项目需求实现悬浮键盘,点击QLineEdit或QTextEdit自动弹出自适应悬浮键盘,尝试了以下几种方法后选择了修改QT Virtual Keyboard源码。在这里把其他方法/想法也列出来做一下记录。
项目环境:QT5.13.2 VS2017
方法1:调用windows自带系统软件盘
介绍
windows自带软键盘分为osk.exe以及tabtip.exe。这里简单阐述一下个人理解的两者区别,osk.exe就是日常使用时的系统软件盘,tabtip.exe是windows平板模式时使用的系统软件盘,仅响应平板模式时命令,所以普通模式时调用tabtip是没有弹出的。
osk.exe 位于 C:\Windows\System32\osk.exe;
tabtip.exe 位于 C:\Program Files\Common Files\microsoft shared\ink\TabTip.exe。
直接调用可以win+R打开运行窗口输入osk或tabtip查看。
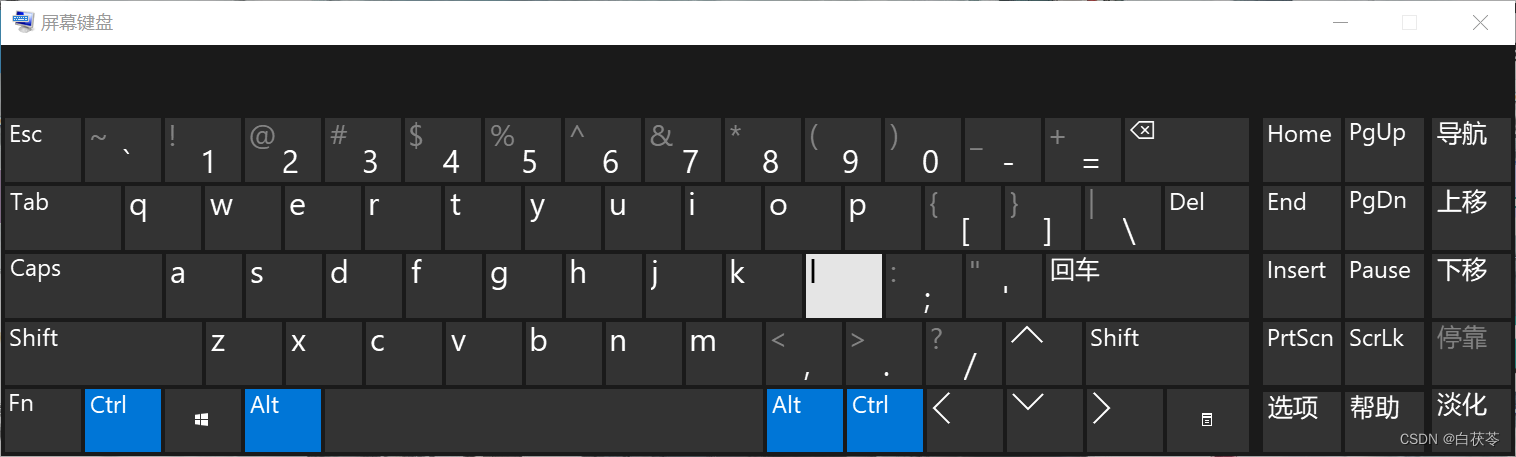
Windows10中的osk(上)和tabtip(下):


代码调用
曾尝试重写QTextEdit以及QLineEdit的点击响应事件mousePressEvent(QMouseEvent *event),以实现点击信息框后弹出系统软键盘。但是很遗憾失败了,点击后并不会弹出osk或tabtip系统软键盘,具体原因未做探究,欢迎各位补充。想要尝试的童鞋可以查看参考文献4。
下文提供的方法为:点击按钮弹出windows系统软件盘。(以下为osk调用代码,电脑无平板模式,未尝试tabtip)
QtWidgetsApplication.ui
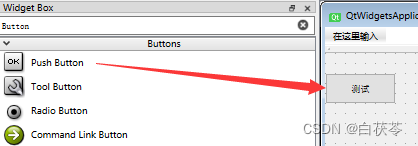
这里直接使用QT Designer在ui界面中添加Push Button

QtWidgetsApplication.h
1 //软键盘的头文件
2 #include <Windows.h>
3 #pragma comment(lib, "user32.lib")
4
5 #include <QtWidgets/QMainWindow>
6 #include "ui_QtWidgetsApplication1.h"
7 using namespace std;
8
9 class QtWidgetsApplication : public QMainWindow
10 {
11 Q_OBJECT
12
13 public:
14 QtWidgetsApplication1(QWidget *parent = Q_NULLPTR);
15
16 private:
17 Ui::QtWidgetsApplicationClass ui;
18 }
QtWidgetsApplication.cpp
1 #include "QtWidgetsApplication.h"
2
3
4 QtWidgetsApplication::QtWidgetsApplication(QWidget *parent)
5 : QMainWindow(parent)
6 {
7 ui.setupUi(this);
8 // 按钮点击触发弹出osk.exe
9 connect(ui.textButton, &QPushButton::clicked, [=]() {
10 PVOID OldValue = nullptr;
11 BOOL bRet = Wow64DisableWow64FsRedirection(&OldValue);
12 QString csProcess = "C:\\Windows\\System32\\osk.exe";
13 QString params="";
14 ShellExecute(nullptr, L"open", (LPCWSTR)csProcess.utf16(), (LPCWSTR)params.utf16(), nullptr, SW_SHOWNORMAL);
15 if (bRet)
16 {
17 Wow64RevertWow64FsRedirection(OldValue);
18 }
19 });
20 }
方法2:修改QT自带Virtual Keyboard代码实现定位悬浮
介绍
修改前QT Virtual Keyboard效果如下图,数字键盘(上),常规键盘(下):


