QChart还有专门画极坐标的类QPolarChart,它的界面是一个圆盘。注意在使用之前,包括命名空间QT_CHARTS_USE_NAMESPACE,.pro文件中也要增加QT += charts.
1 #include <QApplication>
2 #include <QDebug>
3 #include <QtCharts/QScatterSeries>
4 #include <QtCharts/QLineSeries>
5 #include <QtCharts/QPolarChart>
6 #include <QtCharts/QValueAxis>
7 #include <QtCharts/QChartView>
8 #include "mainwindow.h"
9 //[1]
10 QT_CHARTS_USE_NAMESPACE
11
12 int main(int argc, char *argv[])
13 {
14 QApplication a(argc, argv);
15
16 //曲线
17 QLineSeries *seriesLine = new QLineSeries();
18 seriesLine->setName("LinePolar");
19
20
21 //图表
22 QPolarChart *polarChart = new QPolarChart();
23 polarChart->addSeries(seriesLine);
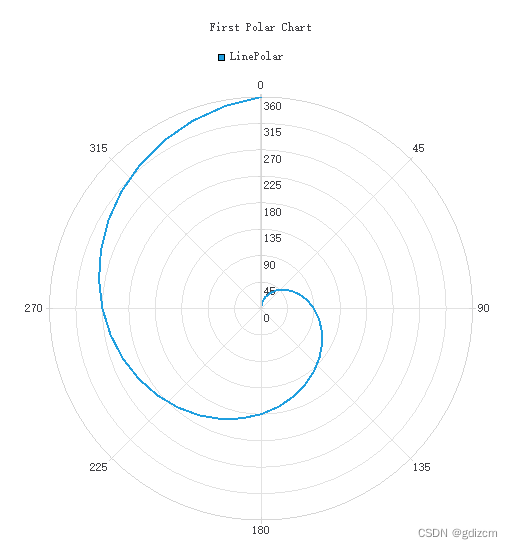
24 polarChart->setTitle("First Polar Chart");
25
26 //坐标轴
27 QValueAxis *angleAxis = new QValueAxis();
28 angleAxis->setTickCount(9);
29 angleAxis->setLabelFormat("%d");
30 //角度
31 polarChart->addAxis(angleAxis, QPolarChart::PolarOrientationAngular);
32
33 QValueAxis *radiusAxis = new QValueAxis();
34 radiusAxis->setTickCount(9);
35 radiusAxis->setLabelFormat("%d");
36 //半径
37 polarChart->addAxis(radiusAxis, QPolarChart::PolarOrientationRadial);
38
39 seriesLine->attachAxis(radiusAxis);
40 seriesLine->attachAxis(angleAxis);
41
42 radiusAxis->setRange(0, 360); //设置半径范围
43 angleAxis->setRange(0, 360); //设置角度范围
44
45 for (int i = 0; i <= 360; i += 10)
46 seriesLine->append(i, (i / 360.0) * 360);
47
48 QChartView *polarChartView = new QChartView();
49 polarChartView->setChart(polarChart);
50
51 MainWindow w;
52 w.SetWidget(polarChartView);
53 w.show();
54
55 return a.exec();
56 }

修改间隔:
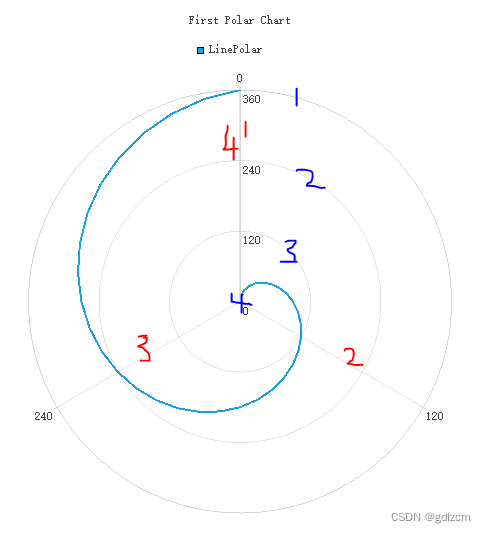
setTickCount(int count)设置大刻度线的数目,默认是5,不能小于2。程序中设置的是9,但是数一下好像不对。setTickCount(4)换个4体验一下。对于半径,第4条线就是圆心,看不太出来。对于角度,第1条和第4条线会重合。

