1. input 原生实时触发事件:
<input type="text" oninput="myFunction()">
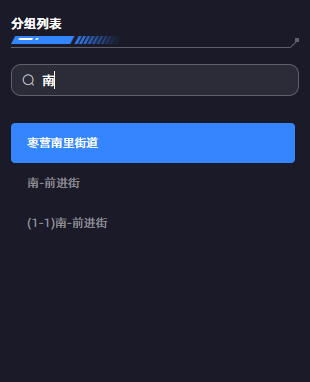
2. vue中的@input 事件
<el-input class="search" size="small" placeholder="搜索分组名称" prefix-icon="el-icon-search" v-model="modalForm.name" @input="getGroupList()"></el-input>
// 获取分组列表数据 getGroupList() { let _t = this; _t.loading = true; deviceGroupList(_t.modalForm) .then((res) => { if (res.Data) { _t.loading = false; _t.groupList = res.Data; // 获取第一个分组下的设备 所有数据 _t.group_id = _t.groupList[0].group_id; setStorage("group_id", _t.group_id); _t.isCurrent = 0; _t.getGroupDeviceList(false, "multiLoop"); } }) .catch((error) => { _t.loading = false; return error; }); },