Tailwind CSS 是一个由js编写的CSS 框架 他是基于postCss 去解析的
对于PostCSS的插件使用,我们再使用的过程中一般都需要如下步骤:
PostCSS 配置文件 postcss.config.js,新增 tailwindcss 插件。
TaiWindCss插件需要一份配置文件,比如:tailwind.config.js。
PostCSS - 是一个用 JavaScript 工具和插件来转换 CSS 代码的工具 | PostCSS 中文网
1、安装初始化项目
npm init vue@lastest
2、安装TailWind以及其他依赖项
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
3、生成配置文件
npx tailwindcss init -p
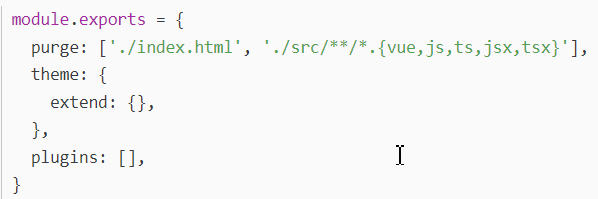
4、修改配置文件 tailwind.config.js

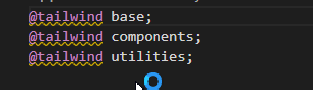
5、创建一个css文件,内容如下:

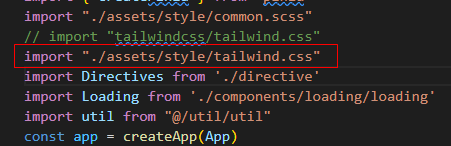
在main.ts 引入

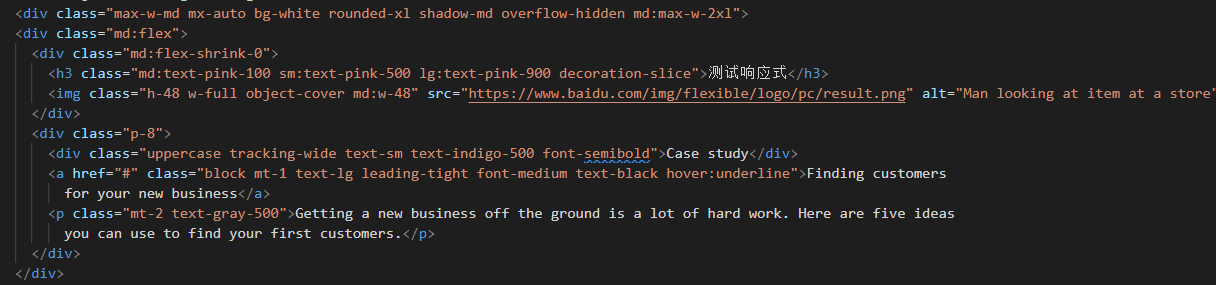
6、然后就可以在标签中使用了,使用实例如下:

具体使用,参考中文文档进行按需写入即可。
白日不到处,青春恰自来,苔花如米小,也学牡丹开。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!