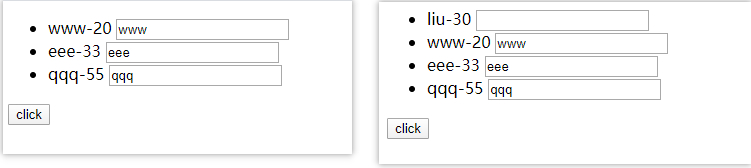
2、如果结构中还包含输入类的dom
会产生错误dom更新==》界面有问题
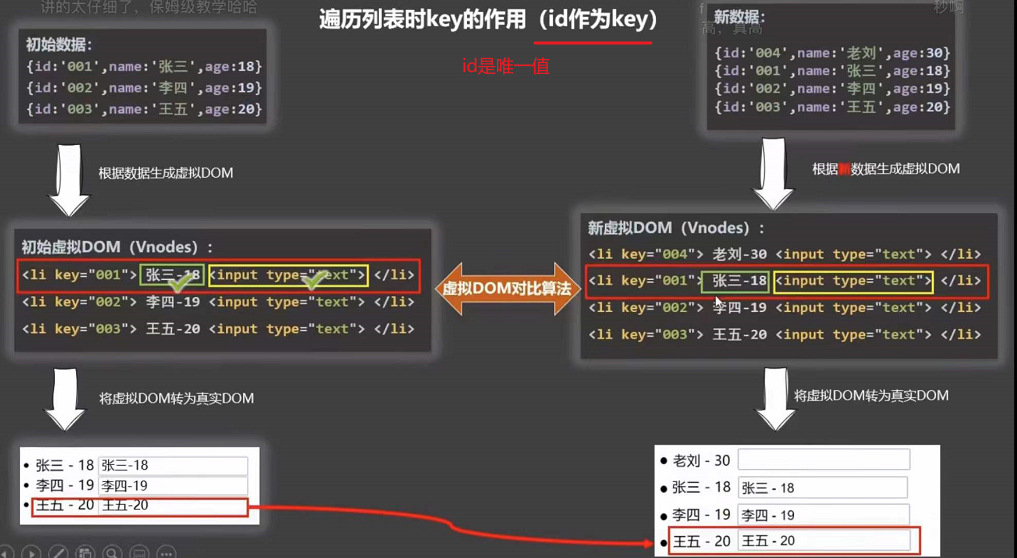
4、开发中如何选择key
1、最好使用每条数据的唯一标识作为key
2、如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表的渲染,可以用index作为key值