可以看到QT自带的虚拟键盘会自动占据半个屏幕,挡住了界面,使用体验略有欠缺。
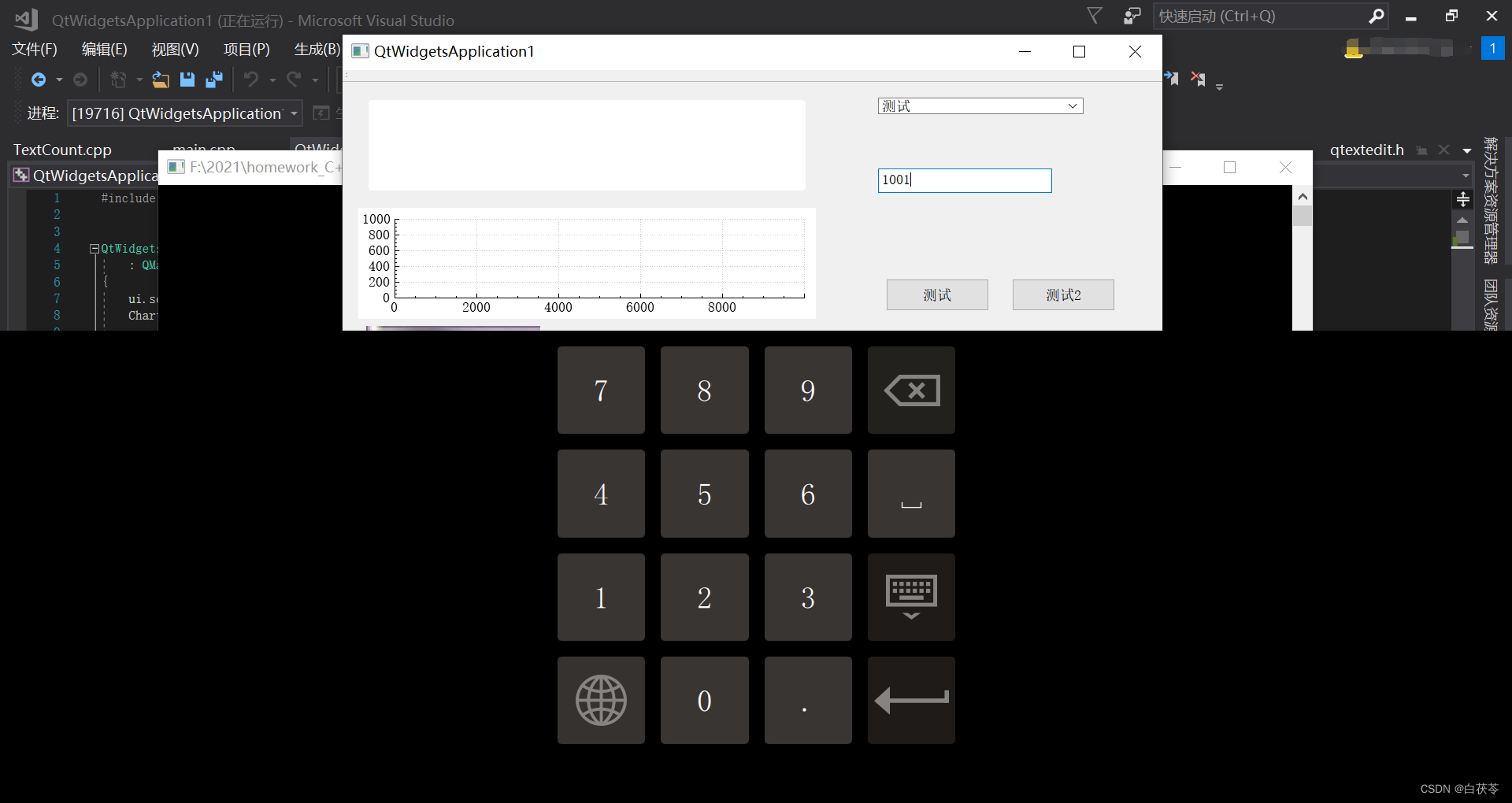
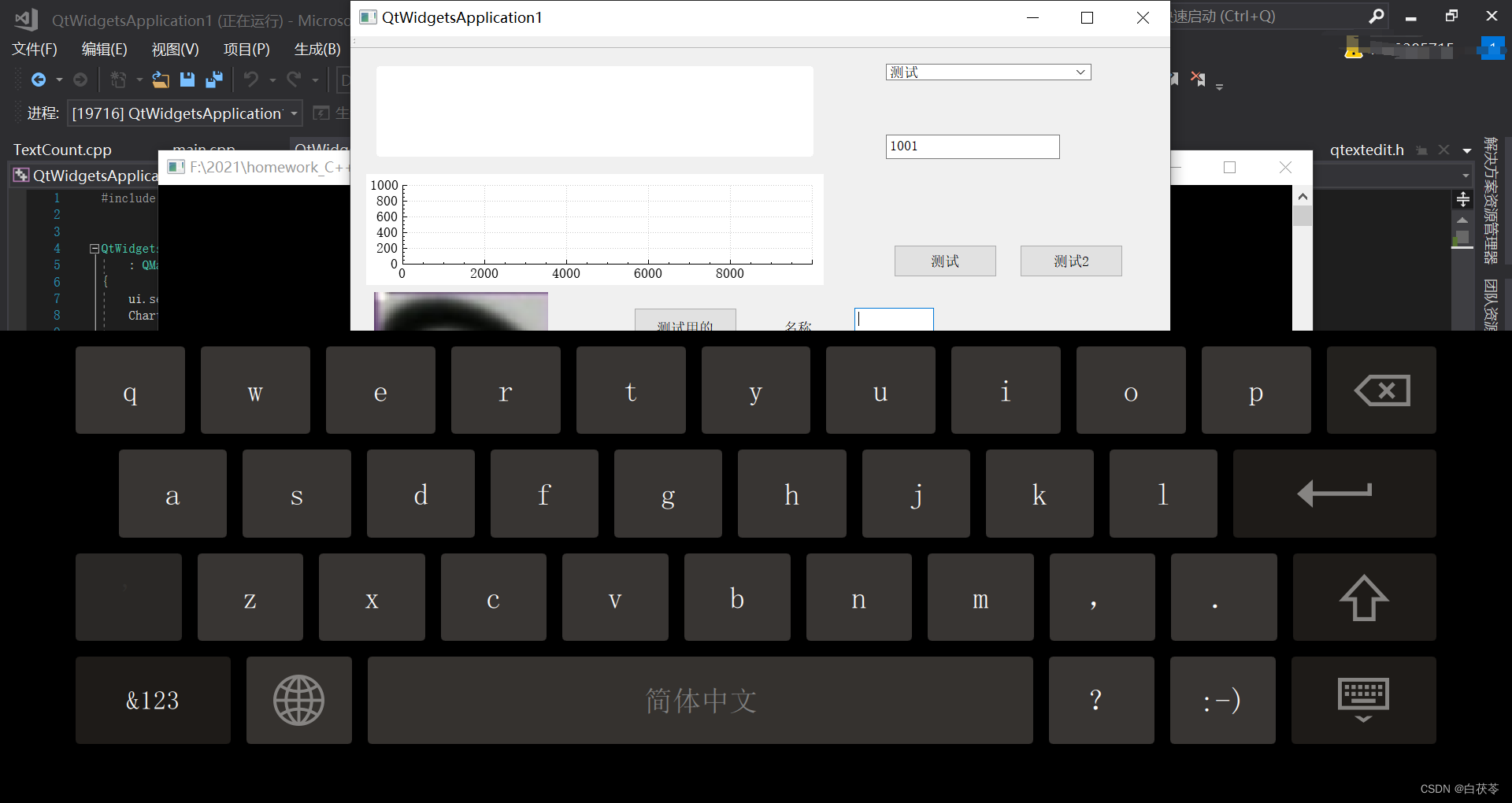
