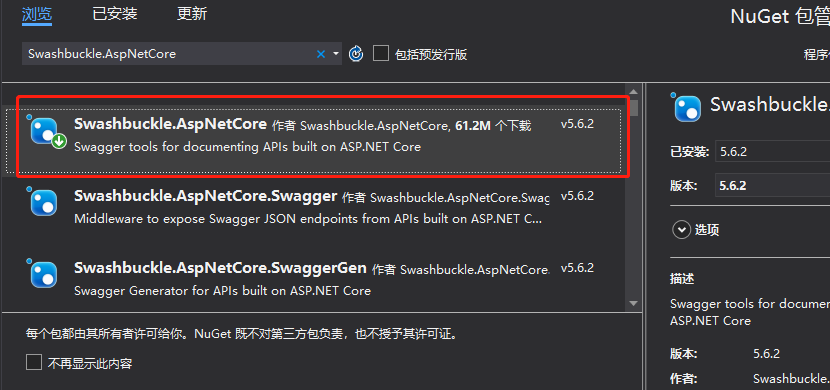
1、通过Nuget引入Swashbuckle.AspNetCore,会提示依赖更多包源,点击确定
2、引入完成后,在Startup>Configure中启用swagger及swaggerUI服务
1 2 3 4 5 6 7 | //启用中间件服务生成Swagger作为JSON终结点 app.UseSwagger(); //启用中间件服务对swagger-ui,指定Swagger JSON终结点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); |
3、在Startup>ConfigureServices中配置版本信息,标题信息等。。。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1", Title = "yilezhu's API", Description = "A simple example ASP.NET Core Web API", //TermsOfService =new Uri(""), Contact = new OpenApiContact { Name = "联系我", Email = string.Empty, Url = new Uri("http://www.cnblogs.com") }, License = new OpenApiLicense { Name = "许可证", Url = new Uri("http://www.cnblogs.com") } });<br><br> //下边这里是用来读取注释信息的,UI页面上才会显示方法及参数的注释 var basePath = @"D:\VS项目\WebCore\WebCore\";//这里是程序的根目录,我写死了,你们可以通过代码获取 var xmlPath = Path.Combine(basePath, "WebCore.xml");//WebCore.xml是项目的文件,根据自己项目名称更改,别写死我的 c.IncludeXmlComments(xmlPath); }); |
4、控制器using Swashbuckle.AspNetCore.Swagger;。直接访问 http://域名/swagger/index.html就可以看到了。
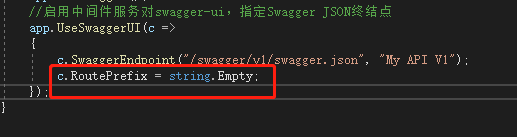
如果不想在路径上加swagger,可以加上这一句, 路径就变成http://域名/index.html。当然还可以根据实际指定任意路径。。。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步