
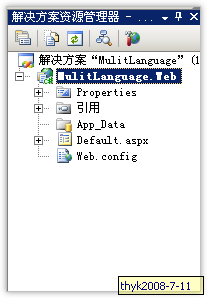
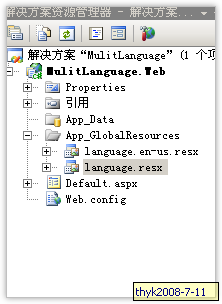
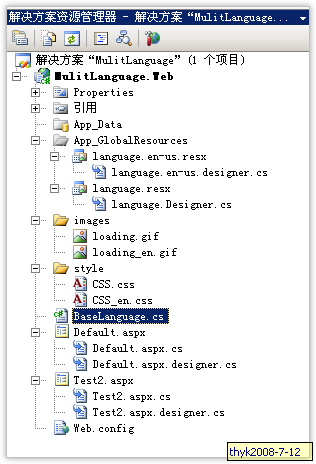
2.创建的项目如下图所示

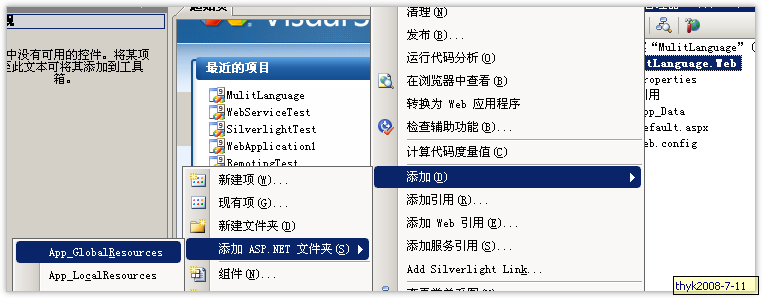
3.右击web项目名称,添加一个全局资源文件夹"app_GlobalResources" ,这个是asp.net 2.0特有的

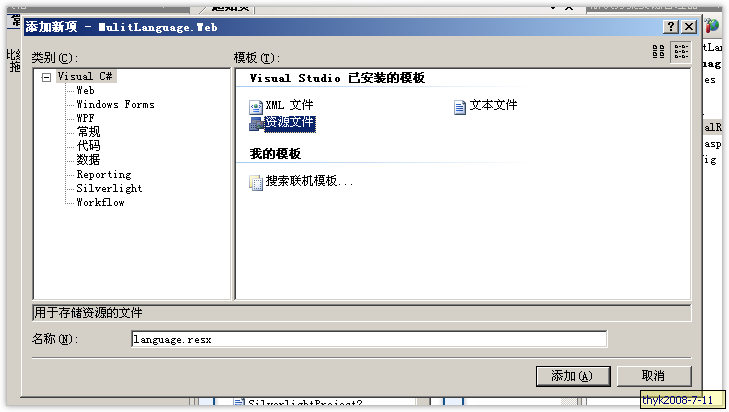
4.右击"app_GlobalResources"文件夹,添加两个资源文件: language.resx(简体资源文件) 和language.en-us.resx (英文的资源文件)


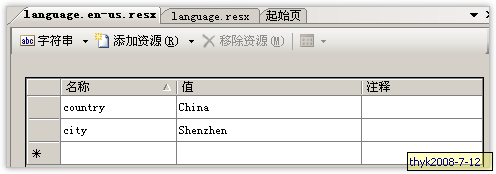
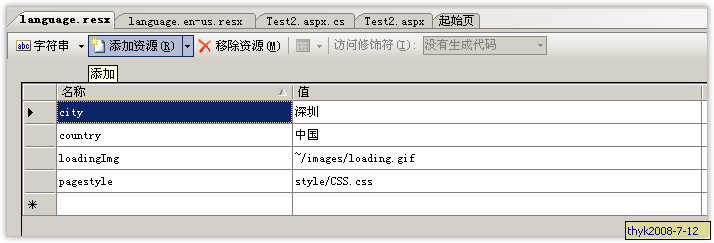
5.打开两个资源文件,添加相应的资源信息,如下图所示