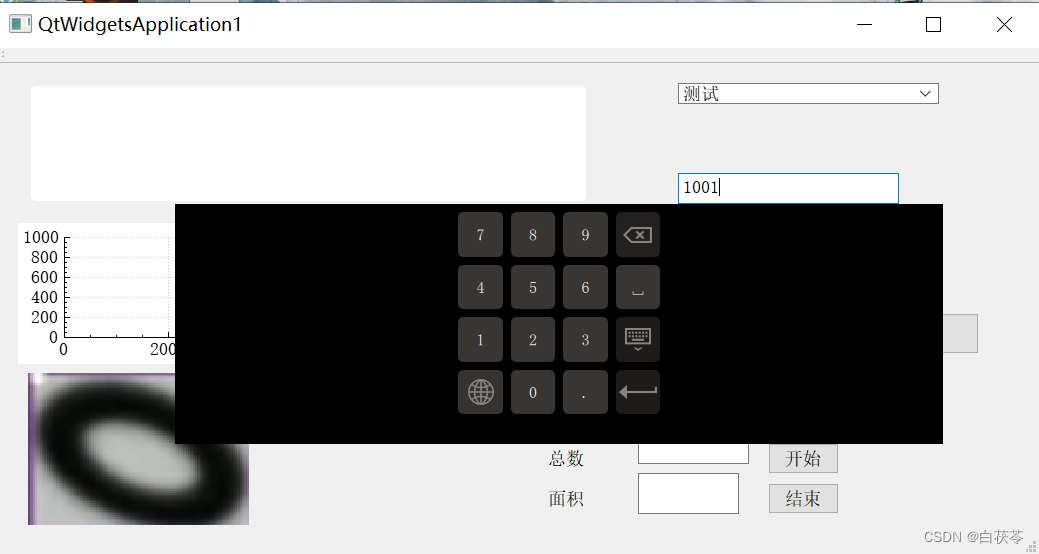
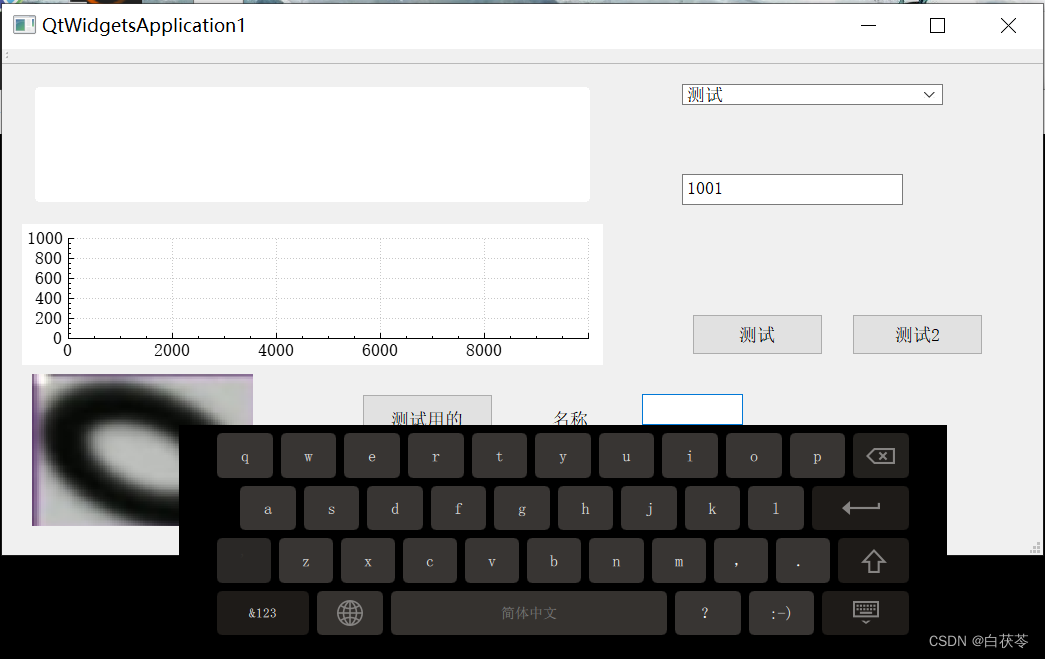
修改后实际效果如下图所示,数字键盘(上),常规键盘(下):(PS:功能实验项目,界面过于杂乱,勿介意)


