思路:找出最大值除以2取整,所有项的数据加上这个值,也就是变相的放大所有值,然后再鼠标悬浮的效果tooltip里面的formatter将值再还原做相应处理
// 由于南丁格尔图存在极值导致太小问题 先放大极值 然后再进行还原即可 var pieData= data //data为接口请求回来的值 var sumNumber=0 pieData.forEach(item => { sumNumber += item.value; if(item.value >= this.max) this.max = item.value;//记录一个最大值 }); // 放大规则 let number_sure = Math.round(this.max * 0.5); this.showData = pieData.map(item => { return { value: number_sure + item.value, name: item.name } })
tooltip: { trigger: 'item', formatter: function (param){ //还原正常值 return param.name +': '+ (param.value - number_sure) + ' ' + (((param.value - number_sure) / sumNumber) * 100).toFixed(2) + '%' } },
data: this.showData
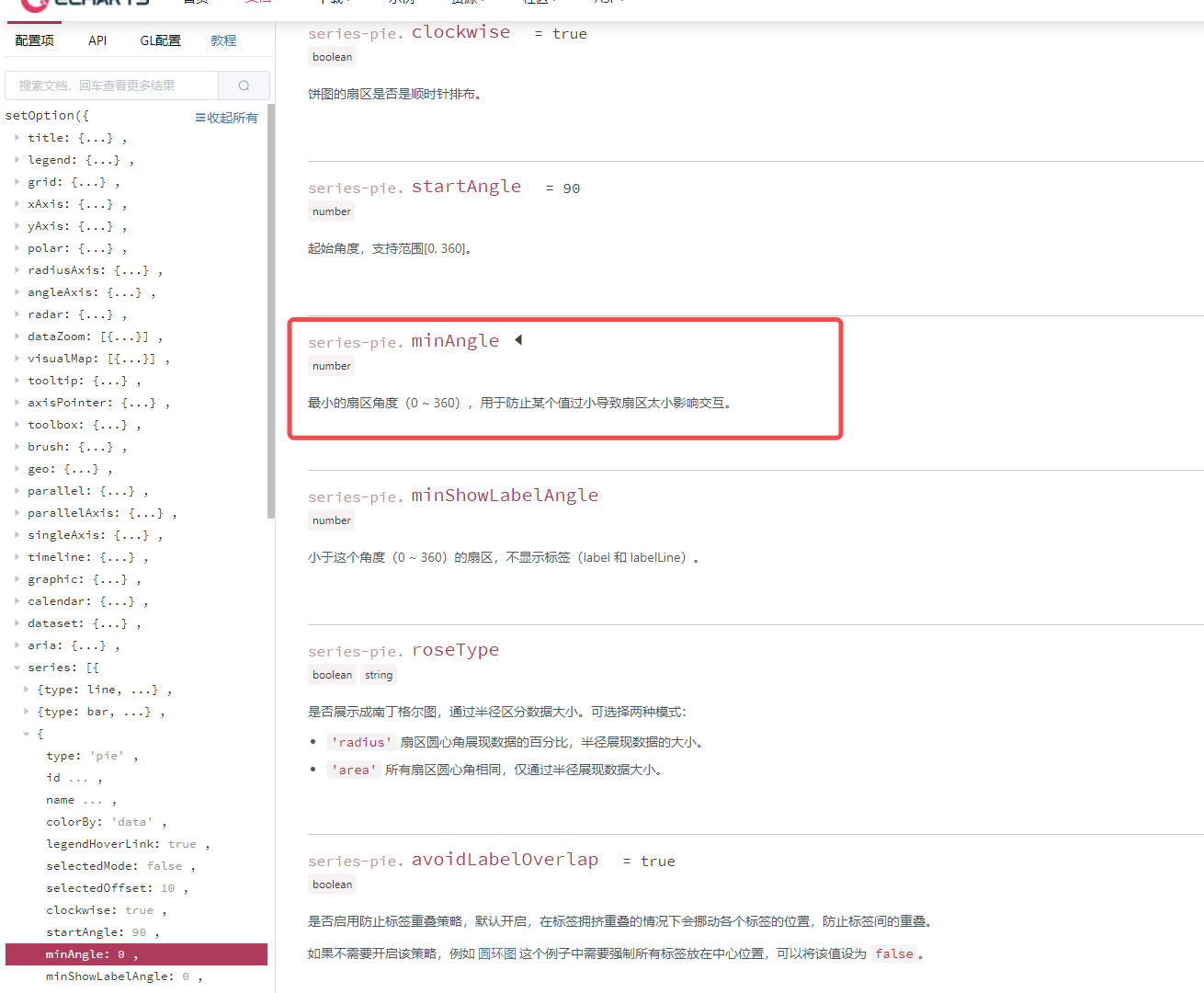
方法二:后来仔细查看文档发现 有这样的一个属性 直接设置就可以了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号