6.打开default.aspx文件,输入如下代码:
<body>
<form id="form1" runat="server">
<center>
<div style="margin: 20px; padding: 10px; height: 200px; width: 200px; border: solid 1px #C0C0C0;
text-align: center;">
<br />
<a href="?curlanguage=zh-cn">中文</a>
<a href="?curlanguage=en-us">英文</a>
<br />
<br />
国家: <asp:Literal ID="ltlcountry" runat="server"></asp:Literal>
<br />
城市: <asp:Literal ID="ltlcity" runat="server"></asp:Literal>
<br />
<br />
国家2: <asp:Literal ID="ltlcountry2" runat="server"></asp:Literal>
<br />
城市2: <asp:Literal ID="ltlcity2" runat="server"></asp:Literal>
</div>
</center>
</form>
</body>
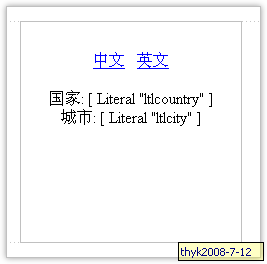
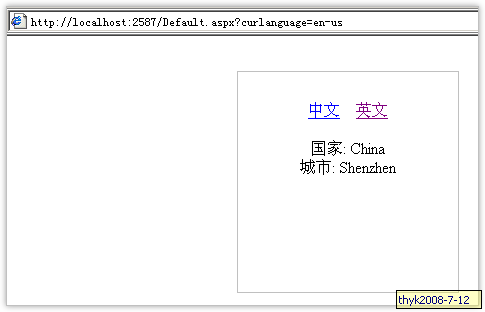
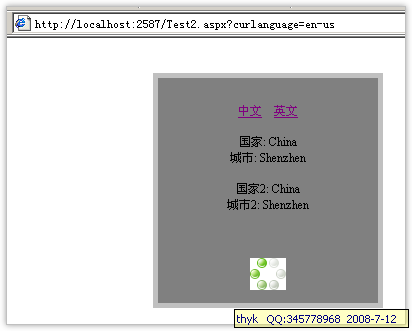
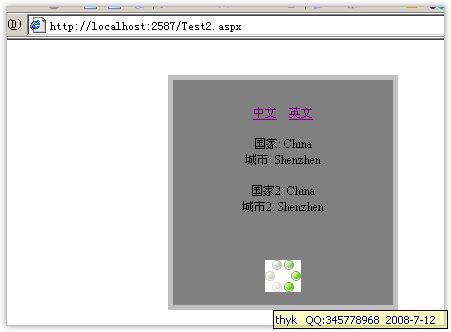
预览如下图所示:

7.打开Default.aspx.cs文件,输入如下代码:
//这段代码很重要
protected override void InitializeCulture()
{
string culture = Request.QueryString["curlanguage"];
if (!String.IsNullOrEmpty(culture))
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(culture);
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(culture);
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ltlcountry.Text = Resources.language.country.ToString();
ltlcity.Text = Resources.language.city.ToString();
ltlcountry2.Text =(string)GetGlobalResourceObject("language", "country");
ltlcity2.Text=(string)GetGlobalResourceObject("language", "city");
}
}

在上一篇文章中基本上已实现了网站的多语言功能了,但是网站上的图片,CSS样式文件怎么利用资料文件来实现呢?
1.我们接着上一篇文章中建立的项目继续做,新建一个test2.aspx文件,同时新建一个images文件夹和style文件夹.
在images文件夹下放两张图片: loading.gif 和loading_en.gif . 在style文件夹下建两个CSS样式表文件: CSS.css 和CSS_en.css
CSS.css文件的样式代码为:
body
{
font-family: Arial @宋体 font-size:12px;
}
#maindiv
{
margin: 20px;
padding: 10px;
height: 200px;
width: 200px;
border: solid 5px #C0C0C0;
text-align: center;
background-color: Olive;
}
body
{
font-family: Arial Verdana;
font-size: 12px;
}
#maindiv
{
margin: 20px;
padding: 10px;
height: 200px;
width: 200px;
border: solid 5px #C0C0C0;
text-align: center;
background-color: gray;
}
2.新一个命名为BaseLanguage.cs的类,并设置这类继承: System.Web.UI.Page ,代码如下:
public class BaseLanguage : System.Web.UI.Page
{
protected override void InitializeCulture()
{
string culture = Request.QueryString["curlanguage"];
if (!String.IsNullOrEmpty(culture))
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(culture);
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(culture);
}
}
}
因为上面的这段代码是每个页面都必须要有的,所以这里把分给写到一个专门的类中,并继承System.Web.UI.Page,然后每个页面再继承这个类就可以了整个项目的文件结构如下图所示:

3.打开test2.aspx文件,在head中加入
<head runat="server">
<title>asp.net 2.0实现多语言</title>
<link href="style/CSS.css" rel="stylesheet" type="text/css" id="link" runat="server"/>
</head>
这里我给<link>,添加了runat="server" id="link",就把link作为了一个服务器控件了,在后台可以引用
同时body中的代码如下:
<body>
<form id="form1" runat="server">
<center>
<div id="maindiv">
<br />
<a href="?curlanguage=zh-cn">中文</a>
<a href="?curlanguage=en-us">英文</a>
<br />
<br />
国家: <asp:Literal ID="ltlcountry" runat="server"></asp:Literal>
<br />
城市: <asp:Literal ID="ltlcity" runat="server"></asp:Literal>
<br />
<br />
国家2: <asp:Literal ID="ltlcountry2" runat="server"></asp:Literal>
<br />
城市2: <asp:Literal ID="ltlcity2" runat="server"></asp:Literal>
<br />
<br />
<br />
<br />
<img runat="server" id="imgLoading" alt="" src="~/images/loading.gif" />
</div>
</center>
</form>
</body>
//注意加个img标签,runat="server"
4.打开资源文件,添加一个名称为loadingImg和pagestyle的资源项:如下图所示


5. 打开test2.aspx.cs文件,把它继承"System.Web.UI.Page" 改成继承 "BaseLanguage"类
代码如下所示:
public partial class Test2 : BaseLanguage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
link.Href = Resources.language.pagestyle.ToString(); //页面的样式文件设置
imgLoading.Src = Resources.language.loadingImg.ToString(); //图片的路径
ltlcountry.Text = Resources.language.country.ToString();
ltlcity.Text = Resources.language.city.ToString();
ltlcountry2.Text = (string)GetGlobalResourceObject("language", "country");
ltlcity2.Text = (string)GetGlobalResourceObject("language", "city");
}
}
}

7.最后 如何让我网站自动根据用户端的浏览器语言设置来自动显示相应的呢?
1)打开web.config文件, 在system.web节中间加上globalization配置节,如下代码:
<system.web>
.......
<globalization culture="auto" uiCulture="auto" requestEncoding="UTF-8" responseEncoding="UTF-8"/>
</system.web>
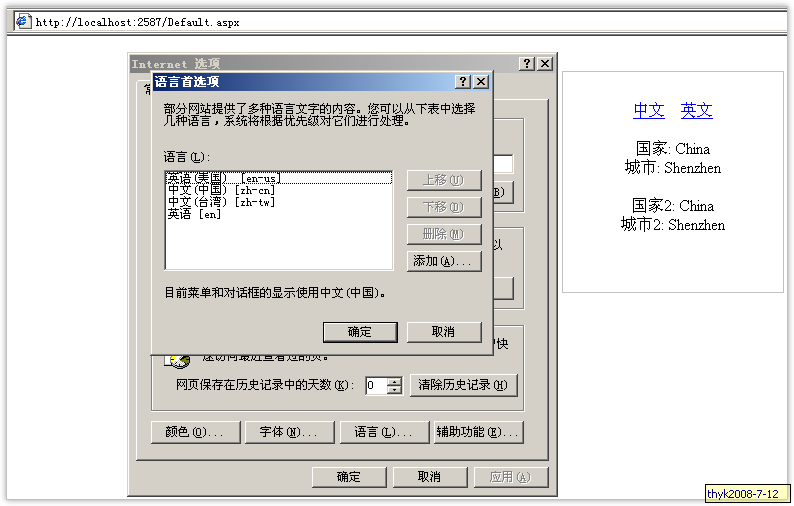
2)打开IE浏览器,工具-->Internet选项-->常规-->语言 ,来设置浏览器的语言项,为里我把英语(美国)移到最上面 .如下图所示:

点"确定",关了浏览器,然后再重新浏览 test2.aspx.在我们没有点击"英文"就自动显示英文了.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述