修改后的QT虚拟键盘缩小了键盘尺寸,以及实现了根据QLineEdit和QTextEdit位置自适应悬浮。
代码调用及编译步骤
以下位置信息以本人电脑各部件位置信息为例,具体位置可根据个人安装位置进行调整。
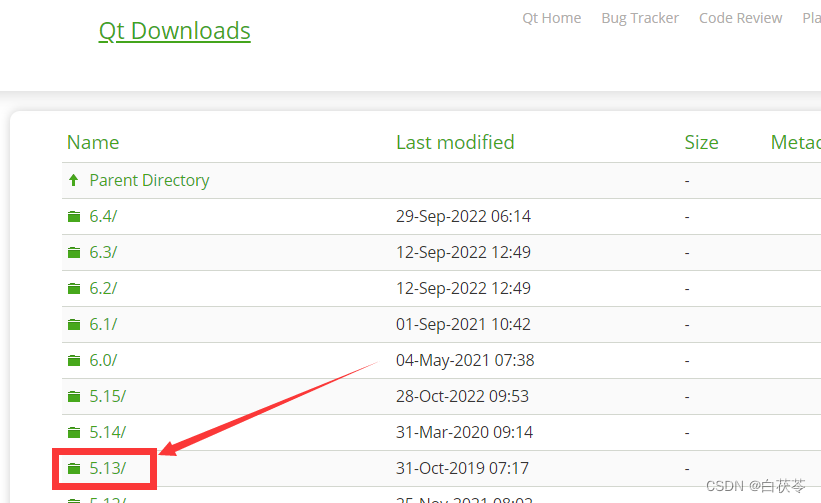
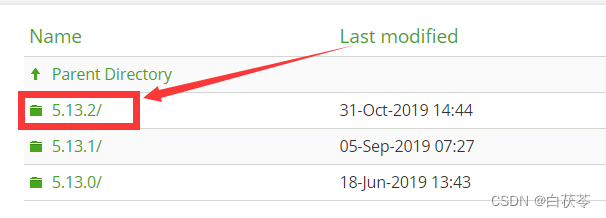
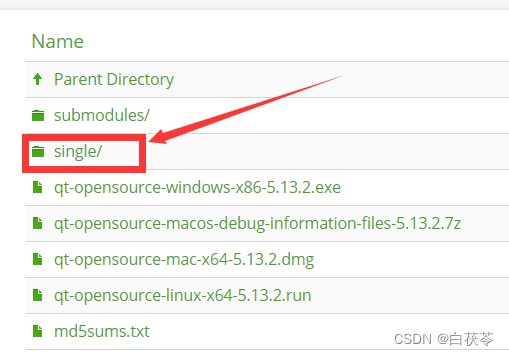
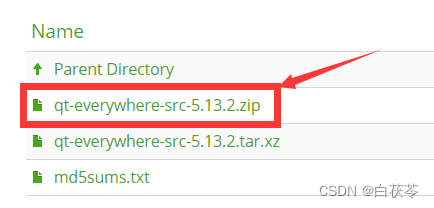
(1)首先你的QT要有源码,如果你在最初安装的时候已经安装了源码那么源码位于D:\Qt\Qt5.13.2\5.13.2\Src。如果在安装时没有选择源码,可进入各版本QT源码下载进行下载。本文环境为QT5.13.2,具体选择路径如下图所示。