修改主题风格:
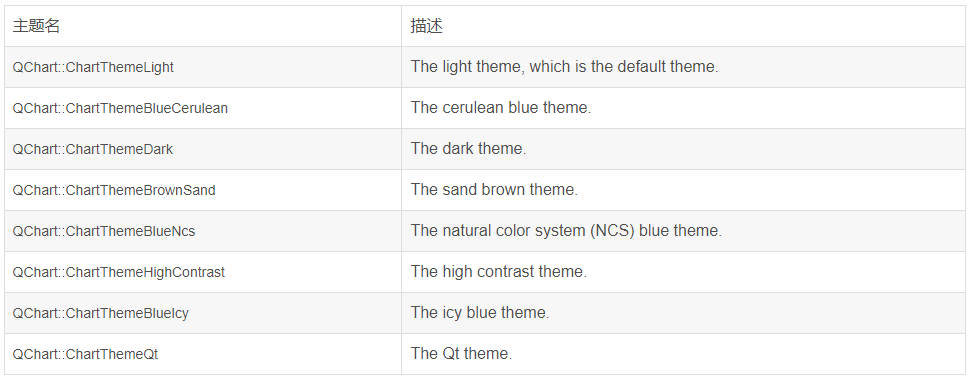
QPolarChart自带了一些主题,跟手机一样可以换主题,默认主题就是上面的效果,换个Dark主题:
polarChart->setTheme(QChart::ChartThemeDark); //设置主题
还有蓝色,棕色等其他主题,具体主题如下,具体颜色可以自己试试。

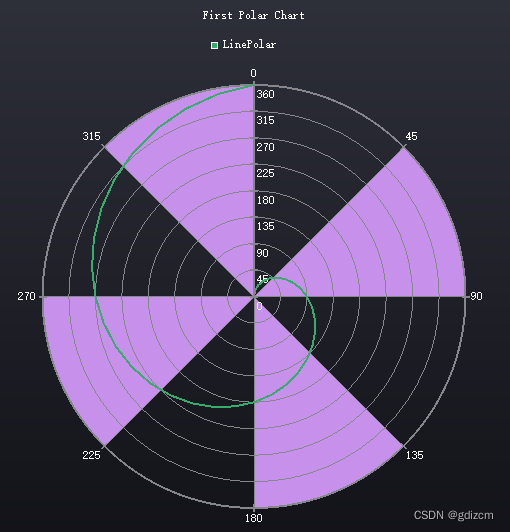
设置交替阴影:
为了实现交替颜色显示,实现可以通过设置以下阴影属性实现,默认颜色是黑色。
angleAxis->setShadesVisible(true);

为了适应不同的风格,颜色是可以自定义的:
angleAxis->setShadesBrush(QBrush(QColor(199, 144, 235)));

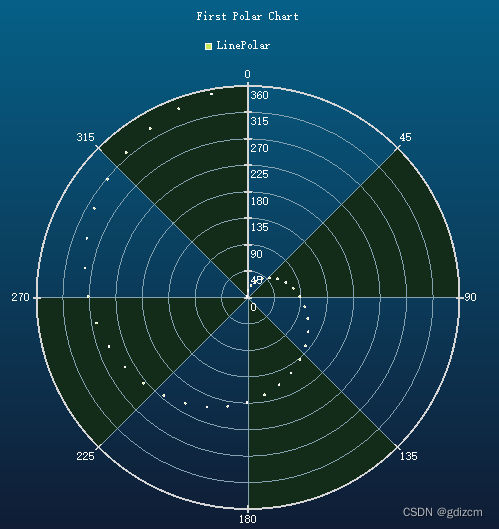
改线为点:
QLineSeries画出来的是线,将它改成QScatterSeries,画出来的是独立的点:

这个点的大小可以修改,通过setMarkerSize()设置大小
seriesLine->setMarkerSize(1); //设置点大小

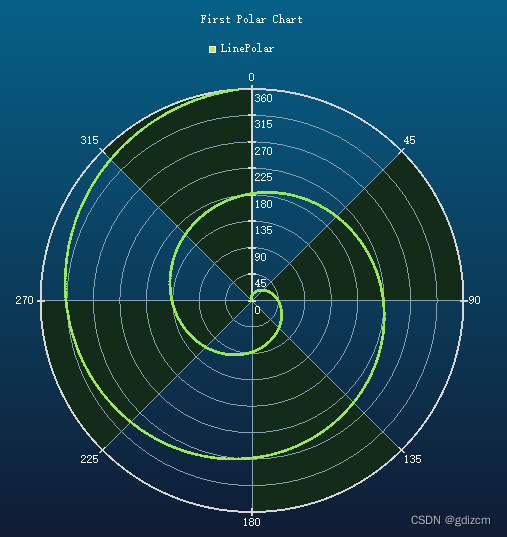
修改坐标可以画出不同的图案,比如这样的螺旋线p=半徑*角度:

这条绿线是通过多个点组成,颜色也可以改,但是改成曲线的话,画出的效果不理想,如果谁用曲线画出来这样的欢迎告诉我.
1 for (double i=0; i<=360*2; i+=0.5) //添加点
2 {
3 auto angle = i;
4 while (angle > 360)
5 {
6 angle = angle - 360;
7 }
8 seriesLine->append(angle, i/2.0);
9 }
10 seriesLine->setPen(QPen(QColor(153, 232, 83), 2)); //设置线的颜色
完整的代码如下:
1 #include <QApplication>
2 #include <QDebug>
3 #include <QtCharts/QScatterSeries>
4 #include <QtCharts/QLineSeries>
5 #include <QtCharts/QPolarChart>
6 #include <QtCharts/QValueAxis>
7 #include <QtCharts/QChartView>
8 #include "mainwindow.h"
9 //[1]
10 QT_CHARTS_USE_NAMESPACE
11
12 int main(int argc, char *argv[])
13 {
14 QApplication a(argc, argv);
15
16 //曲线
17 QScatterSeries *seriesLine = new QScatterSeries(); //点1
18 seriesLine->setName("LinePolar");
19 seriesLine->setMarkerSize(1); //设置点大小1
20
21
22 //图表
23 QPolarChart *polarChart = new QPolarChart();
24 polarChart->addSeries(seriesLine);
25 polarChart->setTheme(QChart::ChartThemeBlueCerulean); //设置主题 1
26 polarChart->setTitle("First Polar Chart");
27
28 //坐标轴
29 QValueAxis *angleAxis = new QValueAxis();
30 angleAxis->setTickCount(9);
31 angleAxis->setLabelFormat("%d");
32 angleAxis->setShadesVisible(true); //增加shade区域 1
33 angleAxis->setShadesBrush(QBrush(QColor(19, 44, 25)));
34 polarChart->addAxis(angleAxis, QPolarChart::PolarOrientationAngular);
35
36 QValueAxis *radiusAxis = new QValueAxis();
37 radiusAxis->setTickCount(9);
38 radiusAxis->setLabelFormat("%d");
39 polarChart->addAxis(radiusAxis, QPolarChart::PolarOrientationRadial);
40
41 seriesLine->attachAxis(radiusAxis);
42 seriesLine->attachAxis(angleAxis);
43 //[1]!
44 radiusAxis->setRange(0, 360);
45 angleAxis->setRange(0, 360);
46 // 多圈
47 for (double i=0; i<=360*2; i+=0.5)
48 {
49 auto angle = i;
50 while (angle > 360)
51 {
52 angle = angle - 360;
53 }
54 seriesLine->append(angle, i/2.0);
55 }
56 seriesLine->setPen(QPen(QColor(153, 232, 83), 2));
57
58
59
60 //[1]
61 QChartView *polarChartView = new QChartView();
62 polarChartView->setChart(polarChart);
63
64 MainWindow w;
65 w.SetWidget(polarChartView);
66 w.show();
67 //[1]!
68 return a.exec();
69 }
再画几个其他类型的线:
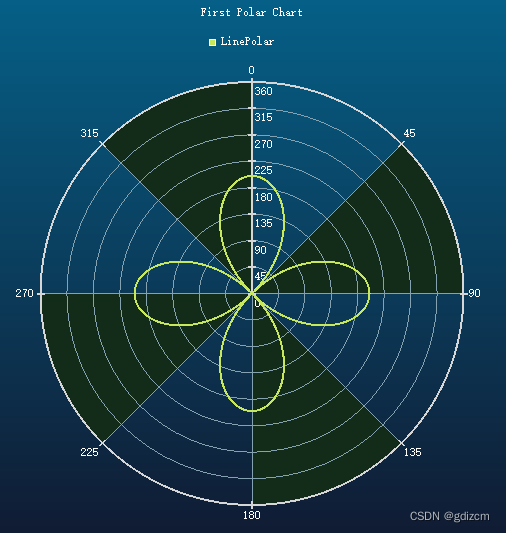
四叶曲线1:p=半径*fabs(sin(2*角度)):
1 int radius = 200;
2 for (double angle=0; angle<=360; angle+=1)
3 {
4 seriesLine->append(angle, qFabs(radius*qSin(2.0*M_PI*angle/180.0)));
5 }

