数据验证注解:通过在Models层,通过注解特性对模型属性,进行注解设置,来实现数据验证的功能。
主要命名空间:System.ComponentModel.DataAnnotations
1.1.ASP.NET MVC Required特性
Requierd特性:
n 设置必填属性,验证是否填写内容
n 服务端Model属性添加[Required]
n 前端提示错误信息
@Html.ValidationMessageFor()
示例代码:
①在Models层上引入System.ComponentModel.DataAnnotations命名空间,并为属性添加[Required]约束
public class Student { [Required] //表示可以在前台展示姓名字段 [DisplayName("姓名")] public string name { get; set; } [Required] [DisplayName("性别")] public string sex { get; set; } [Required] [DisplayName("年龄")] public int age { get; set; } }
②前端页面加上对应的@Html.ValidationMessageFor(Model => Model.属性)注解,表示对对应的参数需要验证,会显示错误信息;
<!--表示提交到本类对应的Controller控制器上--> @using (Html.BeginForm()) { <div> @Html.LabelFor(Model => Model.name) @Html.TextBoxFor(Model => Model.name) @Html.ValidationMessageFor(Model => Model.name) </div> <div> @Html.LabelFor(Model => Model.sex) @Html.TextBoxFor(Model => Model.sex) @Html.ValidationMessageFor(Model => Model.sex) </div> <div> @Html.LabelFor(Model => Model.age) @Html.TextBoxFor(Model => Model.age) @Html.ValidationMessageFor(Model => Model.age) </div> <input type="submit" value="提交"/> }
③对应的提交Controller增加[HttpPost]提交方式,传入提交Model参数,显示到界面上;
[HttpPost] public ActionResult Contact(Student stu) { return View(stu); }
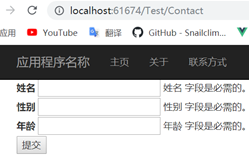
如果前台页面数据为空,则会提示对应错误信息:

1.2.StringLength特性
StringLength特性验证输入字符串长度;
语法:
public class Student { [Required] //表示可以在前台展示姓名字段 [DisplayName("姓名")] [StringLength(20, MinimumLength = 5)] //设置最大输入长度为20个字符串,最小输入长度为5个字符串 public string name { get; set; } [Required] [DisplayName("性别")] public string sex { get; set; } [Required] [DisplayName("年龄")] public int age { get; set; } }
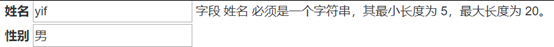
验证显示结果:

1.3.RegularExpression特性
RegularExpression表示正则表达式验证特性;
使用方式:[RegularExpression(表达式)]
[RegularExpression("[a-zA-Z]{5,20}")] public string name { get; set; }
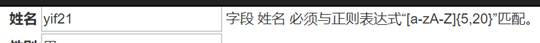
验证显示结果:

1.4.ASP.NET MVC Range特性
Range特性:主要用于验证数字类型的最大值和最小值;
使用方式:[Range(10,20)]
[Range(10, 20)] //限制年龄范围必须是10-20岁 [Range(typeof(decimal), "10.0", "20.0")] //限制年龄范围及类型 public int age { get; set; }
1.5.ASP.NET MVC Remote特性
Remote特性:主要是将属性数据发送到服务器,进行服务器验证后,返回信息
使用方式:[Remote(方法,控制器)]
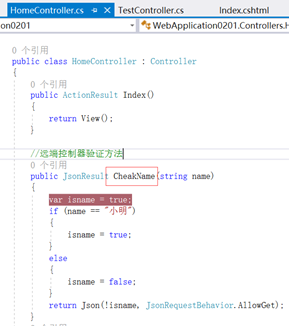
Remote可以在任意控制器中加入判断的方法,在前端执行参数验证时每次调用该控制器上的方法进行验证,通过后返回视图结果:
public class Student { //Model类上面加上注解 [Remote("CheakName", "Home")] [Required] [DisplayName("姓名")] public string name { get; set; } }
远端验证方法:

1.6.自定义错误信息ErrorMessage
ErrorMessage注解属性用于自定义错误信息显示,
用法:
[Required(ErrorMessage=“错误信息”)]
public class Student { [Required(ErrorMessage="姓名不能为空!")] [DisplayName("姓名")] public string name { get; set; } [Required(ErrorMessage="性别不能为空!")] [DisplayName("性别")] public string sex { get; set; } [Required(ErrorMessage="年龄不能为空!")] [DisplayName("年龄")] public string age{get;set;} }

1.7.Compare特性
Compare特性用于比较输入的内容是否相同
用法:
[Compare(“属性名称”)]
示例:
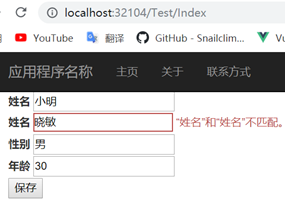
@using (Html.BeginForm()) { <div> @Html.LabelFor(Model => Model.name) @Html.TextBoxFor(Model => Model.name) @Html.ValidationMessageFor(Model => Model.name) </div> <div> @Html.LabelFor(Model => Model.name2) @Html.TextBoxFor(Model => Model.name2) @Html.ValidationMessageFor(Model => Model.name2) </div> <input type="submit" value="保存" /> } public class Student { [Required(ErrorMessage="姓名不能为空!")] [DisplayName("姓名")] public string name { get; set; } [Compare("name")] [Required(ErrorMessage = "姓名2不能为空!")] [DisplayName("姓名")] public string name2 { get; set; } }