下载后解压至D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2
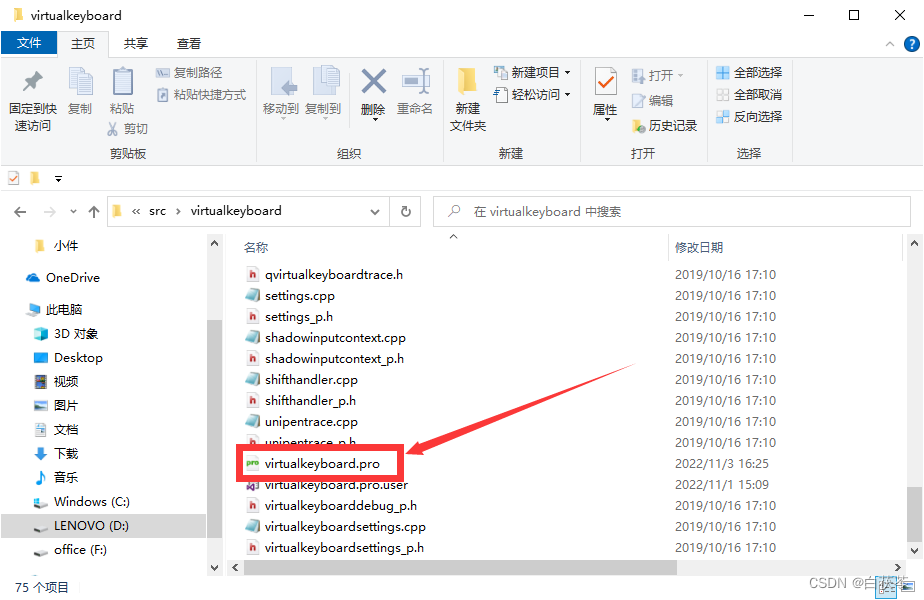
(2)进入目录D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard\src\virtualkeyboard,点击下方文件打开QT Creator。