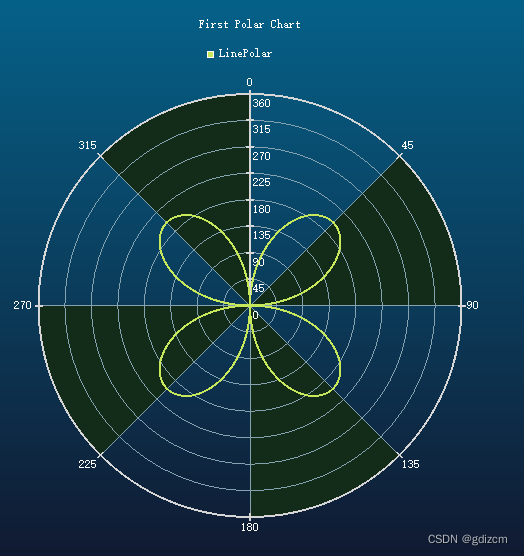
四叶曲线2:p=半径*fabs(cos(2*角度)):
1 int radius = 200;
2 for (double angle=0; angle<=360; angle+=1)
3 {
4 seriesLine->append(angle, qFabs(radius*qCos(2.0*M_PI*angle/180.0)));
5 }

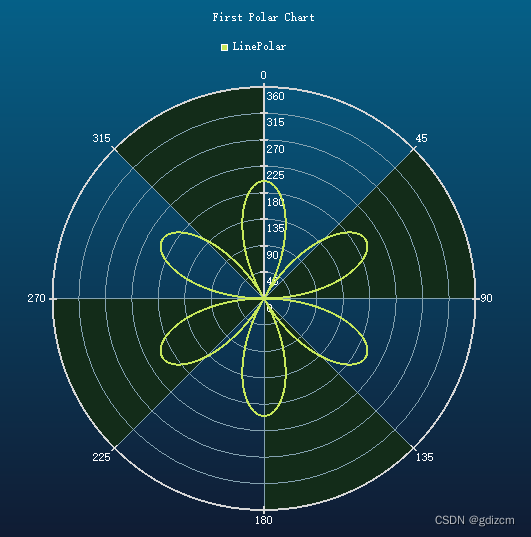
六叶花瓣:
1 //六叶花瓣 p=半径*fabs(cos(3*角度))
2 int radius = 200;
3 for (double angle=0; angle<=360; angle+=1)
4 {
5 seriesLine->append(angle, qFabs(radius*qCos(3.0*M_PI*angle/180.0)));
6 }

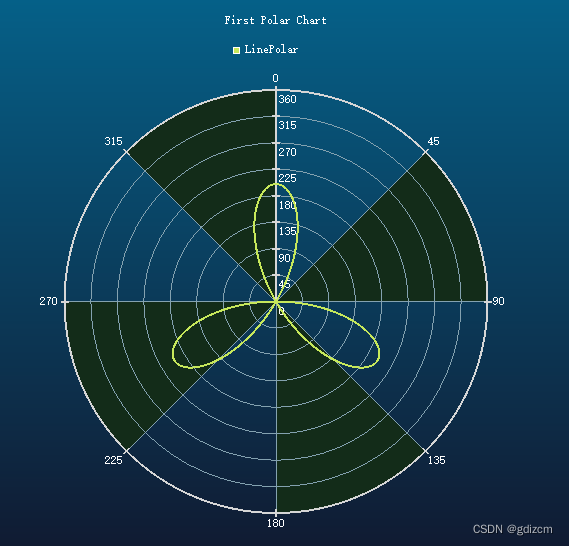
三叶花瓣:
1 //三叶花瓣 p=半径*cos(3*角度)
2 int radius = 200;
3 for (double angle=0; angle<=360; angle+=1)
4 {
5 seriesLine->append(angle, radius*qCos(3.0*M_PI*angle/180.0));
6 }

玫瑰曲线有规律,
r = sin ( k θ ) 或 r = cos ( k θ )
当 k 是奇数时,玫瑰曲线有 k 个花瓣;当 k 是偶数时,玫瑰曲线有 2k 个花瓣。
心形曲线:
1 //心形曲线 p=半径*(1-cos(角度))
2 int radius = 100;
3 for (double angle=0; angle<=360; angle+=1)
4 {
5 seriesLine->append(angle, radius*(1-qCos(M_PI*angle/180.0)));
6 }
这心形下方还挺饱满,跟扑克上的红心差很大

