布局管理器
布局管理器就是管理你的那些组件如何排列的家伙。Tkinter有三个布局管理器,分别是pack、grid和place
pack:按添加顺序排列组件
grid:按行/列形式排列组件
place:允许程序员指定组件的大小和位置
pack
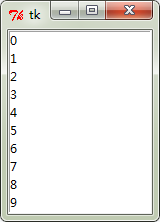
实例1:生成一个Listbox组件并将它填充到root窗口
1 from tkinter import *
2
3 root = Tk()
4 listbox = Listbox(root)
5 #fill选项是告诉窗口管理器该组件将怎样填充整个分配给它的空间
6 #BOTH表示同时横向和纵向扩展;X表示横向;Y表示纵向
7 #expand选项是告诉窗口管理器是否将父组件的额外空间也填满(任意拉伸窗口依旧会填满)
8
9 #默认情况下pack是将添加的组件依次纵向排列
10 listbox.pack(fill=BOTH,expand=True)
11 for i in range(10):
12 listbox.insert(END,str(i))
13
14 mainloop()

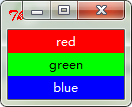
实例2:纵向排列,横向填充
1 from tkinter import *
2
3 root = Tk()
4 #fill选项是告诉窗口管理器该组件将怎样填充整个分配给它的空间
5 #BOTH表示同时横向和纵向扩展;X表示横向;Y表示纵向
6 #expand选项是告诉窗口管理器是否将父组件的额外空间也填满
7
8 #默认情况下pack的side属性是将添加的组件依次纵向排列
9 Label(root, text="red", bg="red", fg="white").pack(fill=X)
10 Label(root, text="green", bg="green", fg="black").pack(fill=X)
11 Label(root, text="blue", bg="blue", fg="white").pack(fill=X)
12
13 mainloop()

实例3:横向排列,纵向填充
1 from tkinter import *
2
3 root = Tk()
4 #fill选项是告诉窗口管理器该组件将怎样填充整个分配给它的空间
5 #BOTH表示同时横向和纵向扩展;X表示横向;Y表示纵向
6 #expand选项是告诉窗口管理器是否将父组件的额外空间也填满
7
8 #将pack设置为横向排列
9 Label(root, text="red", bg="red", fg="white").pack(side=LEFT)
10 Label(root, text="green", bg="green", fg="black").pack(side=LEFT)
11 Label(root, text="blue", bg="blue", fg="white").pack(side=LEFT)
12
13 mainloop()

grid
使用一个grid就可以简单地实现你用很多个框架和pack搭建起来的效果。使用grid排列组件,只需告诉它你想要将组件放置的位置(行row/列column)。
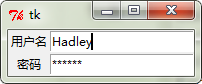
实例1:
1 from tkinter import *
2
3 root = Tk()
4
5 #column默认值是0
6 #默认情况下组件会居中显示在对应的网格里
7 #Label(root,text="用户名").grid(row=0)
8 #Label(root,text="密码").grid(row=1)
9 #设置sticky=W使Label左对齐
10 Label(root,text="用户名").grid(row=0,sticky=W)#左对齐
11 Label(root,text="密码").grid(row=1,sticky=W)
12
13 Entry(root).grid(row=0,column=1)
14 Entry(root,show="*").grid(row=1,column=1)
15
16 mainloop()


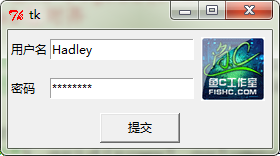
实例2:设置rowspan与columnspan实现跨行和跨列功能
1 from tkinter import *
2
3 root = Tk()
4
5 #column默认值是0
6 #默认情况下组件会居中显示在对应的网格里
7 #Label(root,text="用户名").grid(row=0)
8 #Label(root,text="密码").grid(row=1)
9 #设置sticky=W使Label左对齐
10 #创建Label文本
11 Label(root,text="用户名").grid(row=0,sticky=W)
12 Label(root,text="密码").grid(row=1,sticky=W)
13 #创建输入
14 Entry(root).grid(row=0,column=1)
15 Entry(root,show="*").grid(row=1,column=1)
16 #插入Label图像
17 photo = PhotoImage(file="logo.gif")
18 #rowspan=2跨两行,边距5
19 Label(root,image=photo).grid(row=0,column=2,rowspan=2,padx=5,pady=5)
20 #columnspan=3跨三列(默认为居中显示),边距5
21 Button(text="提交",width=10).grid(row=2,columnspan=3,pady=5)
22
23 mainloop()

place
通常情况下不建议使用place布局管理器
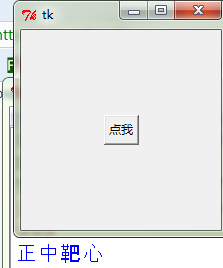
实例1:将子组件显示在父组件的正中间
1 from tkinter import *
2
3 def callback():
4 print("正中靶心")
5 root = Tk()
6 #relx和rely指定的是子组件相对于父组件的位置,范围是(00`1.0),0.5则表示一半,正中间
7 #anchor=CENTER表示正中显示
8 Button(root,text="点我",command=callback).place(relx=0.5,rely=0.5,anchor=CENTER)
9
10 mainloop()

实例2:Button组件覆盖Label组件
1 from tkinter import *
2
3 def callback():
4 print("正中靶心")
5 root = Tk()
6
7 photo = PhotoImage(file="logo_big.gif")
8 Label(root,image=photo).pack()
9 #relx和rely指定的是子组件相对于父组件的位置,范围是(00`1.0),0.5则表示一半,正中间
10 Button(root,text="点我",command=callback).place(relx=0.5,rely=0.5,anchor=CENTER)
11
12 mainloop()

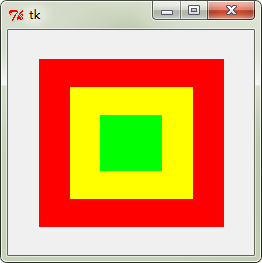
实例3:
1 from tkinter import *
2
3 root = Tk()
4
5 #relx和rely指定的是子组件相对于父组件的位置,范围是(00`1.0),0.5则表示一半,正中间
6 #relwidth和relheight选项指定相对父组件的尺寸
7 Label(root,bg="red").place(relx=0.5,rely=0.5,relheight=0.75,relwidth=0.75,anchor=CENTER)
8 Label(root,bg="yellow").place(relx=0.5,rely=0.5,relheight=0.5,relwidth=0.5,anchor=CENTER)
9 Label(root,bg="green").place(relx=0.5,rely=0.5,relheight=0.25,relwidth=0.25,anchor=CENTER)
10
11 mainloop()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号