(3)修改以下四个文件。(在这里感谢参考文献[9]的大佬)
virtualkeyboard.pro

1 QT += qml quick gui gui-private core-private
2 # 加入widgets,自动载入相关库
3 QT += widgets
4
5 CONFIG += qtquickcompiler
InputPanel.qml

这里由于篇幅问题将源码中大段注释进行删除,添加代码部分已在下方标出。
1 import QtQuick 2.0
2 import QtQuick.VirtualKeyboard 2.1
3 // 加入
4 import QtQuick.Window 2.2
5
6 Item {
7 id: inputPanel
8 property alias active: keyboard.active
9 property bool externalLanguageSwitchEnabled
10 signal externalLanguageSwitch(var localeList, int currentIndex)
11 property alias keyboard: keyboard
12 readonly property bool __isRootItem: inputPanel.parent != null && inputPanel.parent.parent == null
13
14 SelectionControl {
15 objectName: "selectionControl"
16 x: -parent.x
17 y: -parent.y
18 enabled: active && !keyboard.fullScreenMode && !__isRootItem
19 }
20
21 implicitHeight: keyboard.height
22 Keyboard {
23 id: keyboard
24 // 将以下内容注释掉
25 // anchors.left: parent.left
26 // anchors.right: parent.right
27 // anchors.bottom: parent.bottom
28
29 // 以下为添加代码
30 // 获取锚点
31 anchors.horizontalCenter: parent.horizontalCenter
32 // 键盘宽度(可根据需要进行修改)
33 width: Screen.desktopAvailableWidth * 2 / 5
34 states: State {
35 name: "visible";
36 when: keyboard.active;
37 PropertyChanges {
38 target: keyboard;
39 y: getInputY()
40 }
41 }
42 transitions: Transition {
43 from: "";
44 to: "visible";
45 reversible: true;
46 ParallelAnimation {
47 NumberAnimation {
48 properties: "y";
49 duration: 250;
50 easing.type: Easing.InOutQuad;
51 }
52 }
53 }
54 // 获取锚点坐标Y值
55 function getInputY(){
56 if(InputContext.inputItemGeometry.y + InputContext.inputItemGeometry.height + keyboard.height <= Screen.desktopAvailableHeight){
57 return InputContext.inputItemGeometry.y + InputContext.inputItemGeometry.height
58
59 }
60 else if(InputContext.inputItemGeometry.y - keyboard.height - 100 >= 0)
61 {
62 return InputContext.inputItemGeometry.y - keyboard.height - 50
63 }
64 else
65 {
66 return Screen.desktopAvailableHeight - keyboard.height
67 }
68 }
69 // 添加代码部分结束
70 }
71 MouseArea {
72 z: -1
73 anchors.fill: keyboard
74 enabled: active
75 }
76
77 Binding {
78 target: InputContext.priv
79 property: "keyboardRectangle"
80 value: mapToItem(null,
81 __isRootItem ? keyboard.x : x,
82 (__isRootItem ? keyboard.y : y) + keyboard.wordCandidateView.currentYOffset - (keyboard.shadowInputControl.visible ? keyboard.shadowInputControl.height : 0),
83 keyboard.width,
84 keyboard.height - keyboard.wordCandidateView.currentYOffset + (keyboard.shadowInputControl.visible ? keyboard.shadowInputControl.height : 0))
85 when: !InputContext.animating
86 }
87 }
qvirtualkeyboardinputcontext.h(Headers文件夹内)
1 #ifndef QVIRTUALKEYBOARDINPUTCONTEXT_H
2 #define QVIRTUALKEYBOARDINPUTCONTEXT_H
3
4 #include <QObject>
5 #include <QRectF>
6 #include <QLocale>
7 #include <QInputMethodEvent>
8 #include <QInputMethod>
9 #include <QtVirtualKeyboard/qvirtualkeyboard_global.h>
10 // 加入头文件
11 #include <QtWidgets/QWidget>
12
13 QT_BEGIN_NAMESPACE
14
15 namespace QtVirtualKeyboard {
16 class PlatformInputContext;
17 }
18 class QVirtualKeyboardInputEngine;
19 class QVirtualKeyboardInputContextPrivate;
20
21 class QVIRTUALKEYBOARD_EXPORT QVirtualKeyboardInputContext : public QObject
22 {
23 Q_OBJECT
24 // ......此处篇幅以及直观原因省略55-76行
25 Q_PROPERTY(QVirtualKeyboardInputContextPrivate *priv READ priv CONSTANT)
26
27 // 加入
28 Q_PROPERTY(QRectF inputItemGeometry READ inputItemGeometry CONSTANT)
29
30
31 public:
32 explicit QVirtualKeyboardInputContext(QObject *parent = nullptr);
33 ~QVirtualKeyboardInputContext();
34
35 // 加入
36 QRectF inputItemGeometry();
37
38 bool isShiftActive() const;
39 // ......此处篇幅以及直观原因省略91-119行
40
41 Q_SIGNALS:
42
43 // ......此处篇幅以及直观原因省略123-139行
44
45 private:
46
47 QScopedPointer<QVirtualKeyboardInputContextPrivate> d_ptr;
48 };
49
50 QT_END_NAMESPACE
51
52 #endif
qvirtualkeyboardinputcontext.cpp(Sources文件夹内)
1 // 加入内容
2 QRectF QVirtualKeyboardInputContext::inputItemGeometry()
3 {
4 QWidget* pInputItem = static_cast<QWidget*>(inputItem());
5 return pInputItem ? QRectF((static_cast<QWidget*>(pInputItem->parent()))->mapToGlobal(pInputItem->geometry().topLeft()), pInputItem->geometry().size()) : QRectF(0,0,0,0);
6 }
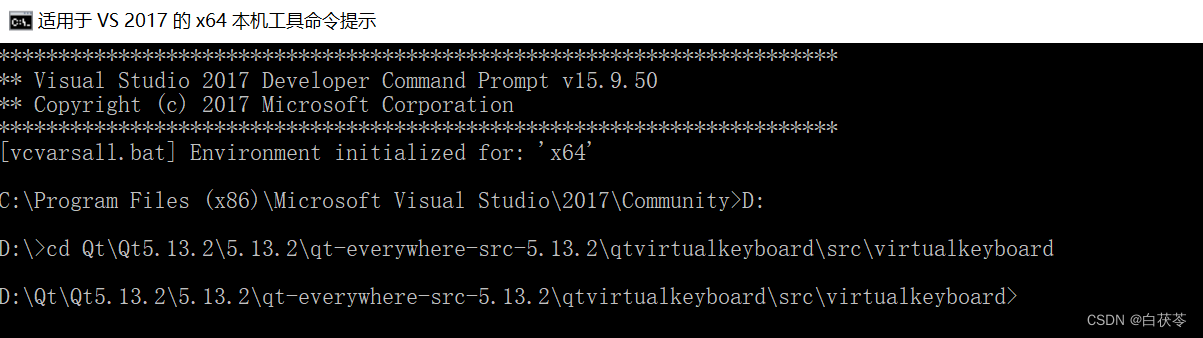
(4)进入下方工具

