一、实验目的
1.理解网页内容和表现的分离;
2.熟悉CSS的基本语法和格式;
3.了解页面常用布局结构;
4. 学会用CSS+DIV布局制作一个博客页面。
二、实验环境
计算机、Windows操作系统
三、程序分析说明及结果
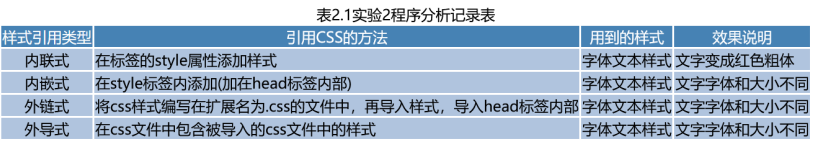
1.在网页中应用CSS
网页中应用CSS有4种方法,分别是:内联CSS样式、嵌入CSS样式、链接外部CSS样式表和导入外部CSS样式表。
(1)内联CSS样式
新建HTML文档,在body标记中输入下面的代码
<p style=”font-size:72;font-style:bold;color:red;>这是一段红色粗体文字</p>
<p>这段文字没有应用样式</p>
浏览结果。
(2)嵌入式CSS样式
在上题基础上,在head标记中输入下面的代码
<style type=”text/css”>
h1{color:#ff0000;font-family:黑体}
.mystyle{color:#0000ff; font- family:黑体;font-size:64}
p.first{ color:#000000; font- family:宋体;font-size:12}
p.second{ color:#00ff00; font- family:宋体;font-size:32}
在body标记中继续输入下面代码
<h1>网页设计制作</h1>
<p class=”first”>网页设计制作</p>
<p class=”second”>网页设计制作</p>
<p class=”mystyle”>网页设计制作</p>
<div class=”mystyle”>网页设计制作</div>
浏览效果。
(3)外部样式表
新建文本文件,输入下面的代码
h1{color:#ff0000;font-family:黑体}
p.first{ color:#000000;font-family:宋体;font-size:12}
p.second{ color:#00ff00;font-family:宋体;font-size:32}
p. mystyle { color:#0000ff;font-family:宋体;font-size:64}
将文件保存为mystyle.css
新建HTML文档,在head标记中输入下面的代码
<link rel=”stylesheet” type=”text/css” href=” mystyle.css”>
在body标记中输入下面的代码
<h1>网页设计制作</h1>
<p class=”first”>网页设计制作</p>
<p class=”second”>网页设计制作</p>
<p class=” mystyle”>网页设计制作</p>
<div class=” mystyle”>网页设计制作</div>
浏览效果。
(4)导入外部CSS样式
新建HTML文档,在head标记中输入下面的代码
<style type=”text/css”>
@import url(“mystyle.css”);
</style>
Body标记中的内容与(3)相同,浏览效果。
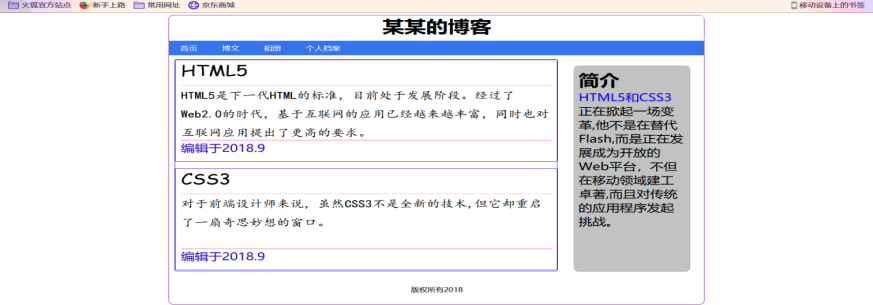
2.结合HTML5的语义化标签,使用DIV+CSS网页布局技术设计一个个人博客页面。要求:(1)header标签定义页面头部区;nav标签定义导航区;div标签定义中部的内容区块,其中左边用section标签嵌套两篇article文章区,每篇文章区应含有头部的标题区、段落内容和页脚;右边用aside设计侧栏;底部用footer标签定义版权信息。如下图所示。

(2)编写外部CSS文件,为主文件中用到的各个标签属性进行样式设置,如背景色,字体,字号大小,对齐方式等。
(3)用无序表实现水平导航菜单,关键点:消除无序列表前的项目符号,将默认的垂直排列转换为水平排列。
(4)设置导航菜单的超链接样式,关键点:链接目标为#,设置鼠标悬停在导航栏中的热字上时背景色的变化。
四、程序设计说明、源码及运行结果

二、
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="某某的博客.css">
</head>
<body background="猫.jpg" style="background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment: fixed;">
<div id="wrap">
<header>某某的博客</header>
<nav class="top_menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#" style="text-decoration: none">博文</a></li>
<li><a href="#" style="text-decoration: none">相册</a></li>
<li><a href="#" style="text-decoration: none">个人档案</a></li>
</ul>
</nav>
<main>
<div class="section">
<div class="article">
<a1>HTML5</a1><a2>HTML5是下一代HTML的标准,目前处于发展阶段。经过了Web2.0的时代,基于互联网的应用已经越来越丰富,同时也对互联网应用提出了更高的要求。</a2>
<a3>编辑于2018.9</a3>
</div>
<div class="article1">
<a1>CSS3</a1>
<a2>对于前端设计师来说,虽然CSS3不是全新的技术,但它却重启了一扇奇思妙想的窗口。</a2>
<a3>编辑于2018.9</a3>
</div>
</div>
<div class="aside">
<h2>简介</h2>
<span>HTML5和CSS3</span>正在掀起一场变革,他不是在替代Flash,而是正在发展成为开放的Web平台,
不但在移动领域建工卓著,而且对传统的应用程序发起挑战。
</div>
</main>
<footer>版权所有2018</footer>
</div>
</body>
</html>

四、实验总结
1、认证理解网页内容和表现的分离;
2、必须熟悉CSS的基本语法和格式;
3、还要了解页面常用布局结构;
4、学会用CSS+DIV布局制作一个博客页面。
本文来自博客园,作者:一路向北~~,转载请注明原文链接:https://www.cnblogs.com/ylxb2539989915/p/16335978.html



