REM适配
基础配置
在页面布局之前,对REM进行配置,以适配移动端特点。
官方参考 Vant文档---->快速上手---->进阶用法---->Rem适配---->
Vant 中的样式默认使用px作为单位,如果需要使用rem单位,推荐使用以下两个工具:
- postcss-pxtorem 是一款 postcss 插件,用于将单位px转化为 rem。
- lib-flexible 用于设置 rem 基准值,设置 font-size 基准值。
注意:rem单位值 = px像素值 / rootValue。
postcss-pxtorem
postcss-pxtorem 是一款 postcss 插件,用于将px单位转化为 rem。
使用步骤:
(1)安装:npm i amfe-flexible 和 npm i -D postcss-pxtorem
(2)main.js 引入如下内容:import 'amfe-flexible/index.min.js'
此时,审查元素会看到切换不同设备时,html的font-size会随着页面大小改变而变化,大小是页面实际宽度的 1/10。注意: 元素实际大小 = rem * 基准值
动态rootValue
开发中遇到问题:
(1)posttorem的rootValue仍然为37.5,设计稿尺寸除以2作为css的px尺寸
即想要表现一半尺寸效果,就是375/2 = 187.5px
(2)将rootValue设置为动态的值->参考解决方案
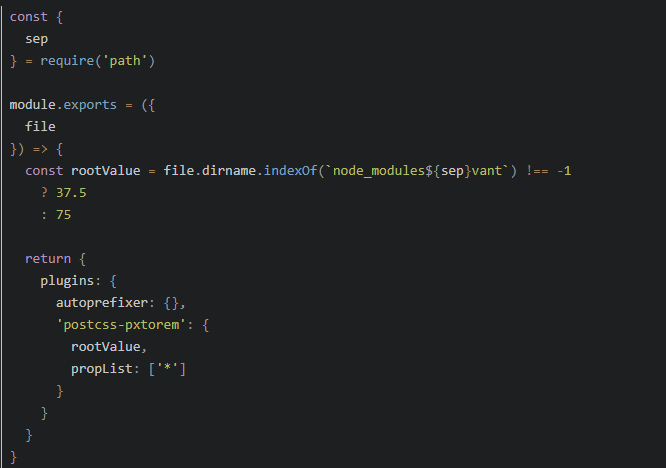
(3)配置 postcss.config.js:(这是第一种方式)

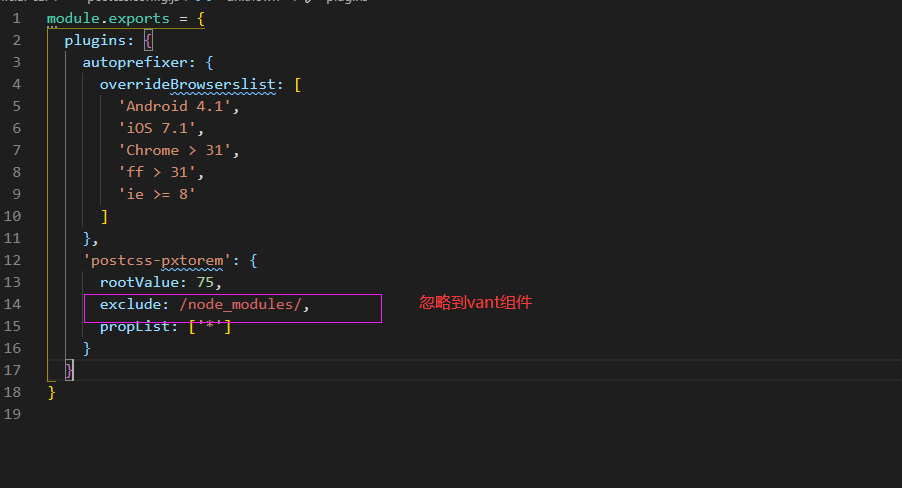
(4)配置 postcss.config.js:(这是第二种方式)

注意 :这里推荐使用第二种解决方案,根据不同情况设置不同的rootValue值。
- 使用Vant组件不影响。
- 自己的标签使用设计稿尺寸不用除以2,加快开发。
- 开发中常用的设计稿的尺寸通常是750px。
参考链接:https://blog.csdn.net/jyn15159/article/details/109325998

白日不到处,青春恰自来,苔花如米小,也学牡丹开。