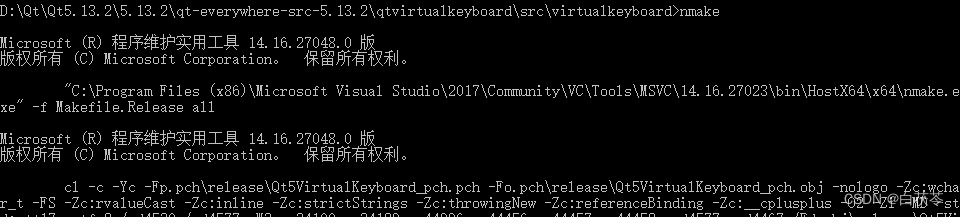
进入目录 :D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard\src\virtualkeyboard

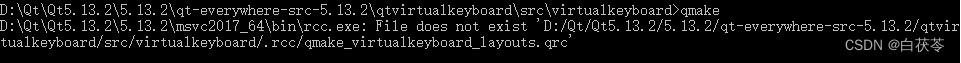
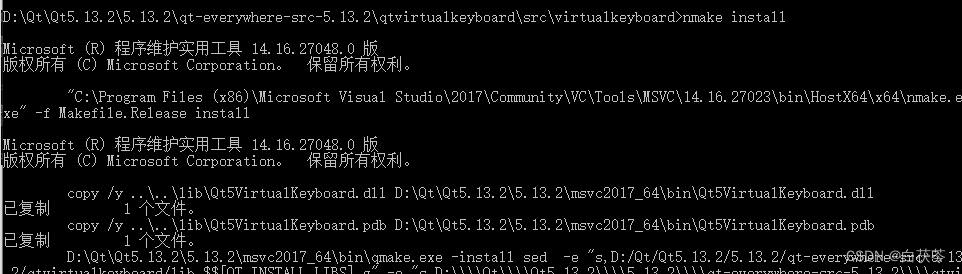
依次执行qmake、nmake、nmake install



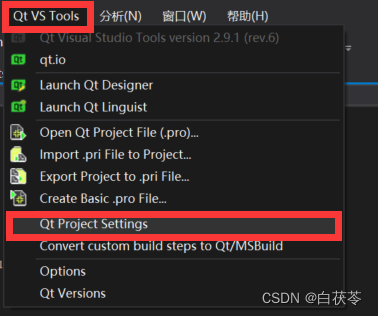
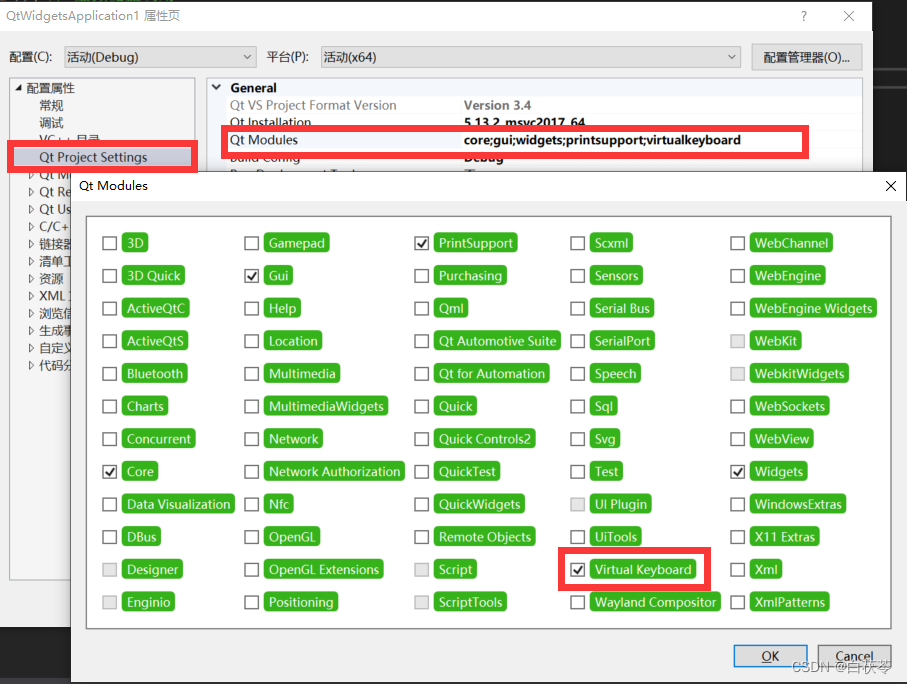
(5)VS2017中进入Qt Project Settings,加入Vitual Keyboard模块。


