简介
Qt 官方开源了一个虚拟键盘的示例,该示例提供两种使用方式:一种用于桌面平台,另一种用于嵌入式平台,示例采用嵌入式平台方式显示。它们区别是前者脱离窗口应用于全局,后者依附于窗口。
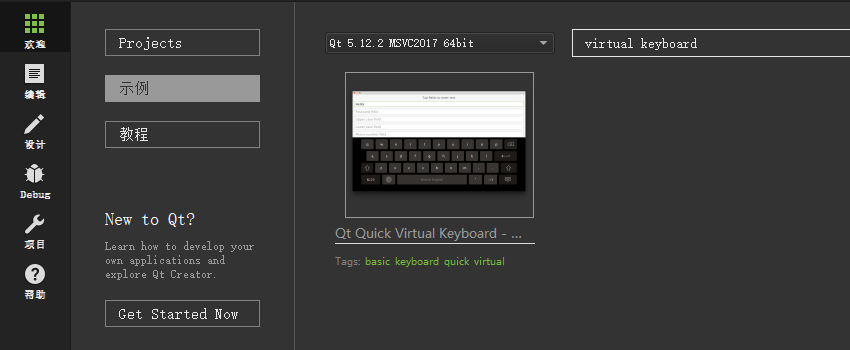
- 示例在 QtCreator 软件可以找到:

- 或在以下 Qt 安装目录找到:
C:\Qt\{你的Qt版本}\Examples\{你的Qt版本}\virtualkeyboard\basic
- Qt 示例官方文档
https://doc.qt.io/qt-5/qtvirtualkeyboard-basic-example.html
使用
(1)先在 .pro 文件中添加插件:
1 QT += quickwidgets
2 CONFIG += link_pkgconfig
3
4 # 使用静态插件
5 static {
6 QT += svg
7 QTPLUGIN += qtvirtualkeyboardplugin
8 }
(2)在 main.cpp 中添加以下代码,但要在QApplication a(argc, argv);前面:
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));
(3)最后 QML 文件导入模块:
import QtQuick.VirtualKeyboard 2.1
然后 TetxInput 派生类的控件,获得焦点即可调出虚拟键盘(桌面平台)。
根据不同的输入方式显示不同的键盘
1 TextField {
2 id: digitsField
3 width: parent.width
4 placeholderText: "Digits only field" /* 输入为空时显示的提示文字 */
5 inputMethodHints: Qt.ImhDigitsOnly /* 输入策略 */
6 enterKeyAction: EnterKeyAction.Next /* 键盘确定键策略 */
7 onAccepted: textArea.focus = true /* 结束输入操作行为 */
8 }
常用值有:

改写demo
这是我根据示例修改的一个 QML demo(嵌入式平台),代码如下:
1 import QtQuick 2.10
2 import QtQuick.Window 2.3
3 import QtQuick.Controls 2.3
