一、实验目的
1.掌握事件、事件驱动、事件处理程序的概念,理解三者之间的关系;
2.掌握指定事件处理程序的方法;
3、学会编写简单的事件处理程序。
二、实验环境
计算机、Windows操作系统
三、程序分析说明及结果
1.阅读下面的程序,理解各段程序中的事件、事件驱动及事件处理。
(1) 表单事件源程序清单如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单事件</title>
<script type="text/javascript">
function getFocus(){
document.bgColor="blue";
};
function loseFocus(){
document.bgColor="white";
};
function submitTest(){
var msg="表单数据的获取:\n";
msg +="用户名:";
var username=document.getElementById("input1").value;
msg +=username;
msg +=",\n密码:";
var psw=document.getElementById("input2").value;
msg +=psw;
alert(msg);
return false;
}
function resetTest(){
alert("将数据清空");
}
</script>
</head>
<body>
<center>
<form onsubmit="return submitTest()" onreset="resetTest()">
<fieldset height="500px">
<legend>表单事件实例</legend><br/>
用户名:<input type="text" id="input1"/>
密 码:<input type="password" id="input2"/><br/><br/>
<input type="button" value="获得/失去触发事件" onFocus="getFocus()" onBlur="loseFocus()"/><br/>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</fieldset>
</form>
</center>
</body>
</html>
(2)鼠标事件源程序清单如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<style type="text/css">
img{display: none;}
</style>
</head>
<body>
<p id="name">枫叶红了</p>
<img src="枫叶红了.jpg" id="pic"/>
<script type="text/javascript">
var names=document.getElementById("name");
var pic=document.getElementById("pic");
names.onmouseover=function(){
names.style.color="red";
}
names.onmouseout=function(){
names.style.color="blue";
}
names.onclick=function(){
pic.style.display="block";
}
names.ondblclick=function(){
pic.style.display=" none";
}
</script>
</body>
</html>
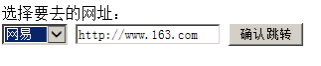
2.编写一个html文件的网页代码,页面包含一个下拉列表框、一个文本框和一个按钮(参见下图左),下拉列表框选择要去的网站,当选择完毕后文本框中出现对应的网址(参见下图右)。点击确认跳转按钮后访问文本框中出现的网址。


四程序设计说明、源码及运行结果:
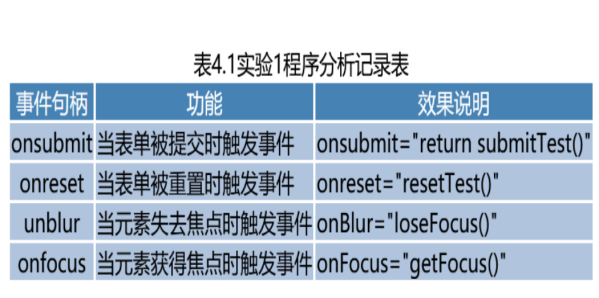
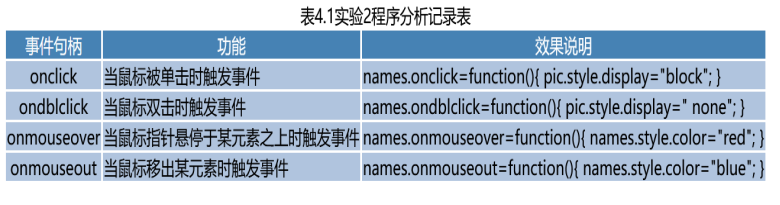
一、记录表:


二、程序设计代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<select id="select_www" onchange="surf()">
<option value="0" selected="selected">请选择</option>
<option value="http://www.baidu.com">百度</option>
<option value="http://www.163.com">网易</option>
<option value="http://www.qq.com">qq</option>
<option value="http://www.sina.com.cn">新浪</option>
</select>
<input type="text" id="textbox">
<button value="" id="button_www" onclick="jump()">确认跳转</button>
</body>
<script type="text/javascript">
function surf(){
select=document.getElementById("select_www").value;
switch(select){
case "http://www.baidu.com" :
document.getElementById("textbox").value="http://www.baidu.com";
break;
case "http://www.163.com" :
document.getElementById("textbox").value="http://www.163.com";
break;
case "http://www.qq.com" :
document.getElementById("textbox").value="http://www.qq.com";
break;
case "http://www.sina.com.cn" :
document.getElementById("textbox").value="http://www.sina.com.cn";
break;
}
}
function jump(){
location=document.getElementById("textbox").value;
}
</script>
</html>
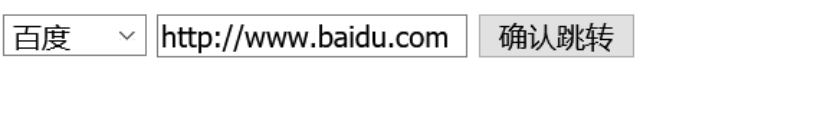
效果截图:

本文来自博客园,作者:一路向北~~,转载请注明原文链接:https://www.cnblogs.com/ylxb2539989915/p/16338630.html