(6)在main.cpp中加入以下代码
1 #include "QtWidgetsApplication1.h"
2 #include "Products.h"
3 #include <string>
4 #include <QtWidgets/QApplication>
5
6 int main(int argc, char *argv[])
7 {
8 qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard")); // 虚拟键盘调用
9
10 QApplication a(argc, argv);
11 QtWidgetsApplication1 w;
12 w.show();
13 return a.exec();
14 }
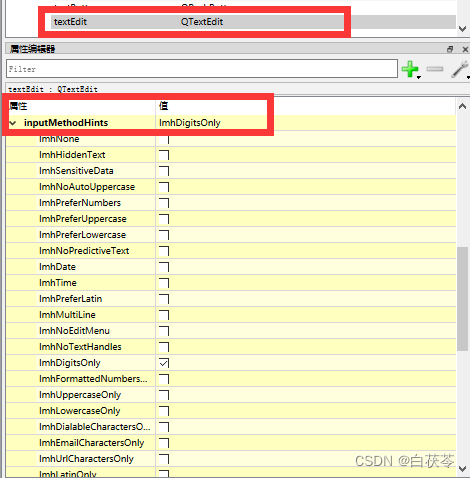
(7)数字键盘和常用键盘的选择见如下属性

记录出现的部分问题
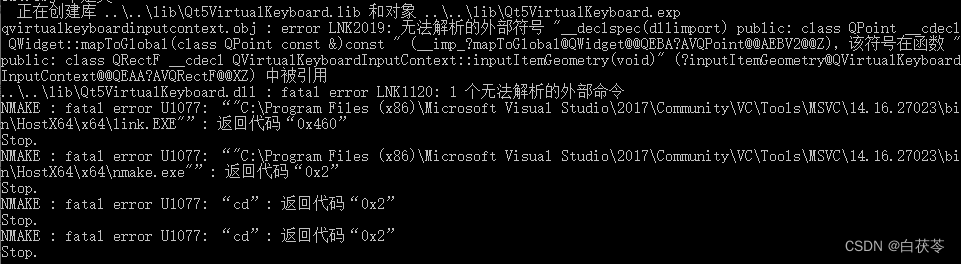
(1)qvirtualkeyboardinputcontext.obj : error LNK2019: 无法解析的外部符号 "__declspec(dllimport) public: class QPoint __cdecl QWidget::mapToGlobal(class QPoint const &)const " (__imp_?mapToGlobal@QWidget@@QEBA?AVQPoint@@AEBV2@@Z),该符号在函数 "public: class QRectF __cdecl QVirtualKeyboardInputContext::inputItemGeometry(void)" (?inputItemGeometry@QVirtualKeyboardInputContext@@QEAA?AVQRectF@@XZ) 中被引用
..\..\lib\Qt5VirtualKeyboard.dll : fatal error LNK1120: 1 个无法解析的外部命令

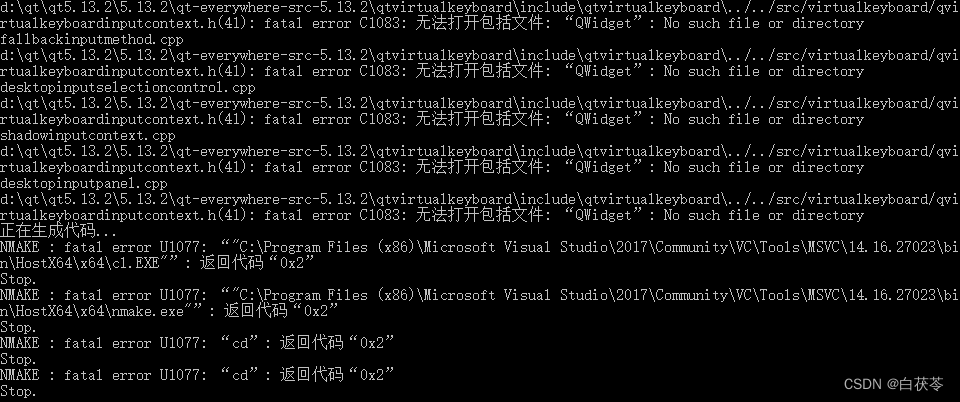
(2)fatal error C1083: 无法打开包括文件: “QWidget”: No such file or directory
fallbackinputmethod.cpp

出现以上两种问题,请排查以下内容:
1、请在第三步中virtualkeyboard.pro查看是否加入QT += widgets;
2、查看第四步中进入目录是否为D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard\src\virtualkeyboard。若仅到D:\Qt\Qt5.13.2\5.13.2\qt-everywhere-src-5.13.2\qtvirtualkeyboard会出现以上问题。
仍出现以下问题,尝试以下两种方法:
方法一:用以下代码替换QT += widgets
greaterThan(QT_MAJOR_VERSION, 4):QT += widgets
方法二:加入库
1 INCLUDEPATH += D:/Qt/Qt5.13.2/5.13.2/msvc2017_64/include/QtWidgets
2 LIBS += D:/Qt/Qt5.13.2/5.13.2/msvc2017_64/lib/Qt5Widgets.lib