4 import QtQuick.VirtualKeyboard 2.1
5 import QtQuick.VirtualKeyboard.Settings 2.1
6
7 Window {
8 id: root
9 visible: true
10 width: 1000
11 height: 600
12 color: "#F6F6F6"
13
14 // 使窗口强制获得焦点
15 MouseArea {
16 anchors.fill: parent
17 onClicked: forceActiveFocus()
18 }
19
20 TextField {
21 id: textUser
22 placeholderText: "请输入用户名"
23 font.family: "Microsoft YaHei"
24 font.pixelSize: 28
25 topPadding: 10
26 anchors.top: parent.top
27 anchors.topMargin: 40
28 anchors.left: parent.left
29 anchors.leftMargin: 40
30
31 background: Rectangle {
32 implicitWidth: 424
33 implicitHeight: 50
34 radius: 4
35 border.color: parent.focus ? "#498ff8" : "#C4DBFC"
36 }
37
38 // 当选择输入框的时候才显示键盘
39 onPressed: {
40 inputX = x
41 inputY = y + height
42 inputPanel.visible = true
43 }
44 }
45
46 TextField {
47 id: textPasswd
48 placeholderText: "请输入密码"
49 font.family: "Microsoft YaHei"
50 font.pixelSize: 28
51 topPadding: 10
52 anchors.top: parent.top
53 anchors.topMargin: 120
54 anchors.left: parent.left
55 anchors.leftMargin: 40
56
57 background: Rectangle {
58 implicitWidth: 424
59 implicitHeight: 50
60 radius: 4
