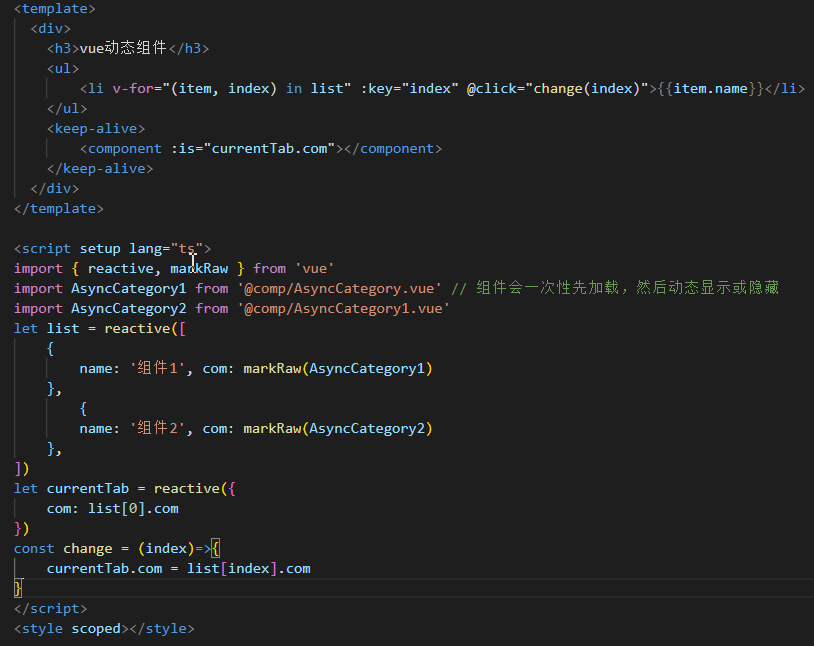
动态切换组件
代码如下(示例):

1.markRaw
标记一个普通对象,使得它不可以被转换成响应式对象。简单来说,就是组件不需要响应式,这样可以提高性能。
2.keep-alive
组件在非活动状态,依旧保持组件的实例。即组件被切换时,状态不会被重置。
当一个组件实例从 DOM 中移除但它是由 缓存的组件树的一部分时keepalive,它会进入停用状态而不是被卸载。当组件实例作为缓存树的一部分插入 DOM 时,它会被激活。
保持活动状态的组件可以使用onActivated()和为这两种状态注册生命周期钩子onDeactivated()
白日不到处,青春恰自来,苔花如米小,也学牡丹开。
分类:
vue3相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!