1、第一种方式最基础的class
实现代码如下:
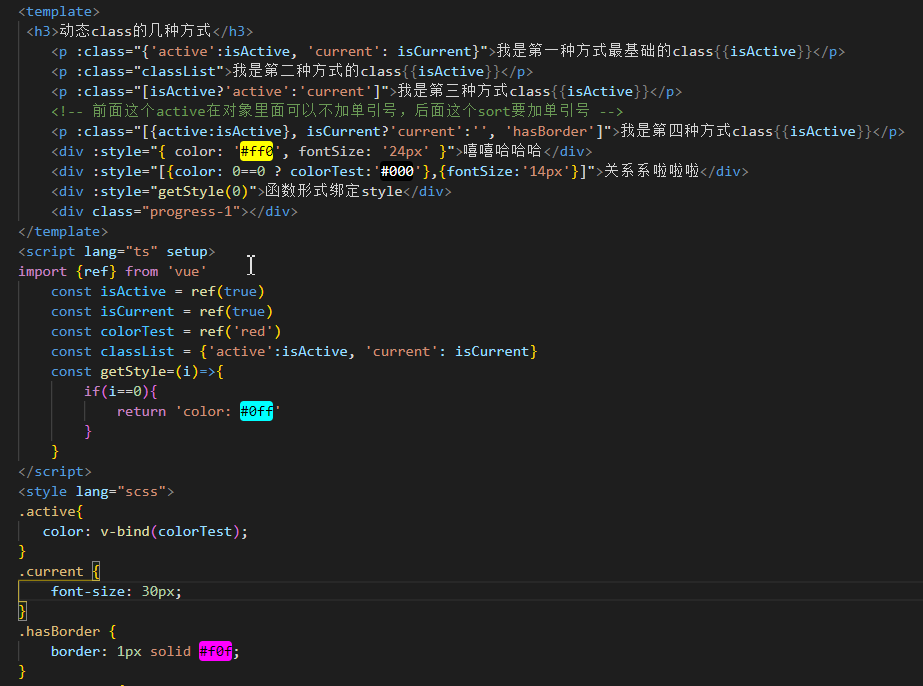
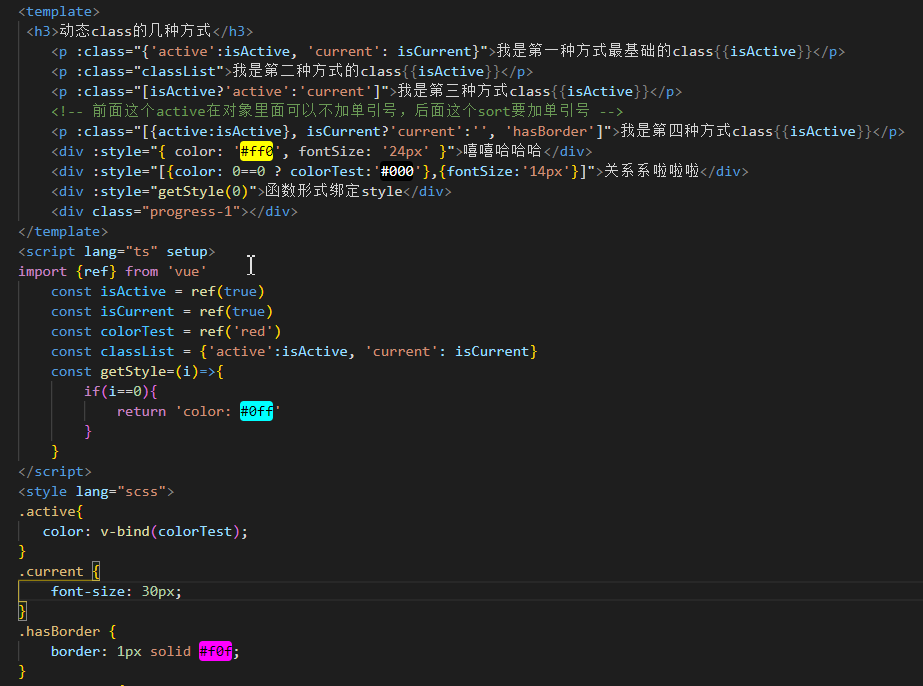
<p :class="{'active':isActive, 'current': isCurrent}">我是第一种方式最基础的class{{isActive}}</p>
2、第二种方式的class
<p :class="classList">我是第二种方式的class{{isActive}}</p>
3、第三种方式class
<p :class="[isActive?'active':'current']">我是第三种方式class{{isActive}}</p>
4、第四种方式class

<p :class="[{active:isActive}, isCurrent?'current':'', 'hasBorder']">我是第四种方式class{{isActive}}</p>
完整代码如下:

白日不到处,青春恰自来,苔花如米小,也学牡丹开。
分类:
css相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通