61 border.color: parent.focus ? "#498ff8" : "#C4DBFC"
62 }
63
64 // 当选择输入框的时候才显示键盘
65 onPressed: {
66 inputX = x
67 inputY = y + height
68 inputPanel.visible = true
69 }
70 }
71
72 property int inputX: 0 // 键盘x坐标(动态)
73 property int inputY: root.height // 键盘y坐标(动态)
74
75 // 嵌入式虚拟键盘
76 InputPanel {
77 id: inputPanel
78 z: 99
79 //更改x,y即可更改键盘位置
80 x: textUser.x
81 y: root.height
82 //更改width即可更改键盘大小
83 width: root.width - 100
84 visible: false
85
86 externalLanguageSwitchEnabled: false
87
88 states: State {
89 name: "visible"
90 when: inputPanel.active
91 PropertyChanges {
92 target: inputPanel
93 // 将键盘顶部放在屏幕底部会使其隐藏起来
94 x: inputX
95 y: inputY
96 }
97 }
98
99 Component.onCompleted: {
100 //VirtualKeyboardSettings.locale = "eesti" // 复古键盘样式
101 VirtualKeyboardSettings.wordCandidateList.alwaysVisible = true
102 }
103
104 // 这种集成方式下点击隐藏键盘的按钮是没有效果的,只会改变active,因此我们自己处理一下
105 onActiveChanged: {
106 if(!active) { visible = false }
107 }
108 }
109
110 }
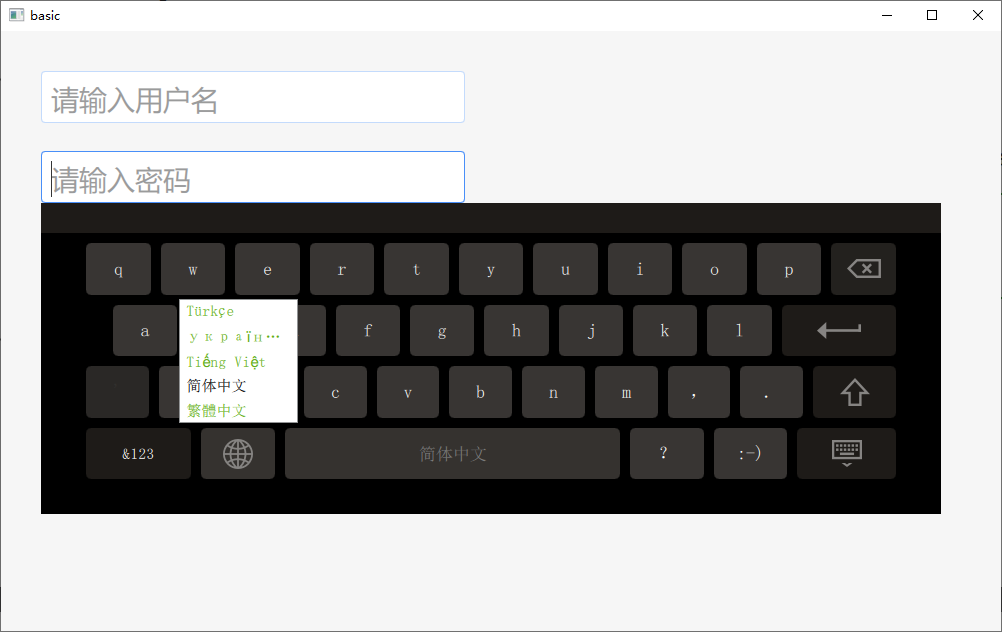
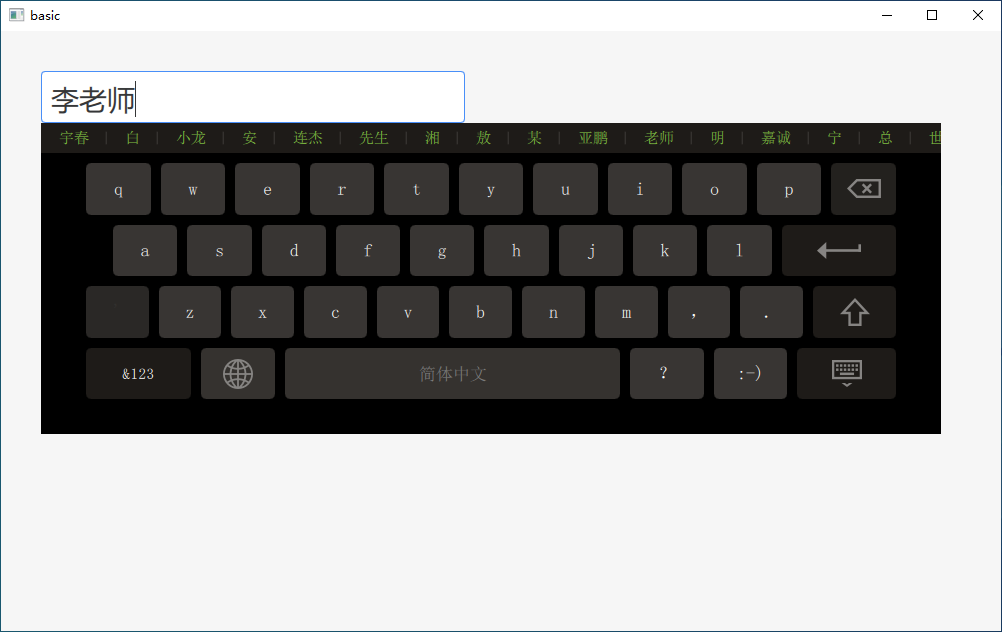
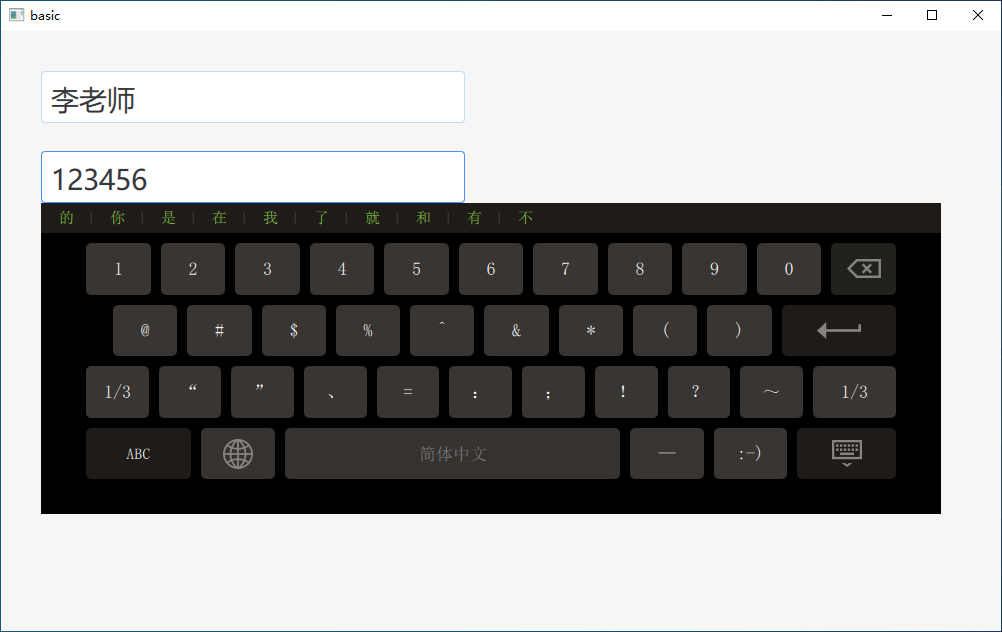
效果如下: