Qt设计QCheckBox样式表
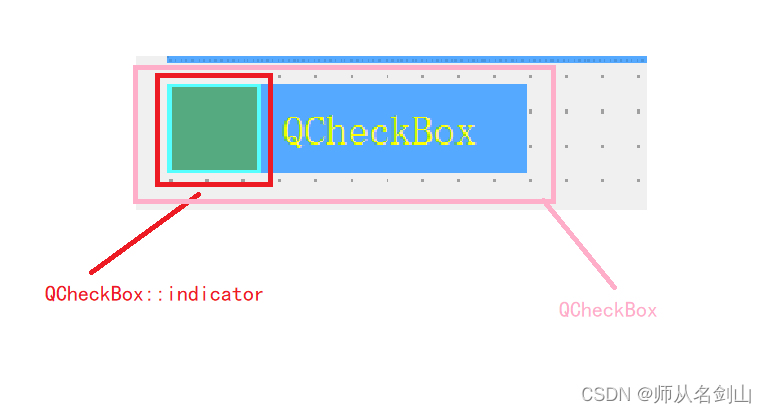
QCheckBox的各部分代表的样式表

1 QCheckBox
2 {
3 background-color: rgb(85, 170, 255);
4 color: yellow;
5 }
6
7 QCheckox::indicator:unchecked
8 {
9 /* 设置边框的风格*/
10 border-style: solid;
11 border-width: 1px;
12 border-color: rgb(85, 255, 255);
13 width: 24px;
14 height: 24px;
15 background-color: rgb(85, 170, 127);
16 }

1 QCheckBox
2 {
3 background-color: rgb(85, 170, 255);
4 color: yellow;
5 }
6
7 QCheckBox::indicator:unchecked
8 {
9 border-style: solid;
10 border-width: 1px;
11 border-color: rgb(85, 255, 255);
12 width: 24px;
13 height: 24px;
14 background-color: rgb(85, 170, 127);
15 }
16
17 QCheckBox::indicator:checked
18 {
19 border-style: solid;
20 border-width: 1px;
21 border-color: red;
22 width: 24px;
23 height: 24px;
24 }
25
26 QCheckBox::indicator:hover
27 {
28 border-style: solid;
29 border-width: 1px;
30 border-color: red;
31 width: 24px;
32 height: 24px;
33 background-color: rgb(170, 170, 0);
34 }
35
36 QCheckBox::indicator:hover
37 {
38 border-style: solid;
39 border-width: 1px;
40 border-color: red;
41 width: 24px;
42 height: 24px;
43 background-color: rgb(170, 170, 0);
44 }
45
46 QCheckBox::indicator:uncheck:disable
47 {
48 border-style: solid;
49 border-width: 1px;
50 width: 24px;
51 height: 24px;
52 background-color:rgb(168, 168, 168);
53 }
54
55 QCheckBox::indicator:indeterminate
56 {
57 border-style: solid;
58 border-width: 1px;
59 width: 24px;
60 height: 24px;
61 background-color: rgb(255, 85, 0);
62 }
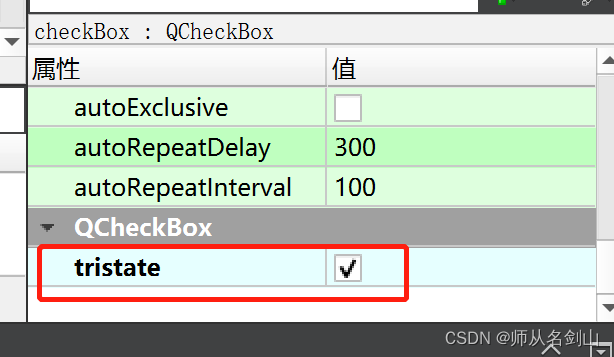
这里的这个indeterminate,需要开启trislate这个属性,来开启这个选项 。开启之后,就会有三种状态了,选中、未选中、半选中。
你可以在QtCreator设计师界面里面进行设置

也可以在代码里设计
ui->checkBox->setTristate(true);
Qt QCheckBox设置复选框的大小
最开始的时候,我发现像下面这样设置是不起效的:
1 QCheckBox::indicator
2 {
3 width: 24px;
4 height: 24px;
5 }
在这期间我已经试过在QtCreator中的设计师界面去设置iconSize,同样也是没有起作用。

我也用代码的形式来设置了这个iconSize,同样的也还是不行。
ui->comboBox->setIconSize(QSize(48, 48));
于是我就用设置图片的方式,将图片刚好输出成我所需要设置的大小;
像下面这样,设置一个checked时的样式,设置一个unchecked时的样式,然后就可以设置到刚好的大小了。
1 /* uncheck 代表未选中*/
2 QCheckBox::indicator:unchecked
3 {
4 image: url(:/images/unchecked.png);
5 }
6 QCheckBox::indicator:checked
7 {
8 image: url(:/images/checked.png)
9 }
在这里就可以完美的设置大小,但是一个诡异的问题就在这里,我前面设置都是在我的办公笔记本上设置的,我在写这个博客的时候,我想要在自己的笔记本上截图来看看效果,然后我发现, 我用第一种方法,我能够设置图标的大小,虽然都是系统默认的图标,但是还是能改变大小,我于是开始琢磨为什么会出现这种情况…


