目的
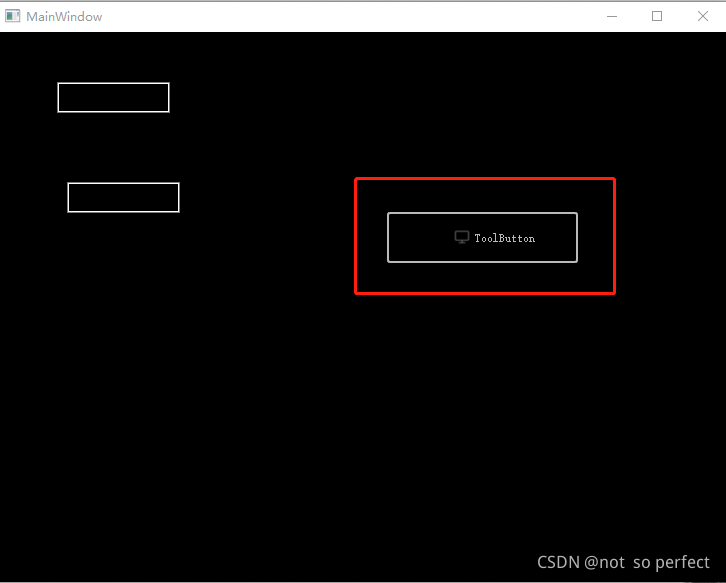
设置QToolButton icon 与 字体 居中显示, 网上有挺多文章说明的, 有些我设置了无效, 我亲自测试了下, 如下是有效果的
1 QToolButton{
2 color: #b9b9b9;
3 font-size: 12px;
4 font-weight: normal;
5 border: 2px solid #b9b9b9;
6 border-radius: 3px;
7 qproperty-icon: url(":/btn_pc_dis.png") center;
8 qproperty-iconSize: 22px 22px;
9 padding-left: 60px;// 具体依据实际button宽度结合显示的字符与icon 当时我设置 width > 109
10 }
还需要设置 setToolButtonStyle // 文字在图标旁边
ui->toolButton->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);

还值得注意的是, 如果你样式设置了width, height, 但在ui中width, height 与此不符合, 会以ui中宽高为主。
如果需要文字与icon 有点间隔, 需要该icon与设计的像素宽留有一定的间隙。

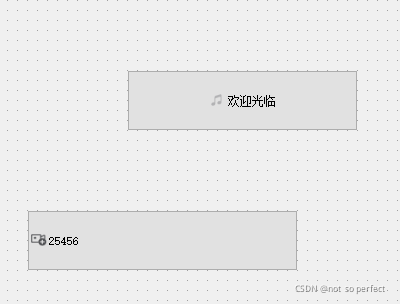
当有要求就是icon 在文字左边时,在QPushButton 添加时icon 与文字时, 它依然居中显示, 相比之下在QToolButton添加时icon 与文字时, 它却居左显示。在这种需求下时 可以采用QPushButton。但是如果时文字在图标下面的话 可能就只能采用QToolButton , 然后适当的采用宽高设计保证让图标与文字整个在中间.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号